angularjs — Angular JS / PHP- может читать данные из базы данных, но ng-click не работает
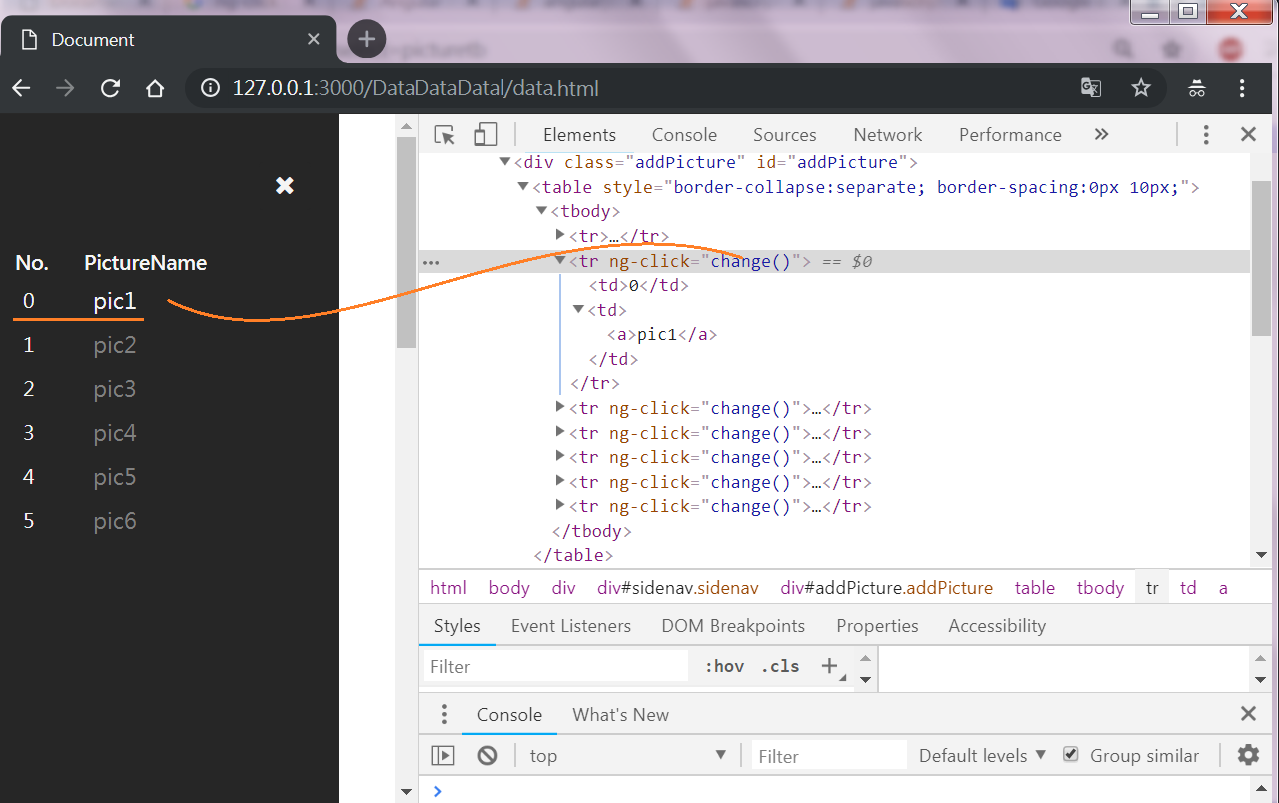
Теперь я могу читать PictureName из базы данных и показать его в браузере. (Картинка ниже: черный блок слева)

И то, что я хочу сделать, это то, что, когда вы нажимаете на одну из строк (например, Pic1), это вызовет функцию менять().
Но независимо от того, что я пытаюсь, функция менять() не работает Что я должен сделать с моим кодом? Спасибо за ответы и предложения. 🙂
<?php
require 'lib.php';
$object = new CRUD();
// table header
$data = '<table style="border-collapse:separate; border-spacing:0px 10px;">
<tr>
<th>No. </th>
<th>PictureName</th>
</tr>';
// table body
$picturetb = $object->Read();
if (count($picturetb) > 0) {
foreach ($picturetb as $key=>$picture) {
$data .= '<tr ng-click="change()">
<td>' . $key . '</td>
<td><a>' . $picture['Picture_Name'] . '</a></td>
</tr>';
}
}
$data .= '</table>';
echo $data;
?>
var mainApp = angular.module("mainApp", []);
mainApp.controller('MyController', function ($scope) {
$scope.readRecords = function () {
$.get("ajax/read.php", {}, function (data, status) {
$(".addPicture").html(data);
});
}
$scope.change = function () {
console.log("do click");
}
}
Решение
Хорошо ты мог использование $compile но, как правило, вводить разметку таким способом очень и очень плохо. Почему бы не вернуть ключ / изображение в формате JSON:
$arr = [];
foreach ($picturetb as $key=>$picture) {
$arr[] = array('key' => $key, 'picture' => $picture['Picture_Name']);
}
echo json_encode($arr);
Получите это так
$scope.readRecords = function () {
$.get("ajax/read.php", {}, function (data, status) {
$scope.data = data;
});
}
По вашему мнению:
<table style="border-collapse:separate; border-spacing:0px 10px;">
<thead>
<tr>
<th>No. </th>
<th>PictureName</th>
</tr>
</thead>
<tbody>
<tr ng-click="change()" ng-repeat="d in data">
<td> {{ d.key }} </td>
<td><a> {{ d.picture }} </a></td>
</tr>
</tbody>
</table>
Другие решения
Вы все еще можете сделать это, если будете настаивать на получении таблицы из базы данных. Вот что тебе нужно сделать.
-Запустите угловой цикл дайджеста снова вручную. После загрузки вашего стола.
Ниже приведен код: —
$timeout(function () {
var injector = $('[ng-app]').injector();
var $compile = injector.get('$compile');
var $rootScope = injector.get('$rootScope');
$compile(this.$el)($rootScope);
$rootScope.$digest();
},0);
$timeout со временем 0 будет запущен цикл дайджеста вправо.
Но я лично предложу @davidkonrad ответ.
