Добавить один ко многим по форме — Рюкзак Laravel
я использую Рюкзак для Laravel предоставить внутреннюю область моего веб-сайта Laravel.
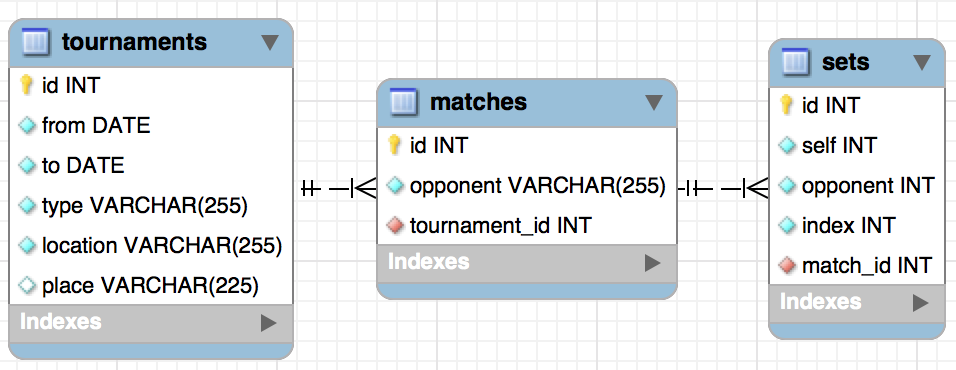
У меня следующее таблицы в моей структуре базы данных:
Это для добавления сетов в матч и добавления матчей в турнир.
Это мои модели:
Модель турнира:
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Model;
use Backpack\CRUD\CrudTrait;
class Tournament extends Model
{
use CrudTrait;
/*
|--------------------------------------------------------------------------
| GLOBAL VARIABLES
|--------------------------------------------------------------------------
*/
protected $fillable = ['from', 'to', 'type', 'location', 'place'];
/*
|--------------------------------------------------------------------------
| RELATIONS
|--------------------------------------------------------------------------
*/
public function matches()
{
return $this->hasMany('App\Models\Match');
}
}
Модель спички:
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Model;
use Backpack\CRUD\CrudTrait;
class Match extends Model
{
use CrudTrait;
/*
|--------------------------------------------------------------------------
| GLOBAL VARIABLES
|--------------------------------------------------------------------------
*/
protected $table = 'matches';
protected $fillable = ['opponent'];
/*
|--------------------------------------------------------------------------
| RELATIONS
|--------------------------------------------------------------------------
*/
public function sets()
{
return $this->hasMany('App\Models\Set');
}
}
Установить модель:
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Model;
use Backpack\CRUD\CrudTrait;
class Set extends Model
{
use CrudTrait;
/*
|--------------------------------------------------------------------------
| GLOBAL VARIABLES
|--------------------------------------------------------------------------
*/
protected $fillable = ['self', 'opponent', 'index'];
public function match()
{
return $this->belongsTo('App\Models\Match');
}
}
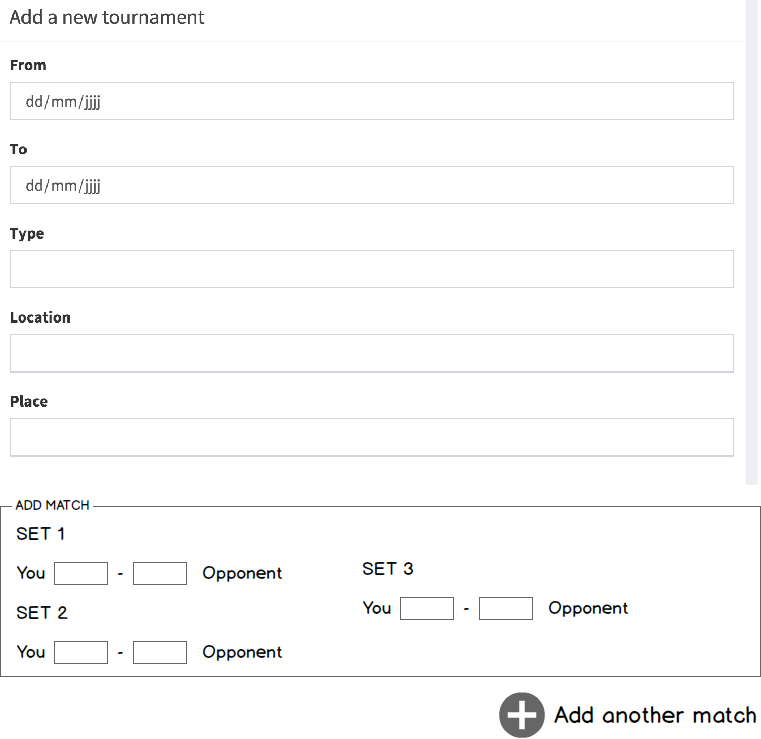
Теперь я хотел бы иметь следующее при создании турнира в бэкэнде:
Я уже могу установить от, до, тип, местоположение и место. Но теперь я хотел бы иметь возможность добавить совпадение и добавить наборы к этому совпадению. Это все на одной странице.
Но я немного застрял на том, как это сделать. Может ли кто-нибудь помочь мне на моем пути?
Решение
Я бы порекомендовал все сделать в несколько этапов. Создать турнир, перейти к просмотру турнира, добавить матчи. Перейти к просмотру матча, добавить наборы. Wayyyy проще, чем вы хотите сделать. Но, эй, это ваше заявление, и вы хотите сделать это за один раз.
Будут некоторые ограничения, например, вы можете подавать только одно совпадение, чтобы избежать смешивания ваших сетов. Если вы не хотите использовать javascript и автоматически называть ваши совпадения и наборы.
В ваших моделях (Матч & Установить) добавить внешние ключи в $fillable массив. Нам могут понадобиться они.
Поэтому, когда вы отправляете форму, вы создаете турнир
public function save(Request $request)
{
$tournament = Tournament::create([
...
]);
$match = Match::create([
'tournament_id' => $tournament->id,
...
]);
$match->sets()->saveMany([
new Set(['self' => $request->set1_self, ...]), //foreign key auto inserted
new Set(['self' => $request->set2_self, ...]),
new Set(['self' => $request->set3_self, ...]),
]);
}
Это означает, что в вашей форме, вы должны назвать ваши входы наборов как
<input name="set1_self"/>
<input name="set1_opponent"/>
И так далее.
Теперь, если вы хотите сделать несколько совпадений одновременно, вам нужно будет найти способ назвать ваши входы как
<input name="match1_set1_self" />
<input name="match1_set2_self" />
И так далее.
Так как вы хотите сделать все на одной странице. Вы можете построить мини СПА просто для добавления турниров, матчей & наборы. Страница не изменится / перезагрузится.
Другие решения
Хорошо, так что лучшее, что упомянул @EddyTheDove,
$match->sets()->saveMany([
new Set(['self' => $request->set1_self, ...]);
new Set(['self' => $request->set2_self, ...]);
new Set(['self' => $request->set3_self, ...]);
]);
Но это должно быть сделано сразу через Ajax, и vue.js также будет потрясающим.
Вызов Ajax для создания нового турнира. Вдоль получения всех матчей в одном и том же вызове и прикрепления выбранных матчей, снова запрос Ajax для добавления матчей в турнир, который был создан в предыдущем вызове Ajax.
Отправьте информацию о совпадении в запросе контроллеру через ajax, где приведенный выше код сохранит ее. Для большего количества наборов продублируйте набор HTML, но не забывайте входные имена. Предоставьте код, с которым мы можем поиграть.
Вам нужно будет иметь часть вашей логики в JavaScript. В вашем примере, когда вы нажимаете кнопку «Добавить другое соответствие», вы будете манипулировать HTML DOM и дублировать поле «Добавить соответствие».
После заполнения всей формы она будет отправлена на сервер.
Затем сервер должен:
-
Создайте новый объект турнира и сохраните его.
-
Проходите по представленным матчам, создавайте новые объекты матчей и связывайте их с ранее созданным турниром. Переберите представленные наборы и свяжите их с созданным соответствием.
Я думаю, вы должны разработать его таким образом, чтобы турнир создавался в первую очередь до того, как будет показана форма добавления матча / набора. Все еще возможно иметь их все в одной форме, хотя, применяя Ajax или Vue.js и т. Д.
-
После успешного добавления нового турнира скройте форму и отобразите информацию о новом турнире вместе с формой добавления нового матча.
-
После успешного добавления нового совпадения очистите форму нового совпадения и загрузите информацию о новом совпадении.
Примечание: Интересно, как вы планируете добавить оппонента?
Ура!