CSS навигации не отвечает на IE / Chrome
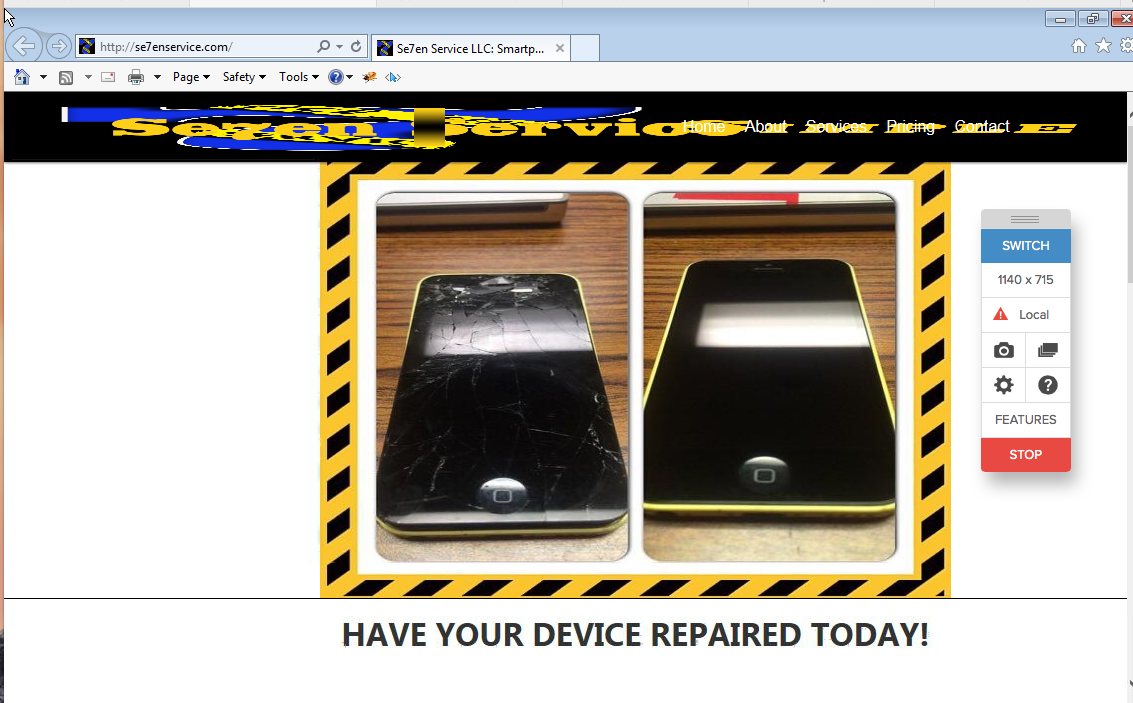
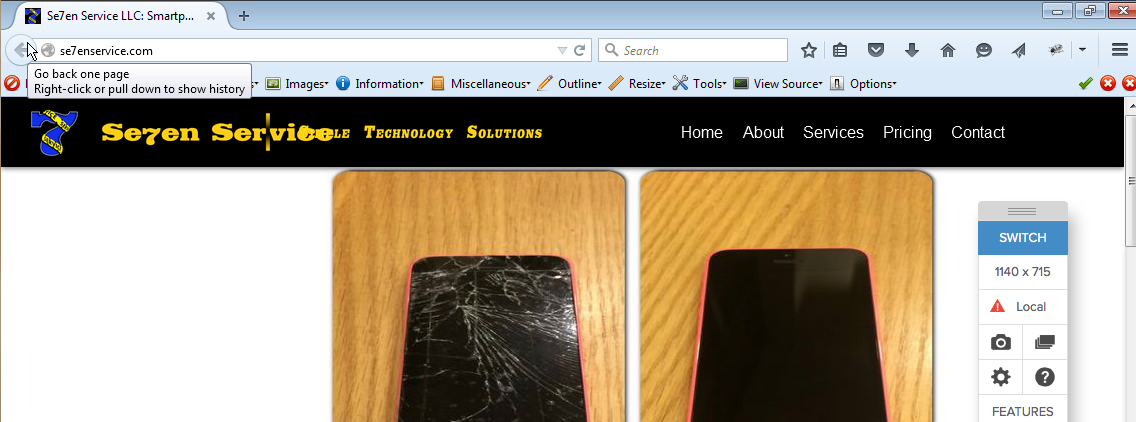
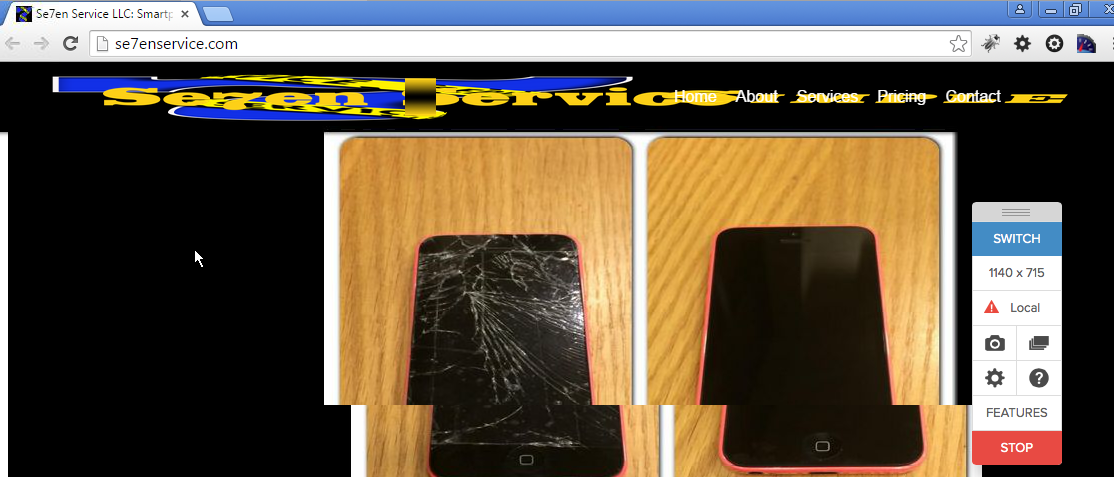
Работал над моим сайтом и сейчас живу. Но с последней версией IE, Chrome и некоторыми Firefox, мой размер изображения в моей навигации не отвечает. На iOS это прекрасно работает, и то же самое с android по умолчанию интернет-браузерами.
Другие вопросы, которые я исследовал, сказали, чтобы объявить doctype во всех файлах, которые у меня уже есть.
Как мне исправить эту проблему?
(Все тестирование через кросс-браузерный тестер)
Сафари на ОС Йосемити Правильный

NAV PHP (включен в index.html):
<nav>
<div>
<a href="/">
<div id="logo"><img src="/Images/7serviceLOGOblue2.png" alt="Home"/></div>
<div id="headtag"><img src="/Images/title.png" alt="Home"/></div>
<div id="tagline"><img src="/Images/tag_line.png" alt="Home"/></div>
</a>
</div>
<div>
<a href="/" class="here">Home</a>
<a href="/about.php">About</a>
<a href="/services.php">Services</a>
<a href="/pricing.php">Pricing</a>
<a href="/contact.php">Contact</a>
<!--input id="srchbar" type="search" placeholder="Search"-->
</div>
</nav>
JSFiddle to Header / Header CSS со стоковыми изображениями.
https://jsfiddle.net/blackRob4953/238n7ddk/
Решение
<div>
<div id="logo"><a href="/"><img src="/Images/7serviceLOGOblue2.png" alt="Home"/></a></div>
<div id="headtag"><a href="/"><img src="/Images/title.png" alt="Home"/></a></div>
<div id="tagline"><a href="/"><img src="/Images/tag_line.png" alt="Home"/></a></div>
</div>
Другие решения
Вы можете напрямую использовать <img> теги внутри <a>без <div>s:
<a href="http://www.google.de">
<img id="logo" src="http://www.lehigh.edu/google/google_search.png" alt="Home"/>
<img id="headtag" src="http://codeboxr.com/wp-content/uploads/2012/06/6_logo_predesign.jpg" alt="Home"/>
<img id="tagline" src="https://www.google.com/logos/doodles/2014/world-cup-2014-2-4845213826678784.3-hp.gif" alt="Home"/>
</a>
Попытка дать вашим изображениям максимальную ширину 100% с помощью CSS:
img {
max-width: 100%;
}
а. Можем ли мы увидеть ваш CSS3 код? Потому что неясно, что означает «навигация не отвечает в CSS». Триггеры навигации, save: hover и т. Д. Не являются функциями CSS.
б. Большинство людей используют Edge, а не IE, если браузер и оборудование современные. Фактически, за последние 3 года никто не использовал ни браузер Explorer, ни разработку совместимости для IE.
с. При использовании гибридных jquery и css вы можете столкнуться с конфликтами в зависимости от функции. Пример: iOS использует touchstart вместо .on(click)и т. д. Определение функции для соответствующего браузера будет более целесообразно для отзывчивости.
д. Размер изображения и отображение зависят от контейнера img в и ли это static имея в виду img src="" с гиперссылкой или без background имущество. Если позже, вам нужно добавить background-size в CSS3.
#elem { background:url:({myimg location}) center no-repeat; background-size:cover;}
ИЛИ ЖЕ
#elem {background:url({my img location}) center no-repeat; float:left; max-width:50%;}