Динамическое количество столбцов и строк в адаптивном макете
Допустим, у нас есть следующая разметка:
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-4 col-lg-3">
<img src="..." alt="..." />
</div>
<!--
And, possibly, many more columns,
which are printed dynamically using
the PHP's foreach loop
-->
</div>
</div>
Результирующая разметка содержит только одну строку и множество столбцов. Однако это совсем не полезно: предполагается, что сетка имеет 2 столбца на очень маленьких экранах, 3 столбца на средних экранах и 4 столбца на больших экранах, с отдельной строкой для каждого набора столбцов.
Вышеупомянутая техника, тем не менее, производит разметку, которая не является семантической, и проблемы начинают появляться, когда кто-то решает, что он / она хочет отделиться ряды столбцов с бордюром.
Если бы макет был статическим (без ответа), я мог бы просто вывести отдельную строку после каждого X-изображения (столбца) в foreach цикл, но это, очевидно, не работает для адаптивных макетов.
Адаптивный подход, кажется, создает больше проблем, чем я первоначально ожидал, потому что серверная сторона не может различить, изменил ли пользователь размер окна своего браузера или нет (и перезагрузить столбцы с другой разметкой и количеством строк соответственно). Выполнение AJAX-вызовов для этого было бы излишним, и я не очень хочу использовать JQuery для перемотки столбцов в зависимости от ширины экрана, что оставляет меня во власти неприятных хаков CSS.
Есть ли правильный способ сделать это?
РЕДАКТИРОВАТЬ: Там является способ сделать это, но он также не является предпочтительным: вывести несколько сеток с разным количеством столбцов и показать каждый из них с помощью медиа-запросов. Хотя это возможно, я бы никогда не хотел этого делать, потому что это приводит к плохой разметке а также это также может быть плохо для SEO.
РЕДАКТИРОВАТЬ 2:
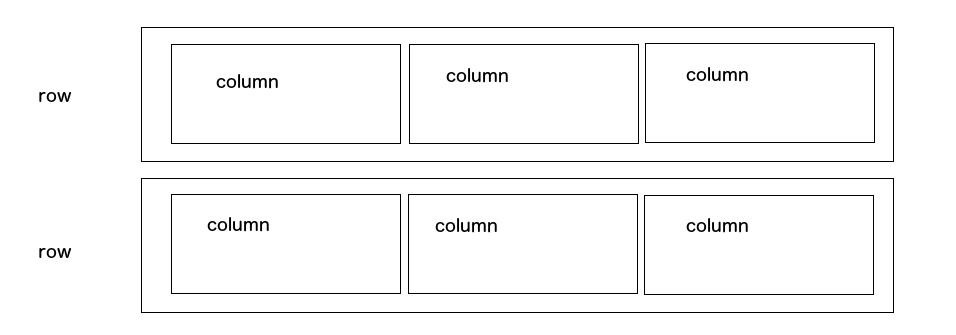
Вот чего я пытаюсь достичь:

Тем не менее, мне также нужно сделать это динамически для каждый размер экрана.
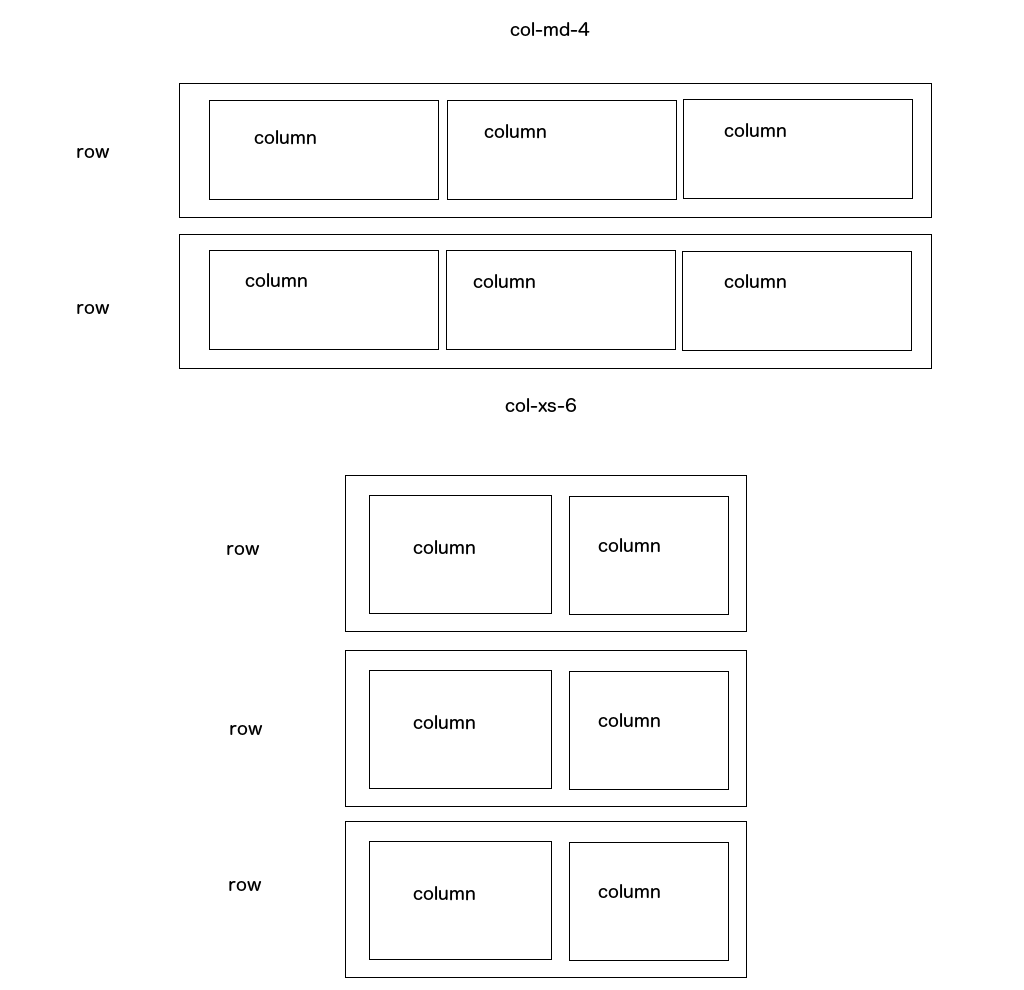
РЕДАКТИРОВАТЬ: 3:
Вот как должен вести себя макет на разных размерах экрана:

Это кажется трудным для достижения адаптивного макета. Причина, по которой мне нужно иметь отдельные строки потому что я хочу, чтобы каждая строка имела border-bottom CSS свойство В настоящее время я могу добавить такой разделитель, используя :after Псевдоэлемент CSS в каждом n-м столбце сетки, но CSS для такого разделителя довольно уродлив (разделитель должен переходить на полную ширину, и поскольку псевдоэлемент является дочерним элементом столбца, в этом я использую абсолютное позиционирование дело):
&:after {
content: "";
position: absolute;
width: 420%;
height: 1px;
left: -160%;
background-color: black;
}
Является ли вышеуказанный CSS правильным способом сделать это? Как еще я могу достичь этого?
Решение
Использовать .hidden/.visible вспомогательные классы в сочетании с .clearfix с разделителем / окантовкой снизу. Это становится немного сложнее, потому что вы будете использовать разные делители div каждый второй, третий и четвертый .colи даже больше, потому что вы будете объединять их каждые 4, 6, 12 и т. д. (где встречаются общие знаменатели).
Вот ДЕМО: http://www.bootply.com/sEAH6qXHiI
<div class="row border">
<div class="col-xs-6 col-md-4 col-lg-3">
<img class="thumbnail" src="//placehold.it/200x100">
</div>
<div class="col-xs-6 col-md-4 col-lg-3">
<img class="thumbnail" src="//placehold.it/200x100">
</div>
<!-- every 2nd col -->
<div class="visible-xs visible-sm clearfix divider"></div>
<div class="col-xs-6 col-md-4 col-lg-3">
<img class="thumbnail" src="//placehold.it/200x100">
</div>
<!-- every 3rd col -->
<div class="visible-md clearfix divider"></div>
<div class="col-xs-6 col-md-4 col-lg-3">
<img class="thumbnail" src="//placehold.it/200x100">
</div>
<!-- and every 4th col -->
<div class="visible-xs visible-sm visible-lg clearfix divider"></div>
<div class="col-xs-6 col-md-4 col-lg-3">
<img class="thumbnail" src="//placehold.it/200x100">
</div>
<div class="col-xs-6 col-md-4 col-lg-3">
<img class="thumbnail" src="//placehold.it/200x100">
</div>
<!-- every 6th col -->
<div class="visible-xs visible-sm clearfix divider"></div>
<div class="visible-md clearfix divider"></div>
<div class="col-xs-6 col-md-4 col-lg-3">
<img class="thumbnail" src="//placehold.it/200x100">
</div>
</div>
Удачи!
Другие решения
Других решений пока нет …
