Диаграмма с накоплением в KendoUI 100% неправильно отображается
У меня есть столбчатая диаграмма Kendo UI 100%, созданная с помощью оболочек PHP, привязанная к удаленному источнику данных, но она показывает данные неправильно.
Оболочка PHP генерирует следующий скрипт jQuery:
jQuery(function(){jQuery("#CRMIssueQuery").kendoChart({
"title":{
"text":"Nyert \u00e9s vesztett ig\u00e9nyek ar\u00e1nya forr\u00e1sonk\u00e9nt"},
"seriesDefaults":{
"type":"column",
"stack":{"type":"100%"},
"style":"smooth"},
"legend":{"position":"bottom"},
"dataSource":{
"transport":{
"read":{
"url":"http:\/\/localhost\/g4s_portal\/?page=chart-data&mode=chart-data&w=1&id=17&type=column&from=2018.03.27&to=2018.04.26",
"type":"POST",
"dataType":"json"}
}
},
"categoryAxis":[{
"labels":{"rotation":-45},
"crosshair":{"visible":false},
"majorGridLines":{"visible":false},
"majorTicks":{"visible":true}
}],
"valueAxis":[{
"majorGridLines":{"visible":true}
}],
"pdf":{
"fileName":"CRMIssueQuery_2018_04_26_10_04_18.pdf",
"proxyURL":"http:\/\/localhost\/g4s_portal\/?page=chart-data&mode=pdf&w=1"},
"tooltip":{
"visible":true,
"format":"{0}",
"template":"#= series.name #: #= value #"},
"chartArea":{
"background":"transparent"},
"dataBound":OnDataBoundChart,
"series":[
{"field":"Nyert","categoryField":"Name","name":"Nyert"},
{"field":"Vesztett","categoryField":"Name","name":"Vesztett"}
]
});});
Это данные, которые я получаю из удаленного источника данных:
[{"Name":"Belső megkeresés","Nyert":"69","Vesztett":"2"},
{"Name":"E-mail","Nyert":"8","Vesztett":"13"},
{"Name":"Honlap","Nyert":"4","Vesztett":"6"},
{"Name":"Telefon","Nyert":"59","Vesztett":"14"}]
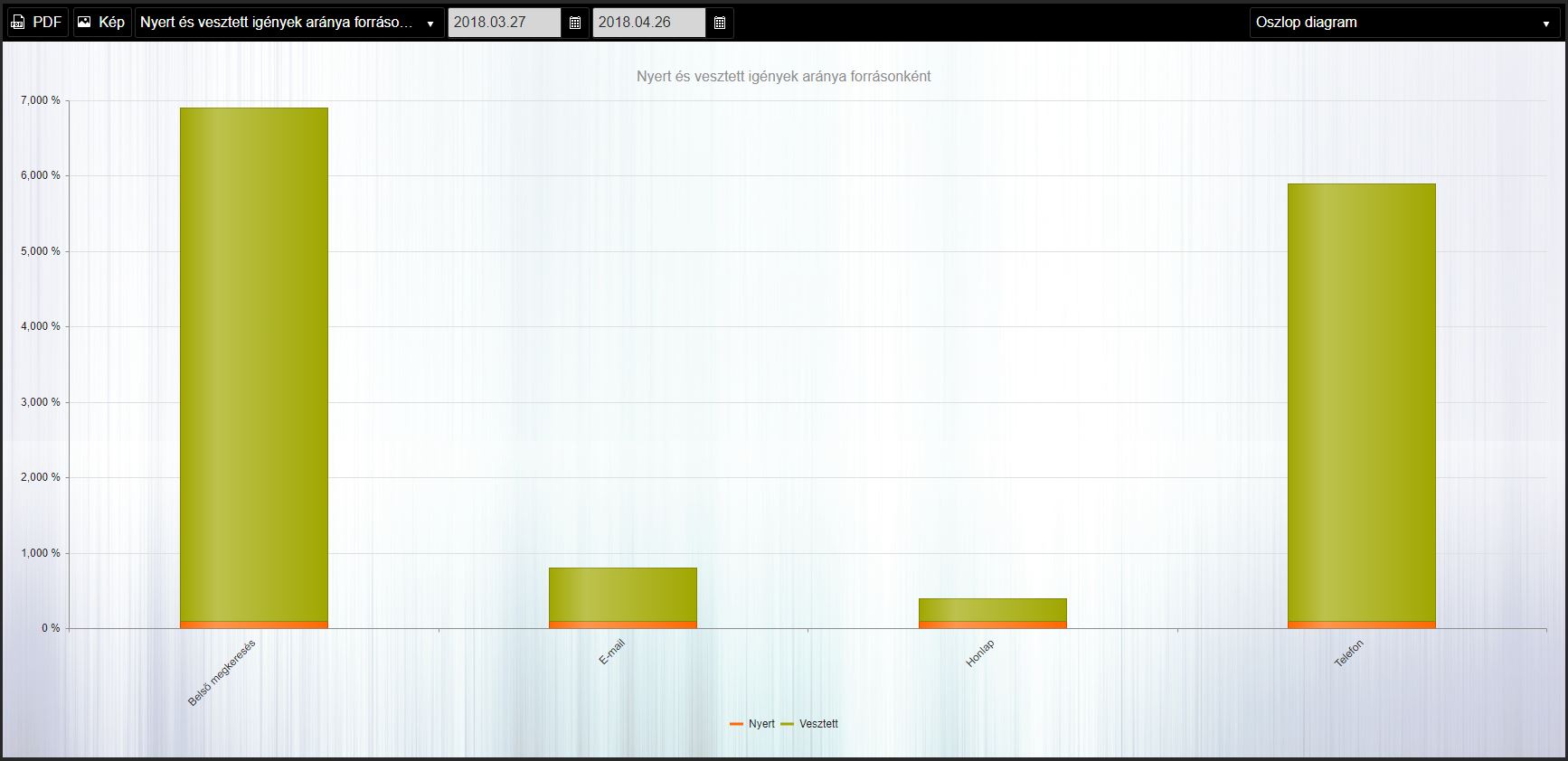
И вот диаграмма, которую я получаю:

Кажется, что первое значение данных, называемое «Nyert», всегда составляет 100%, а второе значение данных «Vesztett» начинается со 100% и увеличивается со скоростью первого значения данных или суммы двух.
Вероятно, проблема заключается в структуре данных удаленных данных, и это нормально, потому что я тоже могу это контролировать, но не могу найти ни одного примера для требуемой структуры для этих типов диаграмм.
Вот Кендо додзё с желаемым результатом. Разница лишь в том, что здесь данные поступают из локальной привязки.
Решение
Попробуйте использовать целочисленные значения вместо строковых.
Это должно делать свое дело:
[{"Name":"Belső megkeresés","Nyert":69,"Vesztett":2},
{"Name":"E-mail","Nyert":8,"Vesztett":13},
{"Name":"Honlap","Nyert":4,"Vesztett":6},
{"Name":"Telefon","Nyert":59,"Vesztett":14}]
Другие решения
Других решений пока нет …
