Angular2 — отправить POST-запрос на сервер
Я создаю мобильное приложение для отображения ленты новостей. В моем приложении можно разместить статус.
Статус будет отправлен на сервер PHP методом POST.
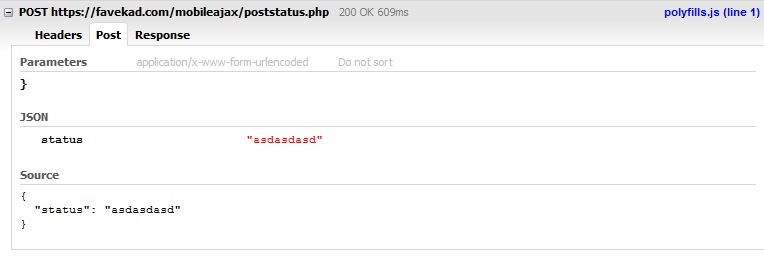
Теперь моя проблема в том, что PHP не может прочитать запрос POST, который я отправил с помощью angular2.
Это мой код:
form.html
<form class="sample-form post-form" [formGroup]="post_form" (ngSubmit)="createStatus()">
<ion-item>
<ion-textarea rows="7" placeholder="What's happening?'" formControlName="status"></ion-textarea>
</ion-item>
<section class="form-section">
<button ion-button block class="form-action-button create-post-button" type="submit" [disabled]="!post_form.valid">Post</button>
</section>
</form>
form.ts
import { Component } from '@angular/core';
import { NavController, AlertController } from 'ionic-angular';
import { Validators, FormGroup, FormControl } from '@angular/forms';
import { Http, Headers } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'form-page',
templateUrl: 'form.html'
})
export class FormLayoutPage {
section: string;
post_form: any;
url: string;
headers: Headers;
constructor(public nav: NavController, public alertCtrl: AlertController, public http: Http) {
this.headers = new Headers();
this.headers.append("Content-Type", "application/x-www-form-urlencoded");
this.section = "post";this.post_form = new FormGroup({
status: new FormControl('', Validators.required),
});
}
createStatus(){
console.log(this.post_form.value);
this.url = "https://domain.com/mobileREST/poststatus.php";
this.http.post(this.url, this.post_form.value, { headers: this.headers})
.map(res => res.json())
.subscribe(res => {
console.log(res);
},
err => {
console.log(err);
})
}
}
poststatus.php
<?php
header('Access-Control-Allow-Origin: *');
header('Content-Type: application/json');
$status = $_POST["status"];
echo json_encode($status);
?>
Я не могу найти ошибку здесь. Очень ценю вашу помощь
Решение
У меня такая же проблема. Вы не можете отправлять параметры POST как объект javascript. Вы должны передать его как URLSearchParams. Я сделал функцию, которая сделает это за вас. Он будет перебирать объект, создавать URLSearchParam и возвращать его в виде строки.
private _buildParams(params: any) {
let urlSearchParams = new URLSearchParams();
for(let key in params){
if(params.hasOwnProperty(key)){
urlSearchParams.append(key, params[key]);
}
}
return urlSearchParams.toString();
}
И тогда вы звоните http пост:
this._http.post(this.url, this._buildParams(params), {headers: this.headers});
Другие решения
Чтобы получить опубликованные данные просто добавьте эту строку в ваш php файл
// get posted data
$data = json_decode(file_get_contents("php://input"));