Добавление подстрок dHtmlx, но не показывать
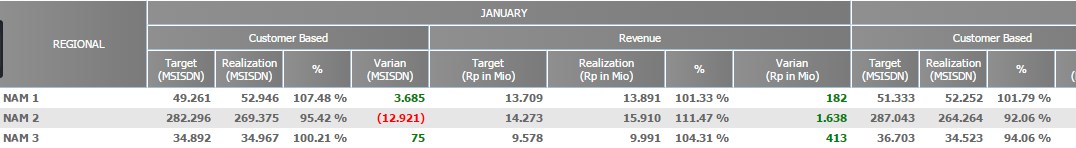
я новичок в использовании dhtmlx, я пытался создать таблицу с подстроки, но я ничего не получил. это моя таблица с использованием dhtmlx:
и это мой текущий код:
mygrid3 = new dhtmlXGridObject('gridbox3');
mygrid3.setImagePath("{baseurl}/includes/javascripts2/dhtmlx/dhtmlxGrid/imgs/");
mygrid3.setSkin("dhx_skyblue");
mygrid3.enableCollSpan(true);
mygrid3.enableDistributedParsing(true,1,0.1);
mygrid3.enableAlterCss("even_row","odd_row");
mygrid3.setHeader("{header1}");
mygrid3.attachHeader("{header2}");
mygrid3.attachHeader("{header3}");
mygrid3.setInitWidths("{cellwidth}")
mygrid3.setColAlign("{cellalign}")
mygrid3.init();
$j(document).ready(function(){
$j.blockUI(
{ message: $j('#domMessage') }
);
mygrid3.loadXML("{xmlsource3}",calculateFooterValues3);
});
У меня есть добавление setColType (), но это не работает. есть идеи??
Решение
Задача ещё не решена.
Другие решения
Других решений пока нет …