Добавить новый пользовательский вариант каталога заказов по умолчанию в Woocommerce
Я пытаюсь получить заказ по умолчанию для Woocommerce по заказу SKU.
Я изменил порядок в настройках woocommerce и добавил SKU так:
function sv_add_sku_sorting( $args ) {
$orderby_value = isset( $_GET['orderby'] ) ? wc_clean( $_GET['orderby'] ) : apply_filters( 'woocommerce_default_catalog_orderby', get_option( 'woocommerce_default_catalog_orderby' ) );
if ( 'sku' == $orderby_value ) {
$args['orderby'] = 'meta_value';
$args['order'] = 'asc';
// ^ lists SKUs alphabetically 0-9, a-z; change to desc for reverse alphabetical
$args['meta_key'] = '_sku';
}
return $args;
}
add_filter( 'woocommerce_get_catalog_ordering_args', 'sv_add_sku_sorting' );
function sv_sku_sorting_orderby( $sortby ) {
$sortby['sku'] = 'Sorteer op referentie';
// Change text above as desired; this shows in the sorting dropdown
return $sortby;
}
add_filter( 'woocommerce_catalog_orderby', 'sv_sku_sorting_orderby' );
add_filter( 'woocommerce_default_catalog_orderby_options', 'sv_sku_sorting_orderby' );
На странице загрузки он все еще заказывает по популярности, а не по SKU.
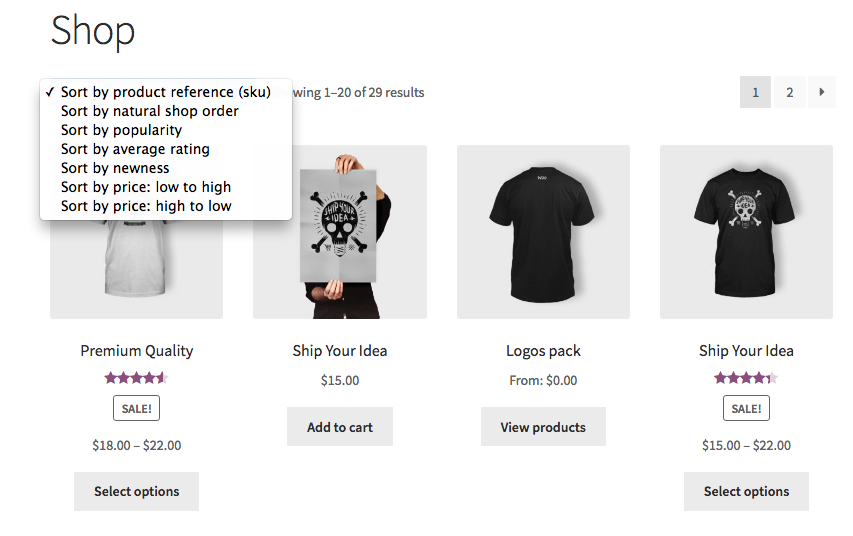
Но выпадающий показывает порядок по SKU (Sorteer op referentie)
Если я перейду к другому порядку и вернусь назад, он будет правильно упорядочен с помощью? Orderby = sku в строке запроса.
Решение
обновленный (Декабрь 2018 г.)
Вы не правильно используете правильные зацепки, чтобы получить каталог заказов по умолчанию по sku. Также отсутствует некоторый необходимый дополнительный код:
add_filter( 'woocommerce_get_catalog_ordering_args', 'enable_catalog_ordering_by_sku' );
function enable_catalog_ordering_by_sku( $args ) {
if ( isset( $_GET['orderby'] ) ) {
if ( 'sku' == $_GET['orderby'] ) {
return array(
'orderby' => 'meta_value_num',
'order' => 'ASC',
'meta_key' => '_sku',
);
}
// Make a clone of "menu_order" (default option)
elseif ( 'natural_order' == $_GET['orderby'] ) {
return array( 'orderby' => 'menu_order title', 'order' => 'ASC' );
}
}
return $args;
}
add_filter( 'woocommerce_catalog_orderby', 'add_catalog_orderby_by_sku' );
function add_catalog_orderby_by_sku( $orderby_options ) {
// Insert "Sort by product reference (sku)" and the clone of "menu_order"return array(
'sku' => __("Sort by product reference (sku)", "woocommerce"),
'natural_order' => __("Sort by natural shop order", "woocommerce"), // <== To be renamed at your convenience
) + $orderby_options ;
}
add_filter( 'woocommerce_default_catalog_orderby', 'default_catalog_orderby_sku' );
function default_catalog_orderby_sku( $default_orderby ) {
return 'sku';
}
add_action( 'woocommerce_product_query', 'product_query_by_sku' );
function product_query_by_sku( $q ) {
if ( ! isset( $_GET['orderby'] ) && ! is_admin() ) {
$q->set( 'orderby', 'meta_value_num' );
$q->set( 'order', 'ASC' );
$q->set( 'meta_key', '_sku');
}
}
Код помещается в файл function.php вашей активной дочерней темы (или активной темы). Проверено и работает.
Другие решения
Других решений пока нет …