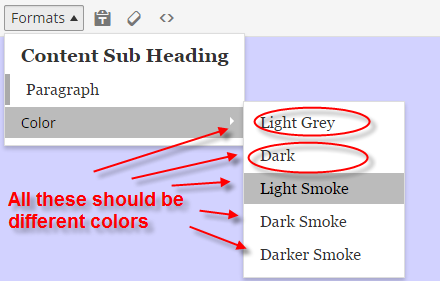
Цвет формата нестандартного стиля не отображается в селекторе формата
При выборе формата слово в цвете редактора меняется. Функциональность работает нормально. Все селекторы показаны и также применены к выбранным.
Но цвет селектора также должен отличаться в зависимости от цвета, который он собирается установить. Это показано в примере. http://www.tinymce.com/tryit/custom_formats.php здесь селекторы красного цвета.
Код, который я использовал:
$color = array(
'title' => "Light Grey",
'inline' => 'span',
'styles' => array('color'=>'#232323'),
'wrapper' => false,
);
Это просто показывает все черное в селекторе. Но это прекрасно работает в текстах в редакторе. Цвет меняется после выбора формата.

Код упаковки выглядит следующим образом:
function atg_mce_buttons_2( $buttons )
{
array_unshift( $buttons, 'styleselect' );
array_unshift( $buttons, 'fontsizeselect' );
return $buttons;
}
function atg_mce_before_init( $settings )
{$style_formats = array(
array(
'title' => 'Content Heading',
'block' => 'h2',
'classes' => 'h2'
),
array(
'title' => 'Content Sub Heading',
'block' => 'h5',
'classes' => 'h5'
),
array(
'title' => 'Paragraph',
'block' => 'p'
),
array(
'title' => 'Red Uppercase Text',
'inline' => 'span',
'styles' => array(
'color' => 'red', // or hex value #ff0000
'fontWeight' => 'bold',
'textTransform' => 'uppercase'
)
)
);
$settings['style_formats'] = json_encode( $style_formats );
return $settings;
}
add_filter( 'tiny_mce_before_init', array(&$this,'atg_mce_before_init' ));
add_filter( 'mce_buttons_2', array(&$this,'atg_mce_buttons_2' ));
Решение
Задача ещё не решена.
Другие решения
Других решений пока нет …
