Ассоциативный массив PhP для повышения эффективности
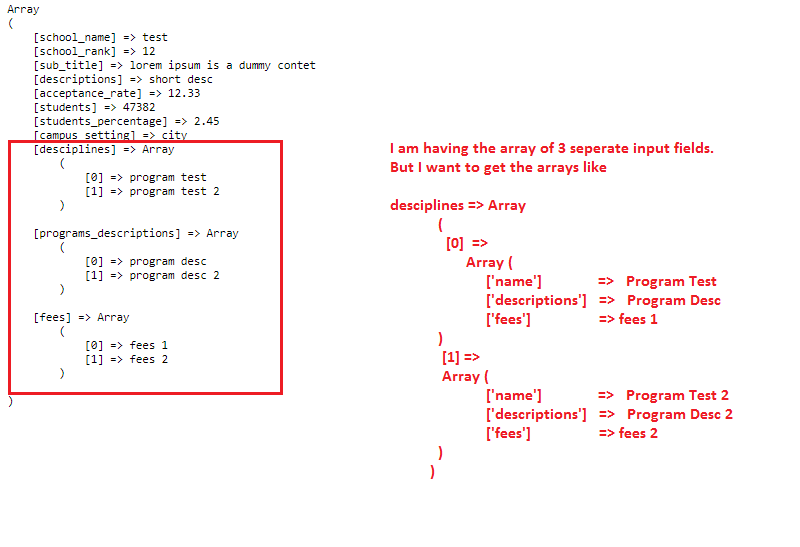
Я хотел бы спросить, что у меня есть массив из формы. но мне нужно управлять массивом.
<div class="item form-group">
<h4>Program List</h4>
</div>
<div class="new_program">
<div class="item form-group">
<label class="control-label col-md-3 col-sm-3 col-xs-12"></label>
<div class="col-md-6 col-sm-4 col-xs-8">
<input type="text" name="desciplines[0]['name']" placeholder="Program Name" class="form-control col-md-7 col-xs-12">
</div>
</div>
<div class="item form-group">
<label class="control-label col-md-3 col-sm-3 col-xs-12"></label>
<div class="col-md-6 col-sm-6 col-xs-12">
<textarea name="desciplines[0]['program_desc']" class="form-control col-md-7 col-xs-12"></textarea>
</div>
</div>
<div class="item form-group">
<label class="control-label col-md-3 col-sm-3 col-xs-12"></label>
<div class="col-md-2 col-sm-2 col-xs-12">
<input type="text" name="desciplines[0]['fees']" placeholder="fees" class="form-control col-md-7 col-xs-12">
</div>
</div>
</div>
<div class="item form-group">
<label class="control-label col-md-3 col-sm-3 col-xs-12"></label>
<div class="col-md-6 col-sm-6 col-xs-12">
<i class="fa fa-plus add_descipline"></i>
</div>
</div>
JQuery это
$(document).on('click','.add_descipline',function(e){
var html = $('.new_program').wrap('<p/>').parent().html();
$( html ).insertAfter( ".new_program" );
});
Хотя сейчас я изменил индекс приращения с элементом inspect для временного вывода, я изменю jQuery.
Извините, если вы не поняли. Просто дай мне знать. Я объясню более искренне.
С уважением
Решение
Лучше обрабатывать массив с его текущим состоянием, как говорит Риггс в комментариях.
Но если вы хотите придерживаться своего плана, вы можете сделать это:
$new_desciplines = [];
foreach ($_POST as $key => $value) {
if(in_array($key, ["desciplines", "programs_descriptions", "fees"])){
foreach ($value as $index => $val) {
$new_desciplines[$index][$key] = $val;
}
}
}
Затем используйте $new_desciplines переменная
print_r($new_desciplines);
Другие решения
<?php
echo "<pre>";
print_r($_POST);
?>
<form class="form-horizontal" enctype="multipart/form-data" action="#" method="post">
<input type="text" name="desciplines[0]['name']" placeholder="Name">
<input type="text" name="desciplines[0]['desc']" placeholder="desc">
<input type="text" name="desciplines[0]['fees']" placeholder="fees">
<input type="text" name="desciplines[1]['name']" placeholder="Name">
<input type="text" name="desciplines[1]['desc']" placeholder="desc">
<input type="text" name="desciplines[1]['feed']" placeholder="fees">
<input type="submit" value="Submit">
</form>
out put
Array
(
[desciplines] => Array
(
[0] => Array
(
['name'] => fads
['desc'] => fads
['fees'] => fads
)
[1] => Array
(
['name'] => fadsf
['desc'] => fdasfdas
['feed'] => fdasf
)
)
)