Добавить значок кнопки определенного действия для статуса пользовательского заказа в заказы администратора Woocommerce
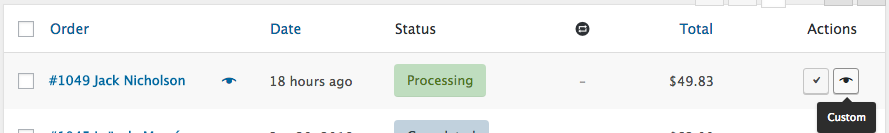
Я добавил несколько новых статусов, и все они работают нормально, но я не знаю, как добавить их в качестве кнопок в / в окне предварительного просмотра («глаз»).
Не могу найти крючок для этого тоже. Есть идеи?
Решение
Сначала в следующем коде я сначала добавляю кнопку в список заказов администратора на основе пользовательского статуса:
add_filter( 'woocommerce_admin_order_actions', 'add_custom_order_status_actions_button_example', 100, 2 );
function add_custom_order_status_actions_button_example( $actions, $order ) {
// Your custom status (without "wc-")
$action_slug = 'custom';
// Set the action button
$actions[$action_slug] = array(
'url' => wp_nonce_url( admin_url( 'admin-ajax.php?action=woocommerce_mark_order_status&status='.$action_slug.'&order_id=' . $order->get_id() ), 'woocommerce-mark-order-status' ),
'name' => __( 'Custom', 'woocommerce' ),
'action' => $action_slug,
);
return $actions;
}
Тогда теперь этот следующий код я назначаю иконку «глаз» на кнопку заказа:
// Set Here the WooCommerce icon for your action button
add_action( 'admin_head', 'add_custom_order_actions_button_css' );
function add_custom_order_actions_button_css() {
// The key slug defined for your action button
$action_slug = "custom";
echo '<style>.wc-action-button-'.$action_slug.'::after { font-family: woocommerce !important; content: "\e010" !important; }</style>';
}
Значок приходит из включенного Библиотека иконок Woocommerce
Код помещается в файл function.php вашей активной дочерней темы (active theme). Проверено и работает.
Или вы можете использовать включенный WordPress библиотека иконок иконок
С этими правилами CSS вместо этого: font-family: dashicons !important; content: "\f177" !important;
Другие решения
Других решений пока нет …