Datatable: addColumn отправляет только текст
Я выполняю обработку на стороне сервера и добавляю столбцы с некоторыми стилями CSS, но по какой-то причине он не интерпретируется в html, он получает его только как текст.
Это мой PHP-код.
public function getCompras()
{
$compra = Compra::with('empresas');
return DataTables::of($compra)
->addColumn('empresas', function ($compra) {
return $compra->empresas->first()->nombre;
})
->addColumn('estado', function ($compra) {
if ($compra->estado == 0) {
return '<span class="label label-warning" >Pendiente</span>';
} else {
return '<span class="label label-success">Cobrado</span>';
}
})
->make(true);
}
Мой JS
$(document).ready(function () {
$('#tb_por_pagar').DataTable({
processing: true,
serverSide: true,
ajax: '/cuentas/pagar/data',
columns: [
{data: 'factura_numero', name: 'factura_numero'},
{data: 'total_transferencia', name: 'total_transferencia'},
{data: 'fecha_pago', name: 'fecha_pago'},
{data: 'empresas', name: 'empresas'},
{data: 'estado', name: 'estado'},
],
'language': {
'url': '../plugins/dataTables.spanish.lang'
}
})
})
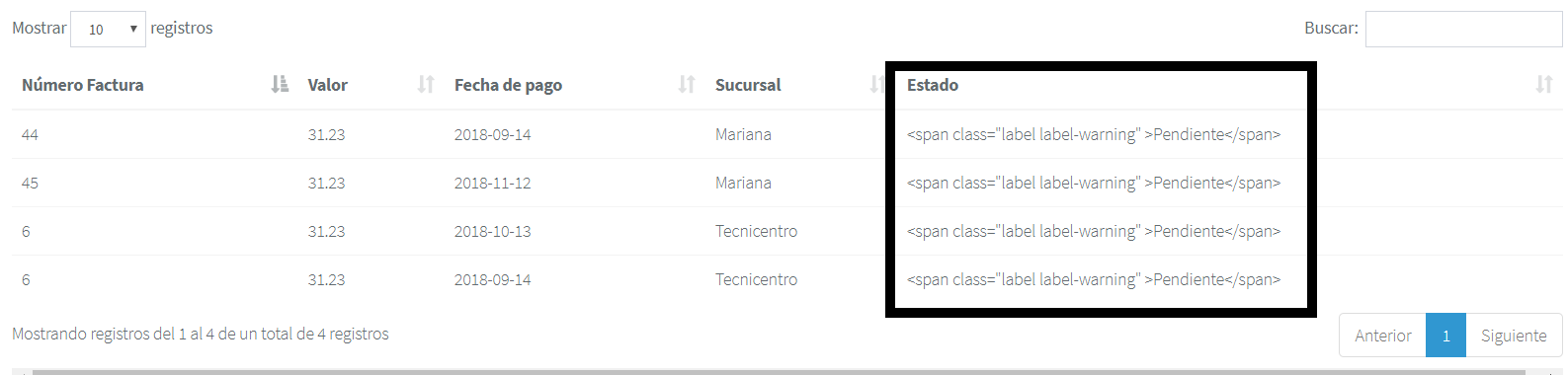
и это результат
Спасибо за помощь!
Решение
Решением является добавление -> rawColumns () в конец нашего метода
public function getCompras()
{
$compra = Compra::with('empresas');
return DataTables::of($compra)
->addColumn('empresas', function ($compra) {
return $compra->empresas->first()->nombre;
})
->addColumn('estado', function ($compra) {
return "<span class='label label-warning' >Pendiente</span>";
})
->rawColumns(['estado'])
->make(true);
}
Другие решения
Других решений пока нет …