Дополнительные пользовательские размеры для продуктов в Woocommerce
У меня есть продукты со следующими параметрами размера:
- Длина (стандарт Woocomerce)
- Ширина (стандарт Woocomerce)
- Высота (стандарт Woocomerce)
- Диаметр
- толщина
- схема
На странице редактирования продукта у меня есть только длина, ширина, высота (стандарт Woocomerce)
Я хотел бы добавить мой другие размеры параметров
Как я могу добавить эти дополнительные размеры правильно?
Есть ли фильтр для этого?
Решение
Есть несколько способов …
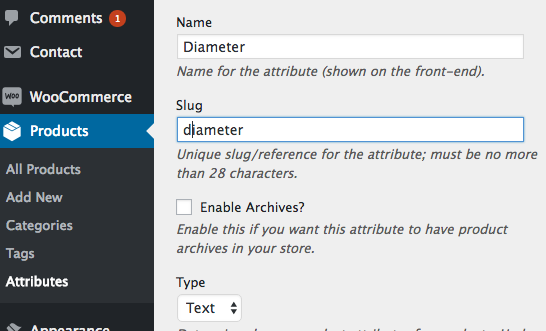
1) Использование атрибутов продукта: (без необходимости кодирования):
- Вы должны создать 3 новых атрибута продукта (один за другим отсутствует измерение).
- Вы должны установить каждый из них в каждом продукте с правильными параметрами (отображаются в опции продуктов) и значениями.
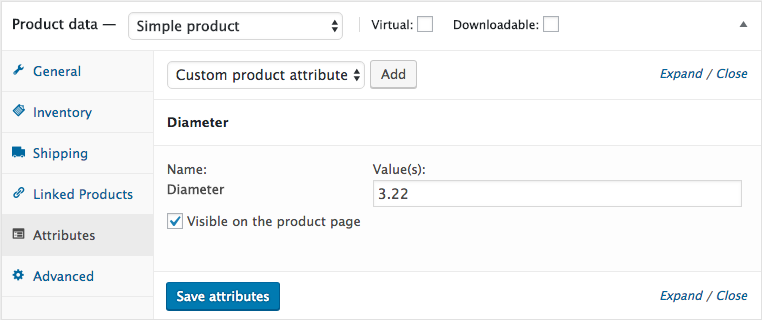
Преимущество: Эти другие атрибуты измерений будут отображаться на страницах продукта.
Недостатки:
- Каждый атрибут должен быть установлен для каждого продукта, и каждое значение будет являться термином этого атрибута продукта.
- Там нет конкретных существующих
WC_Productметоды для получения этих пользовательских атрибутов продукта, таких как размеры по умолчанию. Так что будет сложнее вывести их за пределы страницы продукта.
2) Использование пользовательских полей настройки:
// Add custom fields to product shipping tab
add_action( 'woocommerce_product_options_dimensions', 'add_product_options_other_dimensions');
function add_product_options_other_dimensions(){
global $product_object;
$product_id = method_exists( $product_object, 'get_id' ) ? $product_object->get_id() : $product_object->id;
echo '</div><div class="options_group">'; // New option group
woocommerce_wp_text_input( array(
'id' => '_diameter',
'label' => __( 'Diameter', 'woocommerce' ),
'desc_tip' => 'true',
'description' => __( 'Diameter description help.', 'woocommerce' )
) );
woocommerce_wp_text_input( array(
'id' => '_thickness',
'label' => __( 'Thickness', 'woocommerce' ),
'desc_tip' => 'true',
'description' => __( 'Thickness description help.', 'woocommerce' )
) );
woocommerce_wp_text_input( array(
'id' => '_circuit',
'label' => __( 'Circuit', 'woocommerce' ),
'desc_tip' => 'true',
'description' => __( 'Circuit description help.', 'woocommerce' )
) );
}
// Save the custom fields values as meta data
add_action( 'woocommerce_process_product_meta', 'save_product_options_other_dimensions' );
function save_product_options_other_dimensions( $post_id ){
if( isset( $_POST['_diameter'] ) )
update_post_meta( $post_id, '_diameter', esc_attr( $_POST['_diameter'] ) );
if( isset( $_POST['_thickness'] ) )
update_post_meta( $post_id, '_thickness', esc_attr( $_POST['_thickness'] ) );
if( isset( $_POST['_circuit'] ) )
update_post_meta( $post_id, '_circuit', esc_attr( $_POST['_circuit'] ) );
}
// Add custom fields to product variation settings
add_action( 'woocommerce_product_after_variable_attributes','add_variation_options_other_dimensions', 10, 3 );
function add_variation_options_other_dimensions( $loop, $variation_data, $variation ){
$variation_diameter = get_post_meta($variation->ID,"_diameter", true );
if( ! $variation_diameter ) $variation_diameter = "";
$variation_thickness = get_post_meta($variation->ID,"_thickness", true );
if( ! $variation_thickness ) $variation_thickness = "";
$variation_circuit = get_post_meta($variation->ID,"_circuit", true );
if( ! $variation_circuit ) $variation_circuit = "";
echo '<p class="form-field dimensions_field">';
woocommerce_wp_text_input( array(
'id' => '_diameter' . '_' . $loop,
'label' => __( 'Diameter', 'woocommerce' ),
'desc_tip' => 'true',
'description' => __( 'Diameter description help.', 'woocommerce' ),
'value' => $variation_diameter
) );
woocommerce_wp_text_input( array(
'id' => '_thickness' . '_' . $loop,
'label' => __( 'Thickness', 'woocommerce' ),
'desc_tip' => 'true',
'description' => __( 'Thickness description help.', 'woocommerce' ),
'value' => $variation_thickness
) );
woocommerce_wp_text_input( array(
'id' => '_circuit' . '_' . $loop,
'label' => __( 'Circuit', 'woocommerce' ),
'desc_tip' => 'true',
'description' => __( 'Circuit description help.', 'woocommerce' ),
'value' => $variation_circuit
) );
echo '</p>';
}
// Save product variation custom fields values
add_action( 'woocommerce_save_product_variation','save_variation_options_other_dimensions', 10 ,2 );
function save_variation_options_other_dimensions( $variation_id, $loop ){
$built_lenght = $_POST["_diameter_$loop"];
if( isset($built_lenght) )
update_post_meta( $variation_id, '_built_lenght', esc_attr($built_lenght) );
$built_width = $_POST["_thickness_$loop"];
if( isset($built_width) )
update_post_meta( $variation_id, '_built_width', esc_attr($built_width) );
$built_height = $_POST["_circuit_$loop"];
if( isset($built_height) )
update_post_meta( $variation_id, '_built_height', esc_attr($built_height) );
}
Этот код помещается в файл function.php вашей активной дочерней темы (или темы).
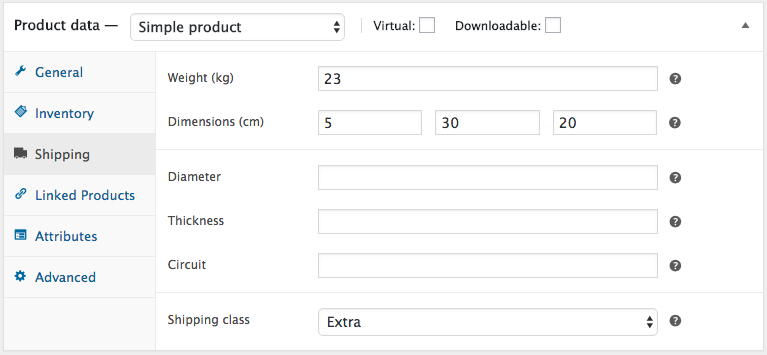
Вы получите это для продуктов:
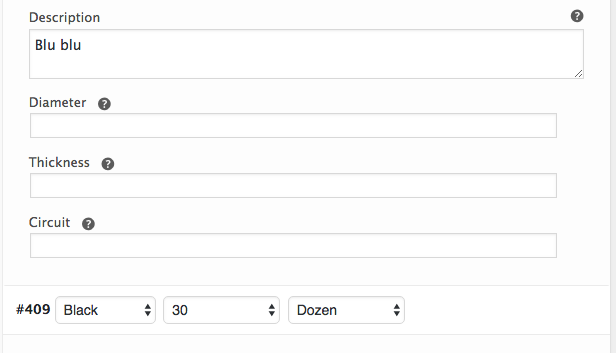
И это для вариантов продукта (в параметрах переменных «параметры вариантов):
Теперь, чтобы отобразить и получить эти значения, вам придется переопределить шаблон woocommerce через вашу тему как объяснено в этой документации.
Файл для копирования и переопределения через вашу тему: single-product/product-attributes.php шаблон.
Вам нужно будет добавить к нему некоторый код, чтобы отображать ваши собственные метки и значения дополнительных измерений сразу после отображаемых размеров по умолчанию.
Для вывода правильных значений вы будете использовать get_post_meta() функция.
Например, чтобы отобразить diameter значение, которое вы будете использовать:
<?php echo get_post_meta( $product->get_id(), '_diameter', true ); ?>
Другие решения
Ты можешь использовать Настраиваемые поля или же атрибуты продукта за это.