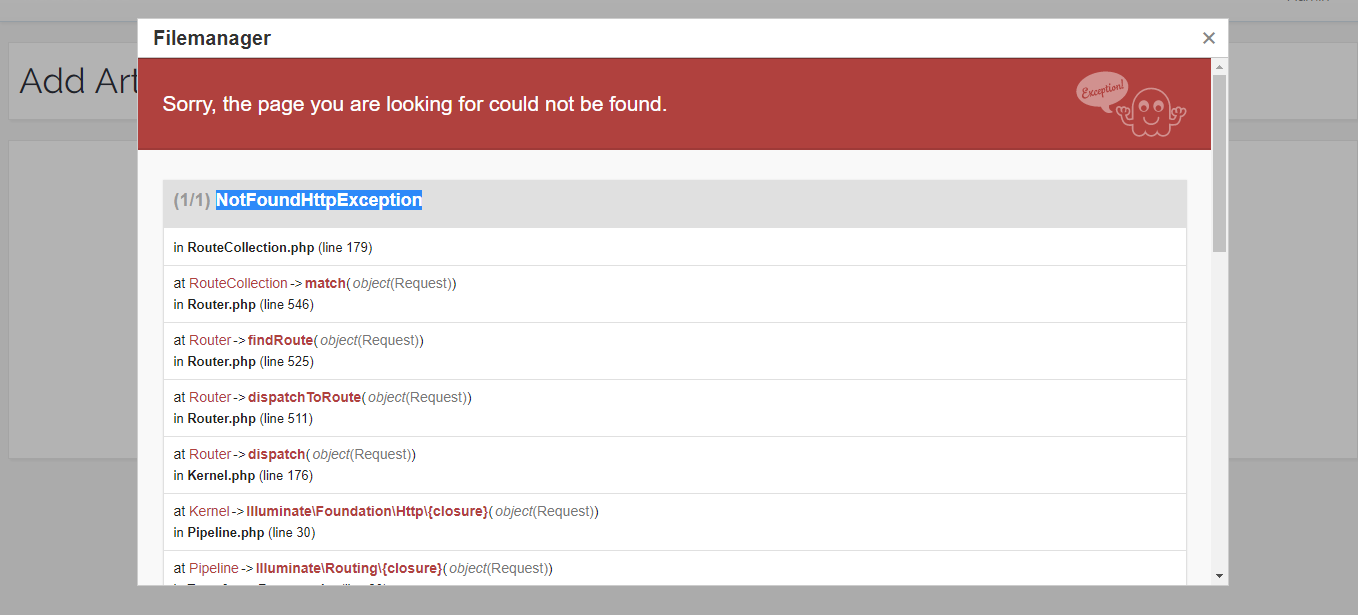
Файловый менеджер Unisharp laravel NotFoundHttpException
помогите пожалуйста с файловым менеджером unisharp laravel .. моя версия Laravel 5.4.36 и tinymce-4.6.6
Я просто следую инструкции, но и попробовал другие методы, такие как положить Unisharp\Laravelfilemanager\LaravelFilemanagerServiceProvider::class, на вершине Intervention\Image\ImageServiceProvider::class,.. но все еще есть эта ошибка …

есть ли что-то, что может помочь мне? ..
Спасибо огромное
Решение
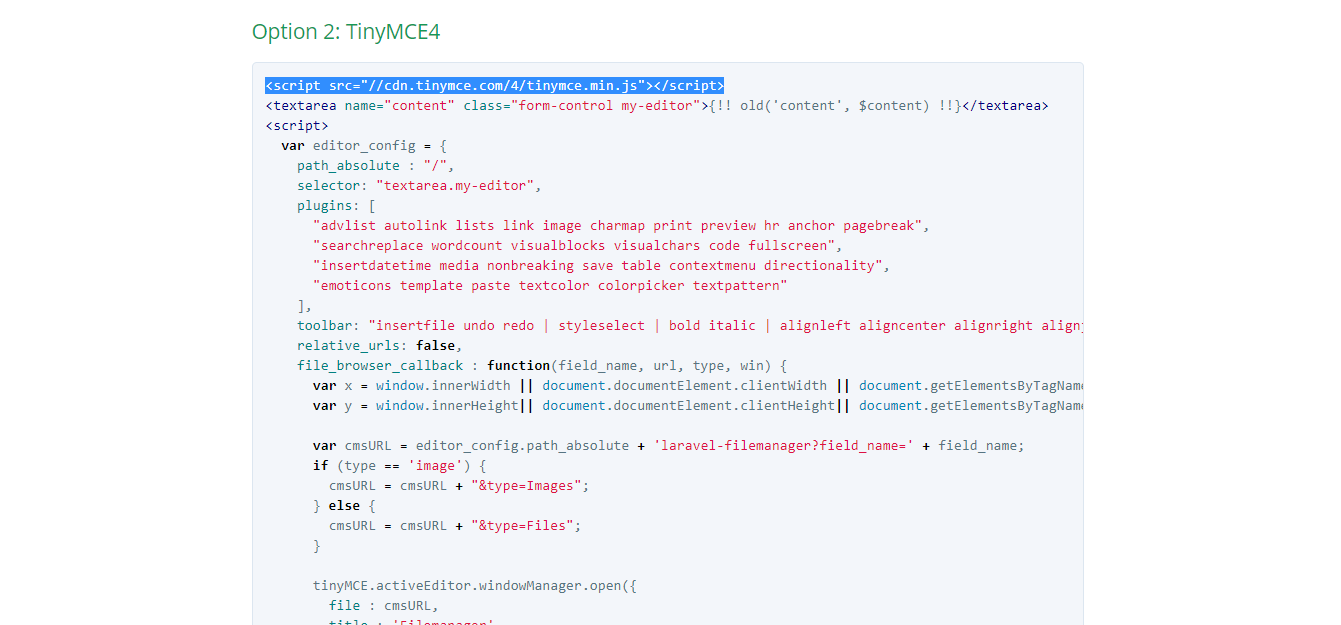
Я просто использую Вариант 2: TinyMCE4
затем измените path_absolute : "/", в path_absolute : "{{ URL::to('/') }}/",

в основном вот весь мой код …
@extends('layouts.app')
@section('content')
<div class="container top-space">
<div class="row" >
<div class="container weldiv">
<span class="welcomeh1">Add Article and Announcement</span>
</div>
</div>
<div class="row top-space">
<div class="container weldiv">
<div class="col-md-9 col-md-offset-1">
<form class="form-horizontal" role="form" method="POST" action="{{ route('add_article_announcement.post') }}">
{{ csrf_field() }}
<div class="form-group{{ $errors->has('article_title') ? ' has-error' : '' }}">
<label for="article_title" class="col-md-4 control-label">Article Title</label>
<div class="col-md-6">
<input id="article_title" type="text" class="form-control" name="article_title" value="{{ old('article_title') }}" required autofocus>
@if ($errors->has('article_title'))
<span class="help-block">
<strong>{{ $errors->first('article_title') }}</strong>
</span>
@endif
</div>
</div>
<div class="form-group{{ $errors->has('article_content') ? ' has-error' : '' }}">
<label for="article_content" class="col-md-4 control-label">Article Content</label>
<div style="padding: 10px">
<textarea name="article_content" class="form-control my-editor">{!! old('article_content') !!}</textarea>
@if ($errors->has('article_content'))
<span class="help-block">
<strong>{{ $errors->first('article_content') }}</strong>
</span>
@endif
</div>
</div>
@if(session()->has('message'))
<div class="alert alert-success">
{{ session()->get('message') }}
</div>
@endif
<div class="form-group">
<div class="col-md-6 col-md-offset-4">
<button type="submit" class="btn btn-primary">
Submit
</button>
<a href='' class="btn btn-primary">
Cancel
</a>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
<script>
var editor_config = {
path_absolute : "{{ URL::to('/') }}/",
selector: "textarea.my-editor",
plugins: [
"advlist autolink lists link image charmap print preview hr anchor pagebreak",
"searchreplace wordcount visualblocks visualchars code fullscreen",
"insertdatetime media nonbreaking save table contextmenu directionality",
"emoticons template paste textcolor colorpicker textpattern"],
toolbar: "insertfile undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image media",
relative_urls: false,
file_browser_callback : function(field_name, url, type, win) {
var x = window.innerWidth || document.documentElement.clientWidth || document.getElementsByTagName('body')[0].clientWidth;
var y = window.innerHeight|| document.documentElement.clientHeight|| document.getElementsByTagName('body')[0].clientHeight;
var cmsURL = editor_config.path_absolute + 'laravel-filemanager?field_name=' + field_name;
if (type == 'image') {
cmsURL = cmsURL + "&type=Images";
} else {
cmsURL = cmsURL + "&type=Files";
}
tinyMCE.activeEditor.windowManager.open({
file : cmsURL,
title : 'Filemanager',
width : x * 0.8,
height : y * 0.8,
resizable : "yes",
close_previous : "no"});
}
};
tinymce.init(editor_config);
</script>
@endsection
Другие решения
Других решений пока нет …
