Дизайн базы данных для вставки нескольких значений в отдельные строки в форме HTML
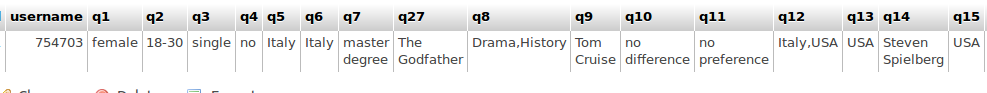
У меня есть форма php, содержащая 5 страниц (несколько страниц). Есть 27 вопросов, и многие из них являются множественными значениями. Я вставил все ответы в одну таблицу «test» и несколько значений вставили в одну строку, поэтому каждая строка представляет ответы, относящиеся к одному пользователю. Это таблица «тест»:

Проблема:
Я хотел бы иметь несколько значений в отдельных строках. например, для q8 мне нужно иметь драму и историю в разных строках, а не в одном ряду, разделенном запятой !.
Однако я не знаю, как это могло быть возможно, поскольку у меня есть 27 вопросов, и 17 из них являются множественными значениями, для которых пользователь может вставить неограниченное количество ответов (например, пользователь может выбрать 10 жанров для q8).
Это HTML-код одной из страниц «page2.php» (так как есть 5 страниц, и я не могу вставить все коды, я просто вставляю page2 в качестве примера, другие страницы почти одинаковы).
<?php
session_start();
if (empty ($_SESSION['SESS_USERNAME'])) {
header ("location:index.php");
exit;
}
foreach ($_POST as $key => $value) {
if (is_array($_POST[$key])){
$_SESSION['post'][$key] = implode(',', $_POST[$key]);
}
else{
$_SESSION['post'][$key] = $value;
}
}
extract($_SESSION['post']); // Function to extract array.*/
include('insertPage1.php');
?>
<html>
<head>
<title>Survey Form</title>
<meta http-equiv="content-Type" content="text/html: charset=UTF-8" />
<!-- <script type="text/javascript" src="actors.js"></script>-->
<!--<script type="text/javascript" src="directors.js"></script>-->
<link type="text/css" rel="stylesheet" href="style.css" media=screen>
<script src="http://thecodeplayer.com/uploads/js/prefixfree-1.0.7.js"type="text/javascript"type="text/javascript"></script>
</head>
<body>
<div id="show">
<span id="error">
<!---Initializing Session for errors-->
<?php
if (!empty($_SESSION['error_page2'])) {
echo $_SESSION['error_page2'];
unset($_SESSION['error_page2']);
}
?>
</span>
<form id="form2" action="page3.php" method="post">
<!--<div class="meter"><span style="width: 40%">Step 2</span></div>-->
<script src="http://thecodeplayer.com/uploads/js/prefixfree-1.0.7.js"type="text/javascript"type="text/javascript"></script>
<div class="breadcrumb flat">
<a href="#">Step1</a>
<a href="#"class="active">Step2</a>
<a href="#">Step3</a>
<a href="#">Step4</a>
<a href="#">Step5</a>
</div>
<fieldset id = "Form_Questions">
<fieldset id = "q27"> <legend class="Q27"></legend>
<label class="question"> What are your favorite movies?<span>*</span></label>
<div class="fieldset content">
<p>
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.1/themes/base/minified/jquery-ui.min.css" type="text/css" />
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="http://code.jquery.com/ui/1.10.1/jquery-ui.min.js"></script>
<div class="movienames">
<a href="#" id="addScnt4">Add more movies</a>
<div id="m_scents">
<p>
<label style="margin-bottom:10px;" for="m_scnts">
<input class="autofill4" type="text" id="m_scnt" size="20" name="q27[]"value="" placeholder="Enter text" />
</label>
</p>
</div>
</div>
</p>
</div>
</fieldset>
<script type="text/javascript">
$(function() {
//autocomplete
$(".autofill4").autocomplete({
source: "filmsauto.php",
minLength: 3
});
});
$(function () {
var scntDiv4 = $('#m_scents');
var l = $('#m_scents p').size() + 1;
$('#addScnt4').on('click', function (q) {
q.preventDefault();
q.stopPropagation();
$('<p><label style="margin-bottom:10px;" for="m_scnts"><input class="autofill4" type="text" name="m_scnt[]" size="20" id="m_scnt_' + l + '" value="" placeholder="Add text" /></label for="remScnt4"> <label style="padding-left:400px;"><a href="#" class="remScnt4">Remove</a></label></p>').appendTo(scntDiv4);
$(function ($) {
$('#m_scnt_' + l).autocomplete({
source: "filmsauto.php",
minLength: 3
});
});
l++; // should increase counter here
return false;
});
$('.movienames').on('click', '.remScnt4', function () {
if (l > 2) {
$(this).parents('p').remove();
l--;
}
return false;
});
});
</script>
<fieldset id = "q8"> <legend class="Q8"></legend>
<label class="question"> What are your favourite genres of movies?<span>*</span></label>
<div class="fieldset content">
//REST OF QUESTIONS HERE ....
<input class="mainForm" type="submit" name="continue" value="Save and Continue" />
</form>
<script src="http://jqueryvalidation.org/files/dist/jquery.validate.min.js"></script>
<script src="http://jqueryvalidation.org/files/dist/additional-methods.min.js"></script>
<script>
$(document).ready(function() {
$('#form2').validate({ // initialize the plugin
rules: {
"q8[]": {
required: true,
},
"q9[]": {
required: true,
},
q10: {
required: true,
},
q11: {
required: true,
},
"q12[]": {
required: true,
}
},
errorPlacement: function(error, element) {
if (element.attr("type") == "radio" || element.attr("type") == "checkbox" || element.attr("name") == "q12[]") {
error.insertAfter($(element).parents('div').prev($('question')));
} else {
error.insertAfter(element);
}
}
});
});
</script></div>
</fieldset>
</body>
</html>
и вот php-код для вставки значений page2 в базу данных:
<?php
try{
$conn = new PDO('mysql:dbname=Application;host=localhost;charset=utf8', 'user', 'xxxx');
$conn->setAttribute(PDO::ATTR_EMULATE_PREPARES, false);
$conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
$stmt = $conn->prepare('UPDATE test SET q27 = :q27, q8 = :q8, q9 = :q9, q10 = :q10, q11 = :q11, q12 = :q12 WHERE username = :username');
$stmt->execute(array(':q27' => $q27, ':q8' => $q8, ':q9' => $q9, ':q10' => $q10, ':q11' => $q11, ':q12' => $q12, ':username' => $_SESSION['SESS_USERNAME']));
}
catch(PDOException $e) {
echo 'Exception -> ';
var_dump($e->getMessage());
}
?>
Решение
Я бы использовал следующий дизайн:
username, question, answer
Таким образом, вы можете выразить вопрос двумя ответами как:
754703, q8, Drama
754703, q8, History
Другие решения
Других решений пока нет …
