API-интерфейс обмена стека
Я попытался поднять вопрос StackOverflow с API обмена стека и не удалось. Я много пробовал, но у меня не получилось.
URL:
http://api.stackexchange.com/2.2/questions/35007869/upvote
Документы
https://api.stackexchange.com/docs/upvote-question
Json Data:
{
"key" : "my key",
"access_token" : "my token",
"site" : "stackoverflow.com",
"preview" : "false",
"filter": "default"}
Я пробовал через фиддлер со следующими параметрами.
User-Agent: Fiddler
Host: api.stackexchange.com
Content-Length: 159
Content-Type: application/json; charset=utf-8
А также POST метод. Но у меня не получилось следующее сообщение об ошибке.
error_id=400
error_message=site is required
error_name=bad_parameter
Но я предоставил сайт в моем объекте JSON. Поэтому любая помощь будет весьма ощутимой.
Обновить
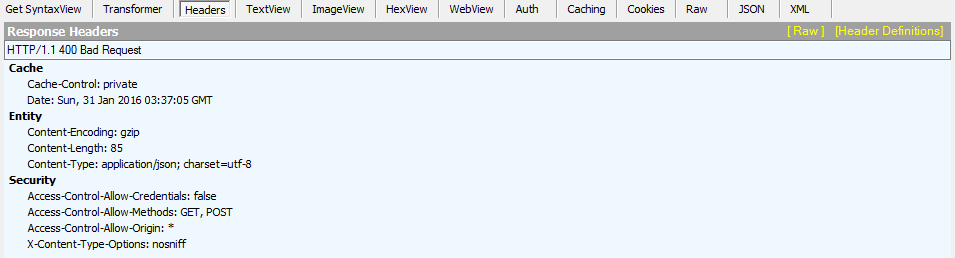
Попробовав это в fiddler, я получил следующее сообщение.
Решение
Вам необходимо отправить их как данные формы, с Javascript это будет выглядеть так:
var request = new XMLHttpRequest();
request.open('POST', 'http://api.stackexchange.com/2.2/questions/35007869/upvote', true);
var formData = new FormData();
formData.append('key', 'my key');
formData.append('access_token', 'my token');
formData.append('site', 'stackoverflow.com');
formData.append('preview', 'false');
formData.append('filter', 'default');
request.send(formData);
Вот руководство, чтобы сделать это с Android: http://www.onlymobilepro.com/2013/03/16/submitting-android-form-data-via-post-method/
Другие решения
Вы должны отправлять параметры как аргументы URL, а не как необработанный JSON в теле запроса.
Чтобы выполнить голосование, отправьте следующий запрос POST:
http://api.stackexchange.com/2.2/questions/35007869/upvote?site=stackoverflow.com&key=YOUR_KEY&access_token=YOUR_TOKEN&preview=false&filter=default
Ваши данные Json должны быть отправлены следующим образом, следующая строка запрещена
{"key":"mykey","access_token":"mytoken","site":"stackoverflow.com","preview":"false","filter":"default"}