Данные формы Laravel не сохраняются в графической базе данных neo4j
Я написал laravel form, его снимок экрана, как показано ниже:

И я использую neo4j для хранения данных формы.
Вот код:
app/views/duck-form.blade.php
<!doctype html>
<html>
<head>
<title>Laravel Form Validation!</title>
<!-- load bootstrap -->
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<style>
body { padding-bottom:40px; padding-top:40px; }
</style>
</head>
<body class="container">
<div class="row">
<div class="col-sm-8 col-sm-offset-2">
<div class="page-header">
<h1><span class="glyphicon glyphicon-flash"></span> Register! </h1>
</div>
@if ($errors->has())
<div class="alert alert-danger">
@foreach ($errors->all() as $error)
{{ $error }}<br>
@endforeach
</div>
@endif
<!-- FORM STARTS HERE -->
<form method="POST" action="/ducks" novalidate>
<div class="form-group @if ($errors->has('name')) has-error @endif">
<label for="name">Name</label>
<input type="text" id="name" class="form-control" name="name" placeholder="Enter your name" value="{{ Input::old('name') }}">
@if ($errors->has('name')) <p class="help-block">{{ $errors->first('name') }}</p> @endif
</div>
<div class="form-group @if ($errors->has('email')) has-error @endif">
<label for="email">Email</label>
<input type="text" id="email" class="form-control" name="email" placeholder="Enter your email id" value="{{ Input::old('email') }}">
@if ($errors->has('email')) <p class="help-block">{{ $errors->first('email') }}</p> @endif
</div>
<div class="form-group @if ($errors->has('password')) has-error @endif">
<label for="password">Password</label>
<input type="password" id="password" class="form-control" name="password">
@if ($errors->has('password')) <p class="help-block">{{ $errors->first('password') }}</p> @endif
</div>
<div class="form-group @if ($errors->has('password_confirm')) has-error @endif">
<label for="password_confirm">Confirm Password</label>
<input type="password" id="password_confirm" class="form-control" name="password_confirm">
@if ($errors->has('password_confirm')) <p class="help-block">{{ $errors->first('password_confirm') }}</p> @endif
</div>
<button type="submit" class="btn btn-success">Submit</button>
</form>
</div>
</div>
</body>
</html>
1. Я добавил 'Artdarek\Neo4j\Neo4jServiceProvider' для провайдеров массив в app/config/app.php,
2. Я добавил neo4j конфигурация в app/config/database.php
'neo4j' => [
'default' => [
'host' => 'localhost',
'port' => 7474,
'username' => null,
'password' => null,
],
],
3. Затем я добавил контроллер для этой формы:
<?php
class DuckController extends BaseController {
public function showWelcome()
{
return View::make('duck');
}
}
4. Это мой routes.php,
<?php
Route::get('/', function()
{
return View::make('hello');
});
// route to show the duck form
Route::get('ducks', function()
{
return View::make('duck-form');
});
// route to process the ducks form
Route::post('ducks', array('before' => 'csrf', function()
{
// create the validation rules ------------------------
$rules = array(
'name' => 'required', // just a normal required validation
'email' => 'required|email|unique:ducks', // required and must be unique in the ducks table
'password' => 'required',
'password_confirm' => 'required|same:password' // required and has to match the password field
);
// create custom validation messages ------------------
$messages = array(
'required' => 'The :attribute is really really really important.',
'same' => 'The :others must match.'
);
// do the validation ----------------------------------
// validate against the inputs from our form
$validator = Validator::make(Input::all(), $rules, $messages);
// check if the validator failed -----------------------
if ($validator->fails()) {
// redirect our user back with error messages
$messages = $validator->messages();
// also redirect them back with old inputs so they dont have to fill out the form again
// but we wont redirect them with the password they entered
return Redirect::to('ducks')
->withErrors($validator)
->withInput(Input::except('password', 'password_confirm'));
} else {
// validation successful ---------------------------
// our duck has passed all tests!
// let him enter the database
// create the data for our duck
$duck = new Duck;
$duck->name = Input::get('name');
$duck->email = Input::get('email');
$duck->password = Hash::make(Input::get('password'));
// save our duck
$duck->save();
// redirect ----------------------------------------
// redirect our user back to the form so they can do it all over again
return Redirect::to('ducks')
->with('messages', 'Hooray!');
}
}));
5. Это мой файл модели для form:
<?php
class Duck extends Eloquent {
protected $fillable = array('name', 'email', 'password');
}
6. Это моя модель для neo4j:
<?php
//use Illuminate\Auth\EloquentUserProvider;
class database extends Eloquent {
public function index($name, $email, $password, $password_confirm) {
$formData = Neo4j::makeNode();
$formData->setProperty('name',$name)
->setProperty('email',$email)
->setProperty('password',$password)
->setProprty('password_confirm',$password_confirm)
->save();
}
}
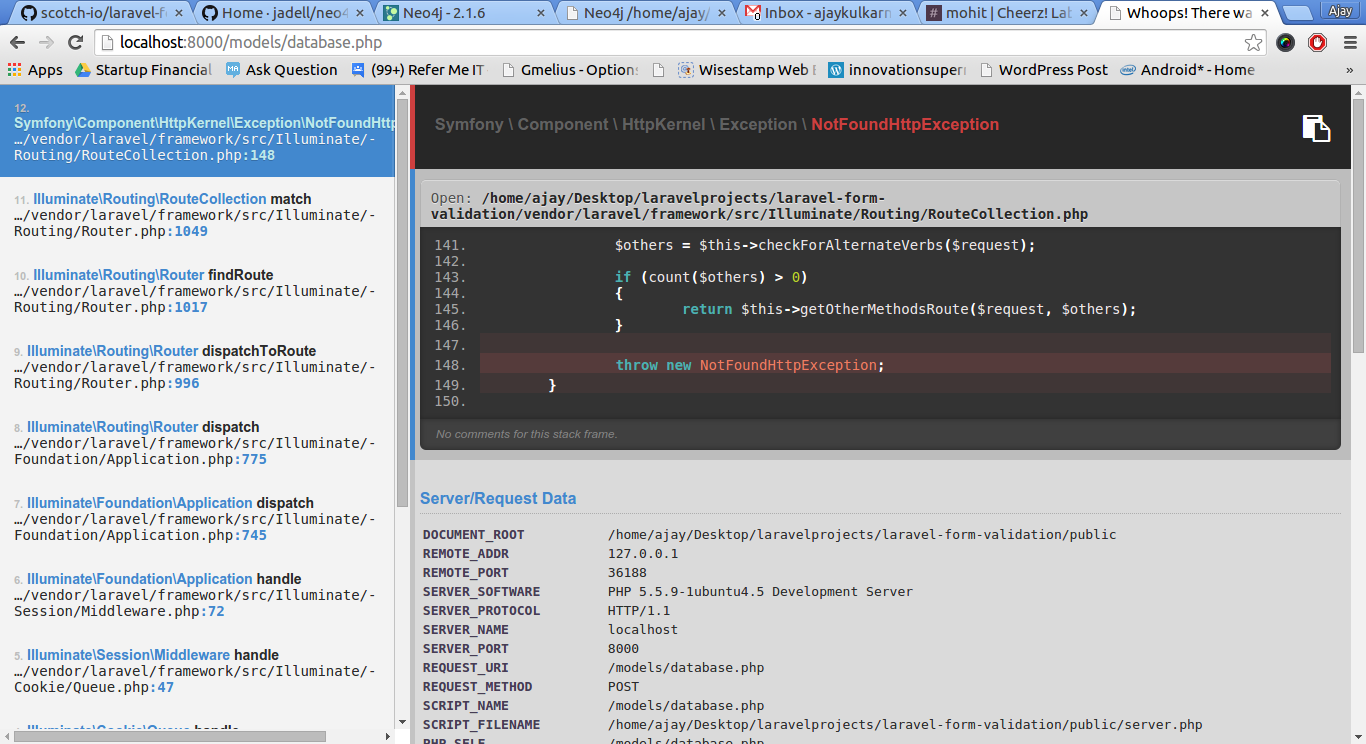
Когда я нажимаю на это submit Кнопка в этой форме, я получаю эту ошибку:

[ Edit ]
Я работал над этим:
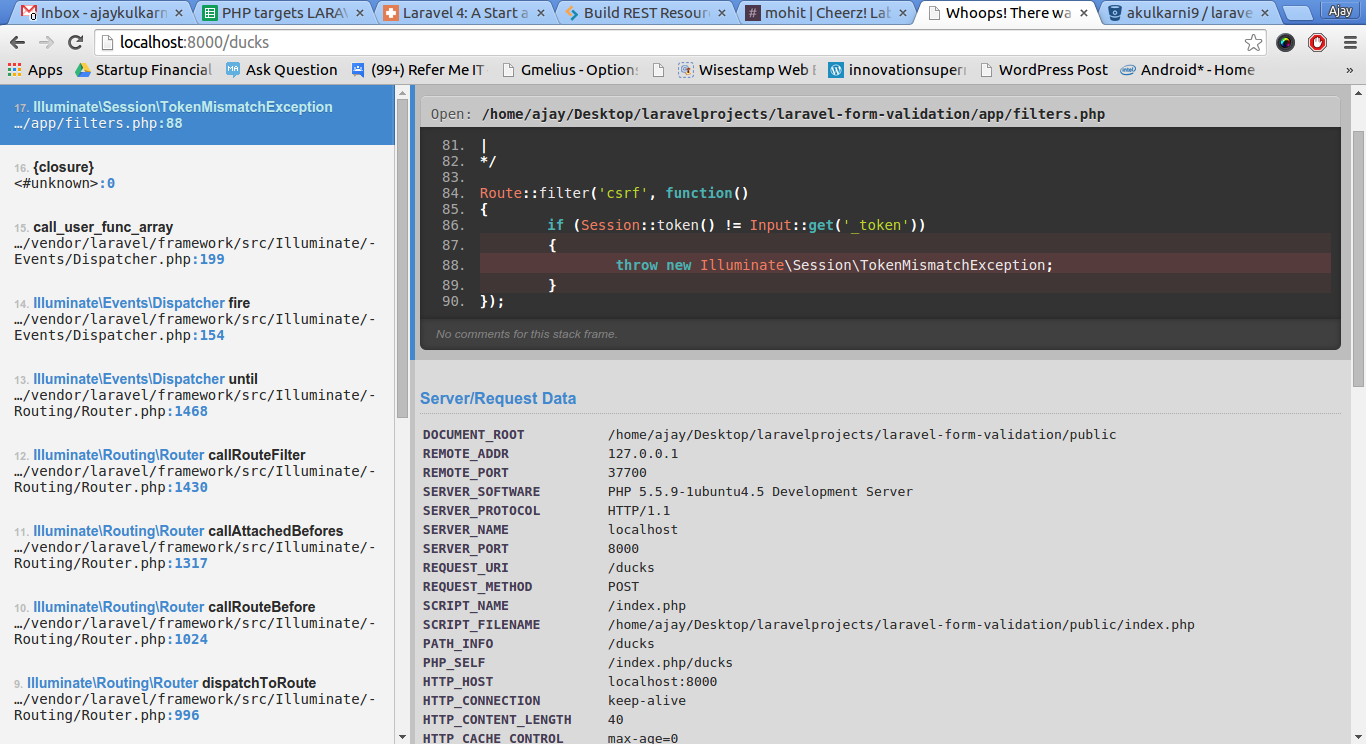
Это новая ошибка, которую я получил:

Это csrf проблема с токеном?
Это указывает на:
Route::filter('csrf', function()
{
if (Session::token() != Input::get('_token'))
{
throw new Illuminate\Session\TokenMismatchException;
}
});
Я не могу решить эту проблему с 5 часов, и данные не хранятся в базе данных neo4j. Как я могу это исправить?
Решение
При использовании CSRF Protection Filter, ваша форма должна быть объявлена в вашем блейде как таковая:
{{ Form::open(array('method' => 'POST', 'action' => URL::to("/ducks"))) }}
И закрыто:
{{ Form::close() }}
Это отобразит ту же форму в вашем html, что и при использовании:
<form method="POST" action="{{ URL::to("/ducks") }}">...</form>
Но также добавит скрытый _token элемент, который вам не хватает:
<input type="hidden" name="_token" value="value_of_token"/>
Надеюсь, это поможет!
редактировать
Или, если вы не хотите воссоздать свой <form>, вы можете просто использовать:
{{ Form::token() }}
Где-то внутри вашего существующего <form> тег для его создания.
Другие решения
Ваш код выглядит хорошо, возможно, вам нужно запустить
composer dump-autoload
