Будет ли работать кэширование на стороне клиента, если изображение выводится прямо в браузер и не загружается из сохраненного файла на сервере?
Я думаю, что это очень глупый вопрос, и кэширование не будет работать таким образом, но позвольте мне объяснить, что я делаю —
У меня есть скрипт PHP resizeImage.php который работает на сервере nginx, изменяет размеры удаленного изображения и выводит измененное изображение прямо в браузер, не сохраняя его явно на стороне сервера. Причина, по которой мы не сохраняем изображения, заключается в том, что мы предполагаем, что операция записи займет много времени и повлияет на работу пользователя (отображение изображения на устройстве пользователя).
Когда я просматриваю файл resizeImage.phpследующий формат URL —
HTTP: //domain/fam/resizeImage.php srcImg = HTTP% 3A% 2F% 2Fcdn.someexchange.com% 2Faccount% 2F21554% 2F320% 2F0.jpg&ширина = 50&высота = 50
Параметр srcImg — это URL-адрес удаленного изображения, размер которого нужно изменить.
Ниже показано, что отображается на вкладке Элементы браузера Chrome (Инструменты разработчика).
<html>
<head>
<meta name="viewport" content="width=device-width; height=device-height;">
<link rel="stylesheet" href="resource://gre/res/ImageDocument.css">
<link rel="stylesheet" href="resource://gre/res/TopLevelImageDocument.css">
<link rel="stylesheet" href="chrome://global/skin/media/TopLevelImageDocument.css">
<title>resizeImage.php (JPEG Image, 50 × 50 pixels)</title>
</head>
<body><img src="http://54.204.70.10/fam/resizeImage.php?srcImg=http%3A%2F%2Fcdn.someexchange.com%2Faccount%2F21554%2F320%2F0.jpg&width=50&height=50" alt="http://54.204.70.10/fam/resizeImage.php?srcImg=http%3A%2F%2Fcdn.someexchange.com%2Faccount%2F21554%2F320%2F0.jpg&width=50&height=50"></body>
</html>
Ответ, как видно в сетевой консоли браузера Chrome, выглядит следующим образом:
ÿØÿàJFIFÿþ>CREATOR: gd-jpeg v1.0 (using IJG JPEG v62), default quality
ÿÛC
$.' ",#(7),01444'9=82<.342ÿÛC
2!!22222222222222222222222222222222222222222222222222ÿÀ22"ÿÄ
ÿĵ}!1AQa"q2¡#B±ÁRÑð$3br
%&'()*456789:CDEFGHIJSTUVWXYZcdefghijstuvwxyz¢£¤¥¦§¨©ª²³´µ¶·¸¹ºÂÃÄÅÆÇÈÉÊÒÓÔÕÖ×ØÙÚáâãäåæçèéêñòóôõö÷øùúÿÄ
ÿĵw!1AQaq"2B¡±Á #3RðbrÑ
$4á%ñ&'()*56789:CDEFGHIJSTUVWXYZcdefghijstuvwxyz¢£¤¥¦§¨©ª²³´µ¶·¸¹ºÂÃÄÅÆÇÈÉÊÒÓÔÕÖ×ØÙÚâãäåæçèéêòóôõö÷øùúÿÚ?õïøº×Á:Ö/m.®mÖUŸRË»8'qgñïx¶ÃƾMcNhái3ÀVSß={ÑãmxÁZ¾tÌ"ôÐ|Éÿ^Gû6kÈ×49.ãSïò?òJïümñ[Gð6³m¥^Ùß]\ÜB&Qj¨på$UuÞм_/u+kØ&¨àªrÉù³À8àué^aª§ü&´Ôv¿~ÞÎéÁ`]ÌÕãX?ôµï7úM¹-åÕ´*Äp»¢dû´é2~Ò:
ê^Tz-ûÙÁ¸Þ¡±êÿ¯^¥§øÏWÓì5
,I{e{÷fpãæÏLç¸Á¯8×þx_þ)âÒ`=ZKErÓ3\á¸=8®sön×e3kËDo!R~éÈWüò}EP_4éRÇðëö¿cåX\¹íåȾjô`£ð¯¥«çÚGEj:.»Á6µU;ÿBoÊö~³Xñ|Or¹}¥A?ß˱@¿øõdxQIý§~ÛrÁ úØ;·E$\¦s^¡ðFþËøiorËu ä¹9ëì_Ñ3ø×|OÒnµßZ®bª×W2Â+6o!03Ú>ªÔõ}+JºÔn$д®ÄöQùËöq¶_êסwcb:ò!ú®ZîÃâ¥n»´ñöèBi#sL·B£¶N}ðÀ-àO¼weT¼a-ÑC*ß<ú@õQ@õUô{Õ¶Ýçwì8mÛN1ïù>Mâgu;=+V¶Öe¶Õú'Há« ÜqúUé%[+ÎÑ¡öKûÓÿß&¼<V{O
ZT]9;uKC¢g8ó]ú>¢Ùißêm HÔgô¯Õ<5®ÉûI&®=ûi¢ö7bÝX 'v1Aë¿hÔ¿½?ýòhûF¥ýéÿï\ÿë-/ùõ?»þ Tó#£¢¹Ï´j_Þþù5wLíîNd)°ãpÀÎEmϩ׫Júµ¡3Ã8ÅÊè×¢+Þ9¢(¥¢(¢(¢ÿÙ
Вопросы
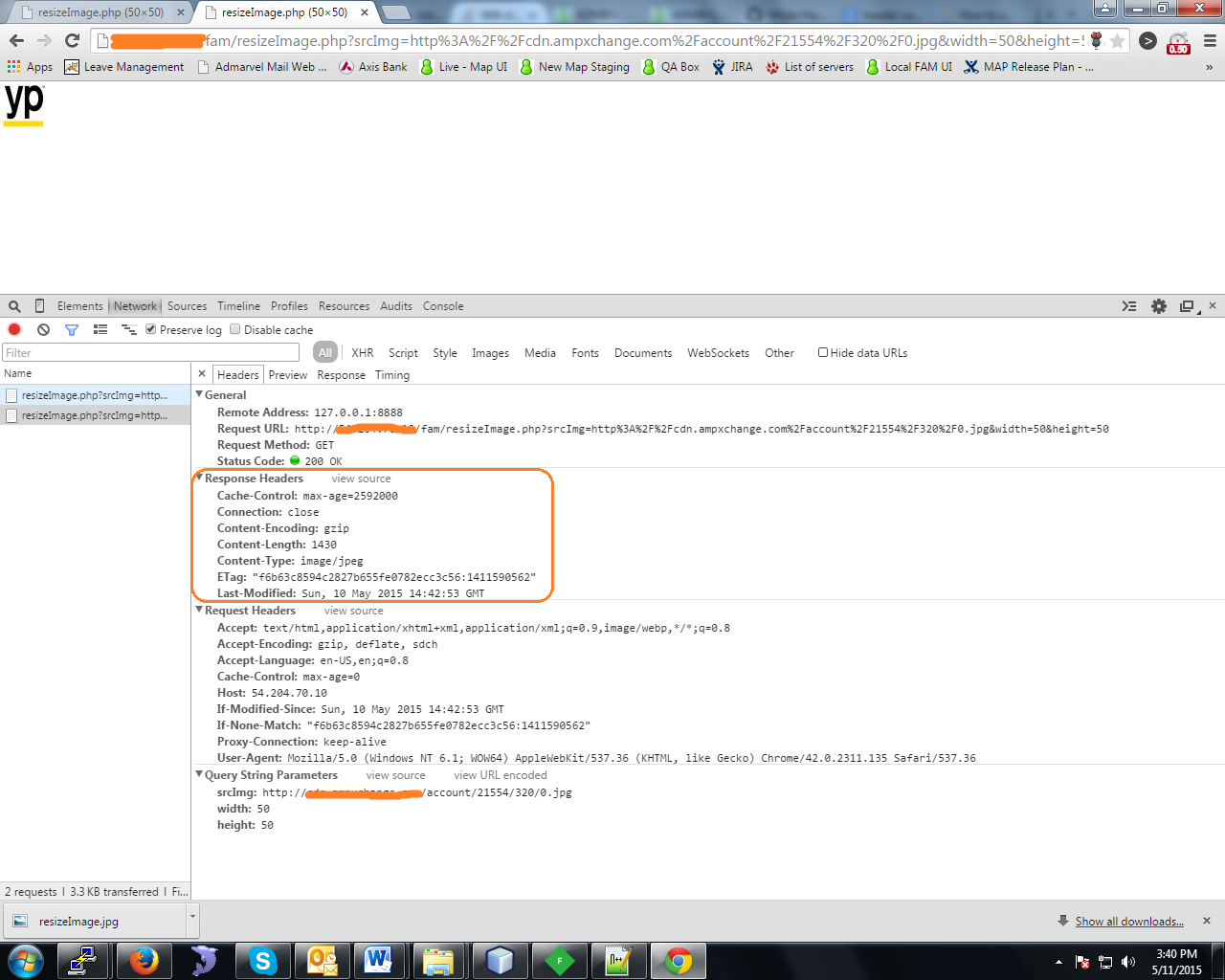
- Возможно ли даже кэширование, когда ресурс изображения напрямую выводится в браузер? Я попытался установить необходимые заголовки (я не уверен, установил ли я все). Ниже приведен скриншот заголовков, отображаемых в сетевой консоли chrome.

- Если да, то какие заголовки мне не хватает?
Решение
Задача ещё не решена.
Другие решения
Других решений пока нет …
