Angularjs предварительный поиск
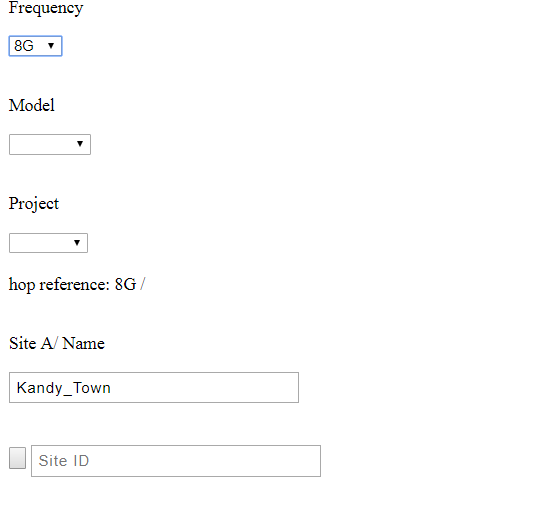
У меня вышеупомянутый пользовательский интерфейс, и когда я набираю имя сайта, на нем будут отображаться все имена сайтов, указывающие имя, которое я ищу, и я могу выбрать тот, который я хочу, и установить значение в текстовое поле после того, как я хочу чтобы получить конкретное siteid в другое текстовое поле из базы данных, нажав кнопку
Сайт A / Имя
<input type='text' ng-keyup='fetchUsers()' ng-model='searchText'
placeholder='Search Site by name'><br>
<ul id='searchResult' >
<li ng-click='setValue($index)' ng-repeat="result in searchResult" >{{result.sitename}}</li>
</ul>
контроллер
app.controller('fetchCtrl', ['$scope', '$http', function ($scope, $http) {
// Fetch data
$scope.fetchUsers = function () {
$http({
method: 'post',
url: 'getData.php',
data: { searchText: $scope.searchText }
}).then(function successCallback(response) {
$scope.searchResult = response.data;
});
}
// Set value to search box
$scope.setValue = function (index) {
$scope.searchText = $scope.searchResult[index].sitename;
$scope.searchResult = {};
include 'config.php';
$data = json_decode(file_get_contents("php://input"));
$search = $data ->searchText;
$sel = mysqli_query($con, "select sitename from site where sitename like '%".$search."%' limit 5");
$data = array();
$data = array();
while ($row = mysqli_fetch_array($sel)) {
$data[] = array("sitename"=>$row['sitename']);
}
echo json_encode($data);
}
}])
так как у меня есть очень базовые знания об angularjs, пожалуйста, помогите мне в этом
Решение
Задача ещё не решена.
Другие решения
Других решений пока нет …