автозаполнение не работает
предложения с заголовками не работают на реальном хостинге, но на localhost он работает отлично, поэтому он не работает на реальном хосте.
вот мой код
HTML-код
<form method="POST" action="result.php">
<input type="text" name="city" class="city form-control" Placeholder="Enter Your Area!">
<input type="submit" name="submit" role="button" class="btn btn-primary btn-lg" style="margin-top:-11px;background-color:#FFA500;">
</form>
код JavaScript
<script src="js/typeahead.min.js"></script>
<script src="js/bootstrap-3.1.1.min.js"></script>
<script>
$(document).ready(function() {
$('input.city').typeahead({
name: 'city',
remote: 'search.php?query=%QUERY'
});
})
</script>
PHP-код (search.php)
<?php
//CREDENTIALS FOR DB
define ('DBSERVER', 'localhost');
define ('DBUSER', 'root');
define ('DBPASS','');
define ('DBNAME','hotel');
//LET'S INITIATE CONNECT TO DB
$connection = mysql_connect(DBSERVER, DBUSER, DBPASS) or die("Can't connect to server. Please check credentials and try again");
$result = mysql_select_db(DBNAME) or die("Can't select database. Please check DB name and try again");
//CREATE QUERY TO DB AND PUT RECEIVED DATA INTO ASSOCIATIVE ARRAY
if (isset($_REQUEST['query'])) {
$query = $_REQUEST['query'];
$sql = mysql_query ("SELECT locations, loc_id FROM delhi WHERE locations LIKE '%{$query}%' OR loc_id LIKE '%{$query}%'");
$array = array();
while ($row = mysql_fetch_array($sql)) {
$array[] = array (
'label' => $row['locations'].', '.$row['loc_id'],
'value' => $row['locations'],
);
}
//RETURN JSON ARRAY
echo json_encode ($array);
}
?>
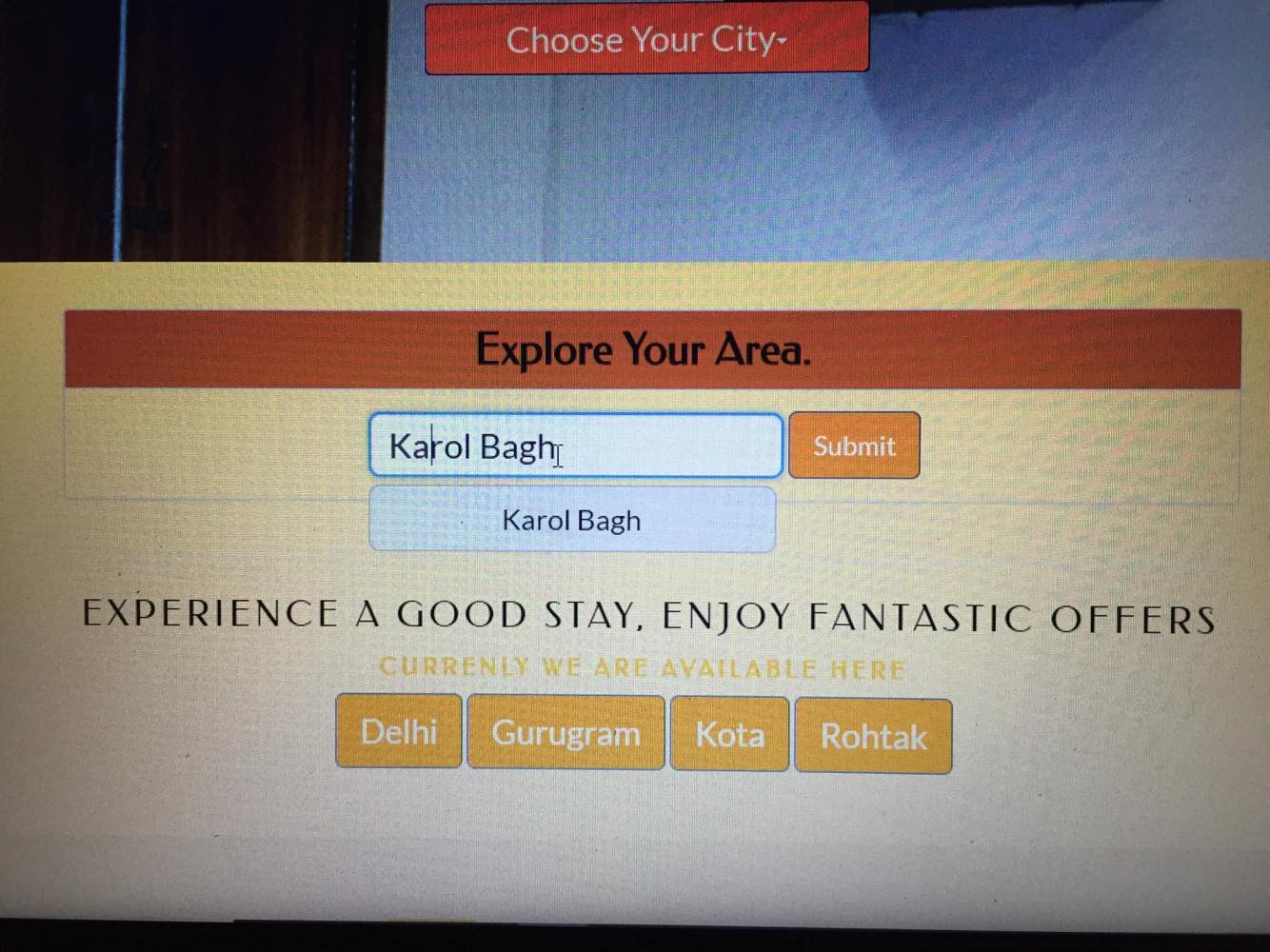
вот скриншот для моей локальной страницы:

и вы можете проверить живое действие здесь -> hostelhome.co
Решение
Задача ещё не решена.
Другие решения
Других решений пока нет …
