Bootstrap сетка не работает?
Я не знаю, где мне чего-то не хватает, но система сетки вообще не работает. Я использую Firefox. Есть ли проблемы с require_once или well?
Вот index.php:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>Study Surge</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<?php require_once('navbar.php');?>
<?php require_once('home.html'); ?><!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
А вот и home.html:
<div class="well">
<div class="container">
<div class="row">
<div class="well engineering">
<div class="col-md-3">
<img src="image/engiico.gif">
<h1>Engineering</h1>
</div>
</div>
<div class="well engineering">
<div class="col-md-3">
<img src="image/engiico.gif">
<h1>Engineering</h1>
</div>
</div>
</div>
</div>
</div>
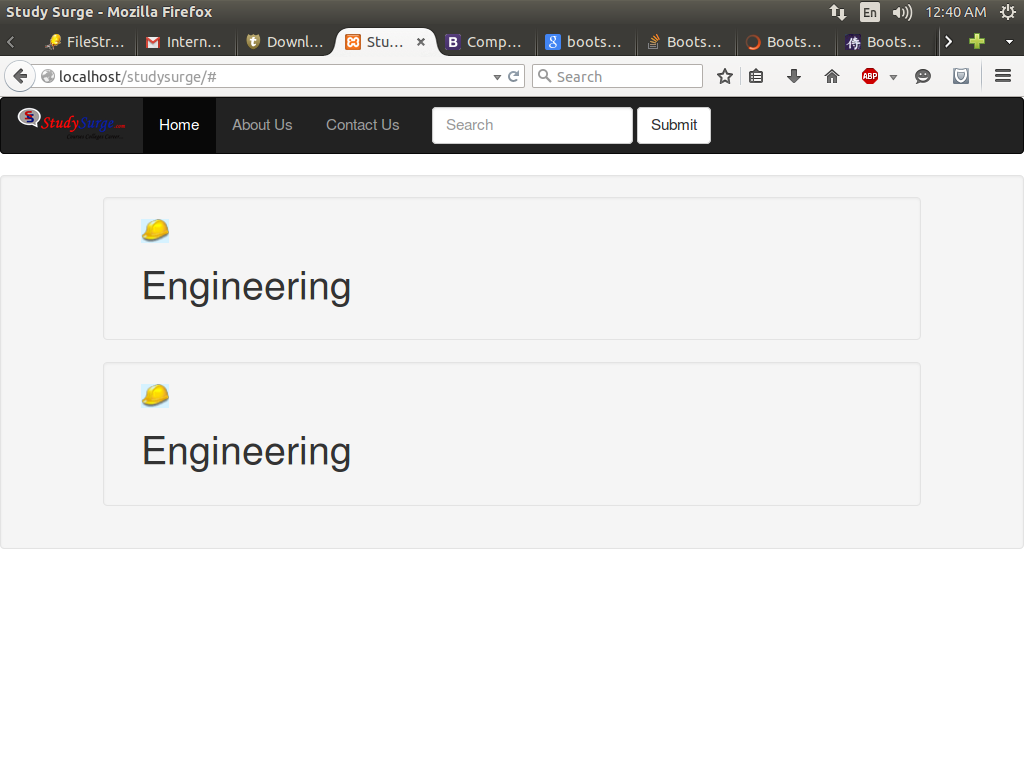
Общий результат дает:

Решение
Несколько вещей:
-
Оба ваших столбца обернуты в элементы строки, которые очищают плавающие элементы столбца.
-
Правильный ли путь к вашему CSS-файлу? Если он находится в папке ‘css’, вы, вероятно, хотите:
<link href="/css/bootstrap.min.css" rel="stylesheet">
То же самое можно сказать и о вашем файле начальной загрузки javascript.
Кроме того, вы, вероятно, хотите еще раз взглянуть на систему сетки начальной загрузки: http://getbootstrap.com/css/#grid
Класс «контейнер», вероятно, будет самым внешним элементом. Только столбцы могут быть непосредственными потомками строк.
<div class="container">
<div class="row">
<div class="col-md-3 engineering well">
<img src="xyz" />
</div>
<div class="col-md-3">
<img src="xyz" />
</div>
</div>
</div>
Другие решения
Проблема в том, что у вас есть родительский div, окружающий каждый элемент сетки. Div по умолчанию являются блочными элементами, поэтому они будут занимать 100% ширины родительского элемента. Когда вы заключаете элемент сетки в div, сетка будет работать, но только на этом элементе. Вам нужно переписать сетку примерно так:
<div class="col-md-3">
<div class="well engineering">
<img src="image/engiico.gif">
<h1>Engineering</h1>
</div>
</div>
Или вы могли бы сделать:
<div class="col-md-3 well engineering">
<img src="image/engiico.gif">
<h1>Engineering</h1>
</div>
При втором решении убедитесь, что .well или .engineering не изменяют поля или ширину, поскольку это нарушит сетку.
