DomPDF не отображает таблицу красиво
Я пытаюсь получить PDF, используя DomPDF, но сталкиваюсь со странной проблемой. Все данные и все остальное в порядке, но когда они отображаются в PDF, первая строка таблицы всегда выходит из моды. Во-первых, я, хотя, может быть, таблица переходит на следующую страницу, что вызывает стиль вне контекста, но я попытался ограничить таблицу одной страницей и обнаружил, что проблема все еще существует. Итак, первый ряд таблицы на каждой странице сходит с ума. Ниже приведен мой код и снимки экрана PDF.
контроллер
$dompdf = new DOMPDF();
$dompdf->load_html($listing);
$dompdf->set_paper('a4', 'landscape');
$dompdf->render();
$dompdf->stream("sample.pdf");
Посмотреть
<table class="table table-bordered">
<tr>
<th width="150">Client </th>
<td>Client Name </td>
</tr>
<tr>
<th>Site </th>
<td><?php print $site->title; ?></td>
</tr>
<tr>
<th>Address </th>
<td>
<?php
print $site->unit.' '.
$site->street.' '.
$site->suburb.' '.
$site->state.' '.
$site->location;
?>
</td>
</tr>
<tr>
<th>Post Code </th>
<td><?php print $site->postcode; ?></td>
</tr>
<tr>
<th colspan="2"> Site Information</th>
</tr>
<tr>
<td colspan="2" height="150"> <?php print $site->site_information; ?></td>
</tr>
<tr>
<th colspan="2">Work Instruction</th>
</tr>
<tr>
<td colspan="2" height="200"> <?php print $site->work_instruction; ?></td>
</tr>
<tr>
<th colspan="2">Equipment on Site</th>
</tr>
<tr>
<td colspan="2"> <?php print $site->site_equipment; ?></td>
</tr>
<tr>
<th colspan="2">Special Instructions</th>
</tr>
<tr>
<td colspan="2" height="100"> <?php print $site->special_instruction; ?></td>
</tr>
<tr>
<th>Contact Person </th>
<td><?php print $site->contact_person; ?></td>
</tr>
<tr>
<th>Contact Number </th>
<td><?php print $site->contact_no; ?></td>
</tr>
</table>
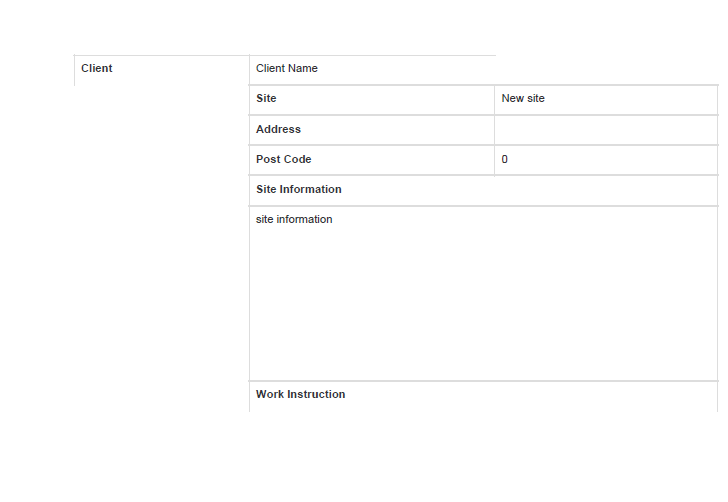
Страница 1:

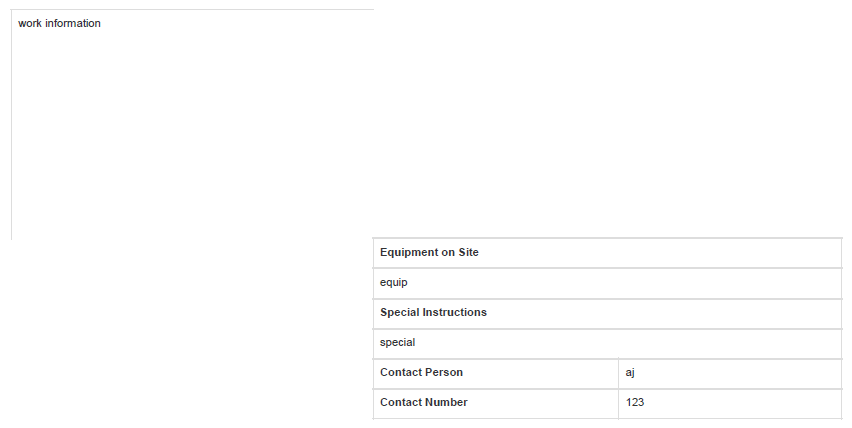
Страница 2:

Любая помощь будет высоко оценена.
Спасибо
Решение
я использую
thead:before, thead:after { display: none; }
tbody:before, tbody:after { display: none; }
Другие решения
Почти наверняка проблема в том, что вы используете Bootstrap. Многие проблемы dompdf, связанные с Bootstrap, связаны с :before/:after деклараций. Я думаю, что вы можете обойти эту проблему в данном конкретном случае, применив следующий CSS для dompdf:
tbody:before, tbody:after { display: none; }
