angularjs — я не могу отображать данные в режиме Ionic, пока я вызываю php API
Я пытаюсь отобразить данные с помощью php API. Моя сторона PHP завершена и отображает данные, когда я использую echo, Тем не менее, когда я пытаюсь получить его в моем ионном представлении с http.get это дает мне ошибку.
feed.ts
posts: any;
constructor(
public navCtrl: NavController,
public navParams: NavParams,
public loadingCtrl: LoadingController,
public http: Http
)
{
this.http.get( 'https://schoolinformation.000webhostapp.com/phpapi.php' )
.map(res => res.json())
.subscribe(
data => {
this.posts = data.data;
console.log(data);
},
err => {
console.log("Oops!");
}
);
}
feed.html
<ng-container>
<div id="question" *ngFor="let post of posts">
<div id="questionaksedby">Question Aksked:{{posts.type}}</div>
<br>
<div id="Question"><b></b></div>
<br>
<div id="questiontime">Last asked:</div>
<br>
<div id="answerbtn"><button class="btn-lg">Answer</button> Follow:</div>
</div>
</ng-container>
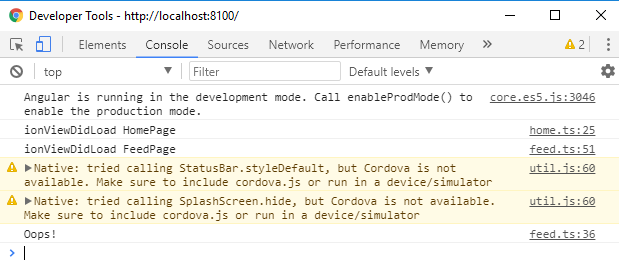
ошибка:
Решение
похоже, что данные не приходят из php api. Или это может быть связано с URL-адресом, поэтому проверьте URL-адрес, который вы передали в методе ionic get.
Другие решения
Других решений пока нет …