Боковая панель показывает содержание ниже
Я все еще работаю над созданием моей первой адаптивной темы WordPress. Я столкнулся с еще некоторыми проблемами, работая над index.php. По какой-то причине боковая панель отображается под сообщениями в блоге. На странице отдельных сообщений это отображается правильно, но я не могу точно определить, что заставляет боковую панель нажимать вниз.
Вот страница index.php http://mockup.artxwpn.com/lifestyle и код у меня есть для этого:
<?php get_header(); ?>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div class="row">
<div class="eight columns" id="content">
<div class="post-title"><a href="<?php the_permalink() ?>" title="<?php the_title(); ?>"><?php the_title(''); ?></a></div>
<div class="meta">
<div style="float: left;">Written by: <?php the_author() ?> •
<?php the_time(get_option('date_format')); ?></div>
<div style="float: right;">
<a href="http://www.facebook.com/sharer.php?u=<?php the_permalink();?>&t=<?php the_title(); ?>" title="Share this on Facebook!"><img src="<?php bloginfo('template_directory'); ?>/images/facebook.png" alt="Share this on Facebook!" style="padding-right: 20px; width: 16px; height: 16px;" /></a>
<a href="http://twitter.com/home/?status=<?php the_title(); ?> - <?php the_permalink(); ?>" title="Tweet this!"><img src="<?php bloginfo('template_directory'); ?>/images/twitter.png" alt="Tweet this!" style="padding-right: 20px; width: 16px; height: 16px;" /></a>
<a href="http://pinterest.com/pin/create/button/?url=<?php the_permalink(); ?>&media=<?php $url = wp_get_attachment_url( get_post_thumbnail_id($post->ID) ); echo $url; ?>"><img src="<?php bloginfo('template_directory'); ?>/images/pinterest.png" alt="Pin this!" style="padding-right: 20px; width: 16px; height: 16px;" /></a><a href="https://plus.google.com/share?url=<?php the_permalink(); ?>" onclick="javascript:window.open(this.href,
'', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');return false;"><img src="<?php bloginfo('template_directory'); ?>/images/google_plus.png" alt="Share this on Google Plus!" style="width: 16px; height: 16px;" /></div></a>
</div><?php if ( has_post_thumbnail()) : ?>
<center><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>" >
<?php the_post_thumbnail(); ?>
</a></center>
<?php endif; ?>
<br />
<?php the_excerpt(); ?>
</div>
<?php endwhile; ?>
<div class="eight columns" id="content">
<center>
<?php if(function_exists('wp_pagenavi')) { wp_pagenavi(); }
else { ?>
<div class="right"><?php next_posts_link('Next Page »') ?></div>
<div class="left"><?php previous_posts_link('« Previous Page') ?></div>
<?php } ?>
</center>
</div>
<?php else : ?><div class="post-title">Not Found</div>
This page doesn't exist.
<?php endif; ?>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Решение
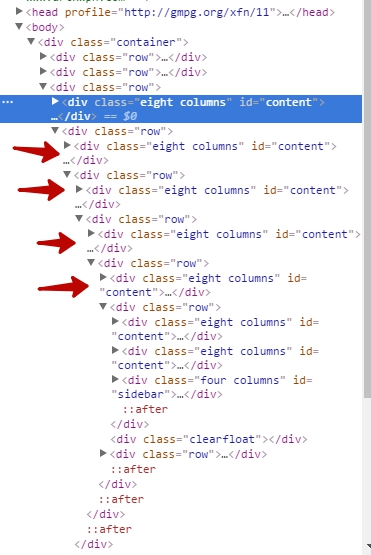
Проблема с вашим HTML:
Правильный код должен быть таким:
<?php get_header(); ?>
<div class="row">
<main class="eight columns" id="content">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
//* code of your posts
<?php endwhile; ?>
<div>
<center>
<?php if(function_exists( 'wp_pagenavi')) { wp_pagenavi(); } else { ?>
<div class="right">
<?php next_posts_link( 'Next Page »') ?>
</div>
<div class="left">
<?php previous_posts_link( '« Previous Page') ?>
</div>
<?php } ?>
</center>
</div>
<?php else : ?>
<div class="post-title">Not Found</div>
This page doesn't exist.
<?php endif; ?>
</main>
<?php get_sidebar(); ?>
</div>
<?php get_footer(); ?>Другие решения
У вас есть незакрытые div. Попробуй это:
<?php get_header(); ?>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div class="row">
<div class="eight columns" id="content">
<div class="post-title"><a href="<?php the_permalink() ?>" title="<?php the_title(); ?>"><?php the_title(''); ?></a></div>
<div class="meta">
<div style="float: left;">Written by: <?php the_author() ?> • <?php the_time(get_option('date_format')); ?></div>
<div style="float: right;">
<a href="http://www.facebook.com/sharer.php?u=<?php the_permalink();?>&t=<?php the_title(); ?>" title="Share this on Facebook!"><img src="<?php bloginfo('template_directory'); ?>/images/facebook.png" alt="Share this on Facebook!" style="padding-right: 20px; width: 16px; height: 16px;" /></a>
<a href="http://twitter.com/home/?status=<?php the_title(); ?> - <?php the_permalink(); ?>" title="Tweet this!"><img src="<?php bloginfo('template_directory'); ?>/images/twitter.png" alt="Tweet this!" style="padding-right: 20px; width: 16px; height: 16px;" /></a>
<a href="http://pinterest.com/pin/create/button/?url=<?php the_permalink(); ?>&media=<?php $url = wp_get_attachment_url( get_post_thumbnail_id($post->ID) ); echo $url; ?>"><img src="<?php bloginfo('template_directory'); ?>/images/pinterest.png" alt="Pin this!" style="padding-right: 20px; width: 16px; height: 16px;" /></a><a href="https://plus.google.com/share?url=<?php the_permalink(); ?>" onclick="javascript:window.open(this.href,'','menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');return false;"><img src="<?php bloginfo('template_directory'); ?>/images/google_plus.png" alt="Share this on Google Plus!" style="width: 16px; height: 16px;" /></a>
</div>
</div><?php if ( has_post_thumbnail()) : ?>
<center><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>">
<?php the_post_thumbnail(); ?>
</a></center>
<?php endif; ?>
<br />
<?php the_excerpt(); ?>
</div>
<?php endwhile; ?>
<div class="eight columns" id="content">
<center>
<?php if(function_exists('wp_pagenavi')) { wp_pagenavi(); }
else { ?>
<div class="right"><?php next_posts_link('Next Page »') ?></div>
<div class="left"><?php previous_posts_link('« Previous Page') ?></div>
<?php } ?>
</center>
</div>
<?php else : ?><div class="post-title">Not Found</div>
This page doesn't exist.
</div>
<?php endif; ?>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
А также попытайтесь лучше структурировать свой код.
Проблема может быть вызвана тем, что они не закрываются <div class="row"> в то время как цикл. Может быть, это решение. И для информации: не используйте тот же атрибут id для большего количества тегов HTML (вы используете несколько id="content") — это недопустимо, поскольку атрибут id должен использоваться только для одного тега на странице, для нескольких элементов используется атрибут class