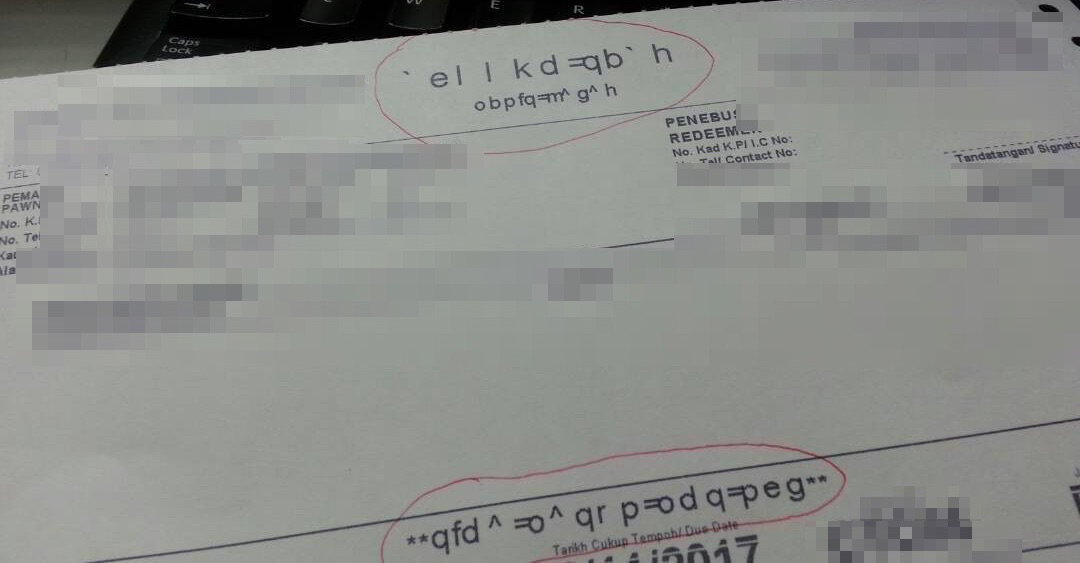
dompdf загрузить пользовательский шрифт когда-нибудь показать искаженный
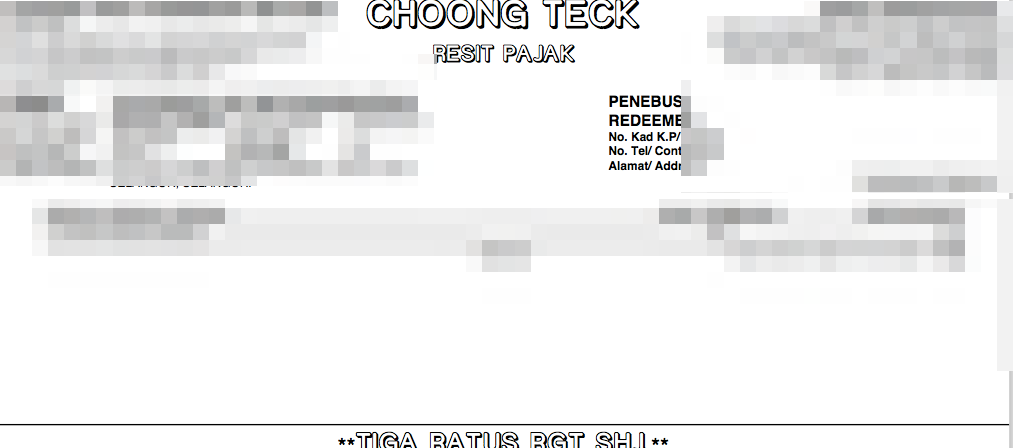
Вот вывод, по праву должно быть так
Большую часть времени он распечатывается правильно, но иногда не отображаются правильные символы
Вот мой код
@font-face {
font-family: 'street';
src: url('{{ URL::to('/assets/fonts/street/street.eot') }}');
src: url('{{ URL::to('/assets/fonts/street/street.eot?#iefix') }}') format('embedded-opentype'),
url('{{ URL::to('/assets/fonts/street/street.woff2') }}') format('woff2'),
url('{{ URL::to('/assets/fonts/street/street.woff') }}') format('woff'),
url('{{ URL::to('/assets/fonts/street/street.ttf') }}') format('truetype'),
url('{{ URL::to('/assets/fonts/street/street.svg#street') }}') format('svg');
font-weight: normal;
font-style: normal;
}
.hollow{font-family:street}
<font class="hollow" style="font-size:3em;line-height:200%;text-transform:uppercase;display:block;margin:0;position:absolute;top:5px;left:0;right:0;text-align:center">{{str_replace($shop_name_cleaner , '' , $company_name) }}</font>
<font class="hollow" style="{{(strlen($company_name) > 30) ? 'font-size:1.8em;top:81px' : 'font-size:1.8em;top:60px'}};text-transform:uppercase;margin:-29px 0 0 0;vertical-align:top;display:block;position:absolute;left:0;right:0;text-align:center">RESIT PAJAK</font>
Есть идеи, что происходит?
Решение
использование Опции класс для установки кодировки utf-8 и пользовательского шрифта.
$options = new Options();
$options->set('defaultFont', 'DejaVu Sans');
$dompdf = new Dompdf($options);
Другие решения
Других решений пока нет …