DataTable моменты не работает для сортировки столбца Дата-Время?
Пожалуйста, не отмечайте как дубликат, поскольку я нигде не нашел решения.
Следующая строка не работает для сортировки даты и времени в DataTable,
Во-вторых, я использовал следующий код для сортировки, но это не так:
$.fn.dataTable.moment('HH:mm dd/mm/YY');
//$.fn.dataTable.moment( 'DD-MM-YYYY HH:mm' );
и для DataTable При инициализации я использовал следующий код:
$('.dataTable').DataTable({
ordering: true,
paging: true,
searching: true,
dom: 'Bftripl',
buttons: [
'excelHtml5',
'csvHtml5',
'pdfHtml5'
],
"columnDefs": [
//{ "type": "date-euro", targets: 1 }
//{ "sType": "date-uk", targets: 1 }
]
});
Я добавил файл: datetime-moment.js
Ни один код не работает для сортировки date columnТак что, пожалуйста, кто-нибудь помочь или предоставить пример для этого на jsFiddle.
Спасибо Друзья в продвинутом 🙂
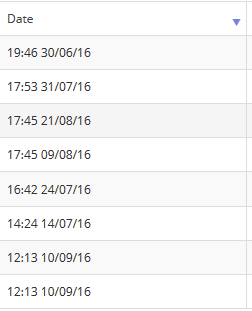
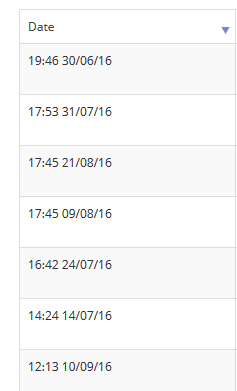
За Анан ваш код дает мне следующий вывод:
после использования обновленного кода, но не могу передать данные, так как я загружаю данные в таблицу, используя php ….
$.fn.dataTable.moment( 'HH:mm DD/MM/YYYY' );
$('.dataTable').DataTable({
ordering: true,
paging: true,
searching: true,
dom: 'Bftripl',
buttons: [
'excelHtml5',
'csvHtml5',
'pdfHtml5'
]
});
Решение
это потому, что ваш формат времени неправильный, посмотрите это:
Вот мой пример для этого:http://live.datatables.net/xedayaxi/1/edit
По словам автора, поместите данные в HTML, просто посмотрите этот пример:
$(document).ready( function () {
$.fn.dataTable.moment( 'HH:mm DD/MM/YYYY' );
var table = $('#example').DataTable({
ordering: true,
paging: true,
searching: false,
});
} );<!DOCTYPE html>
<html>
<head>
<script src="http://code.jquery.com/jquery-1.11.3.min.js"></script>
<link href="https://nightly.datatables.net/css/jquery.dataTables.css" rel="stylesheet" type="text/css" />
<script src="https://nightly.datatables.net/js/jquery.dataTables.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/moment.js/2.8.4/moment.min.js"></script>
<script src="//cdn.datatables.net/plug-ins/1.10.12/sorting/datetime-moment.js"></script>
<meta charset=utf-8 />
<title>DataTables - JS Bin</title>
</head>
<body>
<div class="container">
<table id="example" class="display" cellspacing="0" width="100%">
<thead>
<tr>
<th>time</th>
</tr>
</thead>
<tfoot>
<tr>
<th>time</th>
</tr>
</tfoot>
<tbody>
<tr>
<td>19:46 30/06/2016</td>
</tr>
<tr>
<td>14:46 29/06/2016</td>
</tr>
<tr>
<td>19:46 29/07/2018</td>
</tr>
<tr>
<td>02:16 29/06/2016</td>
</tr>
<tr>
<td>16:46 29/06/2017</td>
</tr></tbody>
</table>
</div>
</body>
</html>Другие решения
Других решений пока нет …