DataTables 1.10 разобрать aadata из json не удалось на HTML5
В настоящее время я работаю с HTML5, поэтому мне нужно использовать DataTabels 1.10
Проблема в том, что ajaxsouce не смог разобрать json из файла php, который у меня есть.
На самом деле он работал нормально, и все еще отлично работает с моим проектом на DataTables 1.9.4 и HTML4, но почему-то мне не удалось использовать его с DataTables 1.10 и HTML5
Вот как я называю свой AJAX:
$(document).ready(function() {
$('#example').dataTable( {
"ajax": "viewobat1.php"} );
});
Я изменился на "sAjaxSource": "viewobat1.php" тоже, но не будет работать
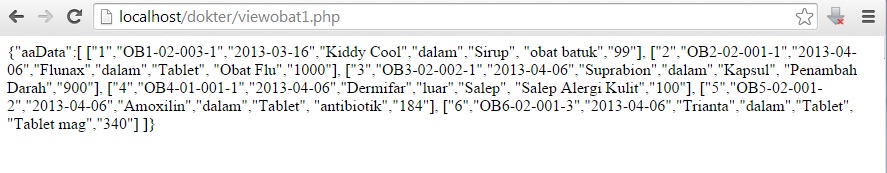
это то, что я делаю в viewobat.php чтобы получить JSON
$sql="SELECT * FROM obat";
$hasil=mysql_query($sql);
print("{\"aaData\":[");
$tambahan="\n";
$no=0;
while($cetak=mysql_fetch_array($hasil))
{$no++;
$no;
$idobat=$cetak[0];
$tanggalmasuk=$cetak[1];
$namaobat=$cetak[2];
$jenis=$cetak[3];
$macam=$cetak[4];
$keterangan=$cetak[5];
$stok=$cetak[6];
print($tambahan."[\"$no\","."\"$idobat\","."\"$tanggalmasuk\","."\"$namaobat\","."\"$jenis\","."\"$macam\",
"."\"$keterangan\","."\"$stok\]");
$tambahan=",\n";
}
print("\n]}\n");
?>
Я не вижу никаких проблем с моим JSON, PHP возвращает допустимый массив JSON

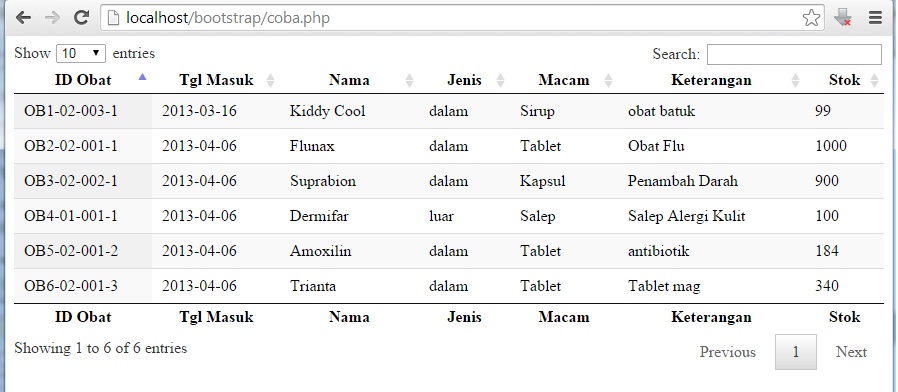
но данные не будут отображаться в таблице,
я что-то пропустил ?
~ EDITED ~
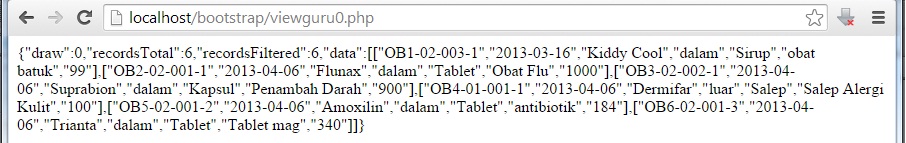
Я изменил способ получения необходимых данных с помощью серверного руководства из datatables.net —> СТОРОНА СЕРВЕРА
мой код выглядит так,
<?php
error_reporting(0);
$table = 'obat';
$primaryKey = 'idobat';
$columns = array(
array( 'db' => 'idobat', 'dt' => 0 ),
array( 'db' => 'tanggalmasuk', 'dt' => 1 ),
array( 'db' => 'namaobat', 'dt' => 2 ),
array( 'db' => 'jenis', 'dt' => 3 ),
array( 'db' => 'macam', 'dt' => 4 ),
array( 'db' => 'keterangan', 'dt' => 5 ),
array( 'db' => 'stok', 'dt' => 6 ),
);
$sql_details = array(
'user' => 'root',
'pass' => '',
'db' => 'medical',
'host' => 'localhost'
);
require( 'js\DataTables-1.10.2\examples\server_side\scripts\ssp.class.php' );
echo json_encode(
SSP::simple( $_GET, $sql_details, $table, $primaryKey, $columns )
);
и, конечно … PHP снова возвращает действительные данные

Я назвал ajax точно так же, как учебник …
и, конечно же … данные все еще не появятся в моей таблице …
опять же, я что-то упустил ?? (O_o)
Решение
Даааа … я нашел свой ответ (это странный ответ)
просто изменил мой сценарий на
->
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="http://cdn.datatables.net/1.10.2/js/jquery.dataTables.min.js"></script>
и он сделал весь трюк … это странно, не так ли? я знаю..
Я не знаю, почему я должен использовать CDN, который вместо этого требует http и не может вызвать его со своего собственного сервера, используя метод PATH_TO_FOLDER,
но это все равно работает,
ссылка из вопроса -> не могу получить datatables net, работающий с JavaScript

Другие решения
Department.php (серверная часть)
<?php
$qry="select dept_id,dept_name from tb_department ";
$result=mysqli_query($connection,$qry);
$data=array();
$i=0;
while($row=mysqli_fetch_assoc($result)){
$data[] = $row;
}
$response = array(
'aaData' => $data,
'iTotalRecords' => count($data),
'iTotalDisplayRecords' => count($data)
);
echo json_encode($response);
?>
index.php (клиентская часть)
<table id="example" class="table table-bordered table-striped table-hover">
<thead>
<tr>
<th>Department ID </th>
<th>Department Name</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Department ID </th>
<th>Department Name</th>
</tr>
</tfoot>
</table>
<script >
$(document).ready(function(){
var table= $('#example').DataTable( {
ajax: {
url: 'department.php',
dataSrc: 'aaData',
method:'POST'
},
columns: [
{ data: 'dept_id' },
{ data: 'dept_name' }
],
});
</script>
Этот код работает для меня ….!
Использование dataTable 1.10, jQuery 2.1.0
