Android-приложение не может получить доступ к веб-API Vagrant Homestead
Замечания:
Я новичок в Laravel, настройке Vagrant-Homestead и сетевой библиотеке Android Retrofit. Но я хорош в Android и PHP веб-разработке. Однако я настроил Laravel, разработал простой тестовый веб-API, просто чтобы протестировать библиотеку Retrofit в Android App. А также, пожалуйста, не отмечайте это как Дубликат Вопрос о следующем Q&Тема. Хотя он задает один и тот же вопрос, эти вопросы разные.
Моя проблема:
Мой веб-API Vagrant-Homestead, к которому я могу получить доступ через веб-браузер, установленный в операционной системе OS X Mac. А также в моей усадьбе есть два сайта Laravel ll5.app и tapi.app (который является API).
_____________Mac OS X on MB Pro___________________
| _______________ ______________ |
| | Vagrant | | | |
| |http://api.app | <------> | Web Browser | | IP: 192.168.1.7
| |_______________| |______________| |
|_________________________________________________|
But, I still couldn't fix this up for the following:
_____________Mac OS X on MB Pro_______________________
| __________________ ________________ |
| | Vagrant | | | |
| |http://api.app | <---X--> | Android App | |
| | IP:192.168.10.10 | |IP:192.168.56.1 | |
| |__________________| |________________| |
|______________________________________________________|
Мой файл Host выглядит следующим образом:
127.0.0.1 localhost
255.255.255.255 broadcasthost
::1 localhost
192.168.10.10 ll5.app
192.168.10.10 tapi.app
И следование это только часть моего Homestead.yaml:
folders:
- map: "/Users/randika/Private_Projects/webapps/"to: "/home/vagrant/webapps"
sites:
- map: tapi.app
to: "/home/vagrant/webapps/test_api/public"- map: ll5.app
to: "/home/vagrant/webapps/ll5/public"Я попытался дать следующие вещи, чтобы попробовать вызов веб-службы с помощью библиотеки Retrofit.
Retrofit retrofit = new Retrofit.Builder()
.baseUrl("<address>")
.addConverterFactory(GsonConverterFactory.create())
.build();
For the <address> I tried giving following values:
http://tapi.app
192.168.10.10:8000
Когда я пытаюсь получить доступ к этому с помощью веб-браузера Genymotion Android и адрес как http://192.168.10.10:8000, он загружает домашнюю страницу ll5.app, а не API.
Как решить эту проблему? Любая помощь приветствуется.
По крайней мере, просто скажи мне, что это не может быть сделано?
P.S .: Уже 1 час ночи, и я боролся с этим с прошлых выходных!
Решение
Мне не пришлось отказываться от этой проблемы и решать ее раз и навсегда. Потому что мне надоело искать веб-хосты всякий раз, когда мне нужно что-то размещать, и публично делиться ими с коллегами.
Ответ скелет: Это включает в себя следующие вещи:
Должны делать вещи:
- Изменение вашего файла hosts
- Модификация файлов Nginx внутри бродяги
Необязательные дела:
- Создайте учетную запись Atlas и используйте
vagrant shareособенность, чтобы поделиться, чтобы получить доступ к вашему приложению разработки Vagrant-Homestead Laravel в любой точке мира через Интернет.
Ответ пошагово:
1. Введение о моей среде Mac + Vagrant + Homestead.
Текущий IP-адрес моего хоста MacBook: 192.168.1.7
Мой IP Vagrant-Homestead, определенный в Homestead.yaml: 192.168.10.10
Я уже говорил в моем вопросе, у меня есть несколько сайтов (ll5.app и tapi.app). Так что следование является частью моего Homestead.yaml который наметил те несколько сайтов.
folders:
- map: "/Users/randika/Private_Projects/webapps/"to: "/home/vagrant/webapps"
sites:
- map: tapi.app
to: "/home/vagrant/webapps/test_api/public"- map: ll5.app
to: "/home/vagrant/webapps/ll5/public"Хорошо, теперь мы готовы перейти ко второму шагу. Извините, вышеприведенная часть файла Hosts не отформатирована из-за ошибки редактора.
2. Я изменил мой hosts файл следующим образом:
Обратите внимание, что я сопоставил свой текущий IP-адрес с IP-адресом Vagrant.
127.0.0.1 localhost
255.255.255.255 broadcasthost
::1 localhost
192.168.10.10 tapi.app
192.168.10.10 ll5.app
192.168.1.7 192.168.10.10
И сохрани это.
3. Начните свой бродяги и предоставления.
cd Homestead/
vagrant up
vagrant provision
4. И давайте перейдем к редактированию наших файлов Nginx внутри бродяги. Войдите в vagrant через ssh.
vagrant ssh
Вы должны увидеть приглашение vagrant ssh, как показано ниже: бродяга @ усадьба: ~ $
5. Теперь давайте перейдем к редактированию наших файлов конфигурации Nginx для каждого из предоставляемых нами веб-приложений Vagrant.
cd /etc/nginx/sites-available
ls
Вы увидите список конфигурации веб-приложения следующим образом (согласно моей настройке):
ll5.app tapi.app
Из этих двух веб-приложений я хотел получить доступ tapi.app через Android Genymotion, но даже когда я предоставляю Vagrants VirtualBox IP или Vagrant IP-адреса, он не был доступен, потому что у меня есть несколько сайтов, размещенных в бродячей усадьбе. Если это настройка одного сайта, то я могу получить доступ через Vagrant IP Address.
Получите необходимый файл приложения, связанный с Nginx Config, следующим образом: (этот шаг предполагает, что вы знакомы с основами редактора Vim).
sudo vim tapi.app ----> This will give you the chances to edit that NginX config file.
Это было похоже на следующее:
server {
listen 80;
listen 443;
server_name tapi.app;
root "/home/vagrant/webapps/test_api/public";
И измените его так, чтобы он выглядел следующим образом:
server {
listen 80 default_server;
listen 443 default ssl;
server_name tapi.app;
root "/home/vagrant/webapps/test_api/public";
Я надеюсь, что вы заметили следующие две строки:
listen 80; to listen 80 default_server;
listen 443; to listen 443 default ssl;
Хорошо, а теперь сохраните Nginx Config файл и выйти из редактора Vim.
6. Теперь последняя важная команда, которая будет выполнена в течение vagrant ssh:
sudo service nginx reload
Если вы выполнили вышеуказанные шаги до последнего, то теперь вы, возможно, получили ответ на свой вопрос (у меня есть ответ на мой вопрос после попытки решить его в течение последних 5 ночей с меньшим количеством часов сна: D ).
Замечания: После перезагрузки Nginx не переходите к подготовке vagrant еще раз, потому что если вы сделаете это, вышеуказанные файлы конфигурации Nginx будут перезаписаны поверх ваших правок.
Меры предосторожности:
Помните, что мы отредактировали файл конфигурации Nginx только для того, чтобы один из наших сайтов по умолчанию обслуживался через сервер, поэтому эти шаги были выполнены только потому, что мы несколько сайтов в нашей коробке Vagrant-Homestead. Итак, после того, как мы закончили с тем, что мы хотели, мы должны откатить изменения, которые мы внесли в этот конкретный файл конфигурации Nginx, так же, как мы обращались к нему через Vagrant SSH. Иначе, если вы сохраните это изменение, так как другие ваши сайты будут работать не так, как раньше. Для дальнейших чтений, пожалуйста, прочитайте следующую ветку.
Необязательные дела:
- Допустим, вы хотите, чтобы один из ваших проектов (веб-API или веб-приложение) был разработан в рамках Vagrant-Homestead, и вы хотите поделиться им со своими коллегами через Интернет? И у вас есть еще несколько сайтов (именно поэтому мы боролись выше шагов). Так что это также возможно, что мы называем (
vagrant share). Так что я отредактировал Файл Nginx и проинформировал сервер о том, какой сайт мне нужно использовать в качестве сайта по умолчанию, поэтому при использовании общего ресурса Vagrant он теперь будет обслуживать этот сайт через общий URL-адрес. Итак, давайте начнем делать это:
Посетите эту ссылку просто чтобы получить представление о том, что мы будем делать.
Шаги Vagrant Share:
- Посетите следующую ссылку и создайте свою учетную запись Atlas.
-
Выйдите из Vagrant ssh, просто набрав exit, и в каталоге Homestead войдите в vagrant, как показано ниже:
vagrant login -
Сообщите данные своей учетной записи Atlas (имя пользователя и пароль) соответственно, когда вам это предложат.
-
Последний шаг бродячей доли — это бродячая доля. Сделайте это следующим образом:
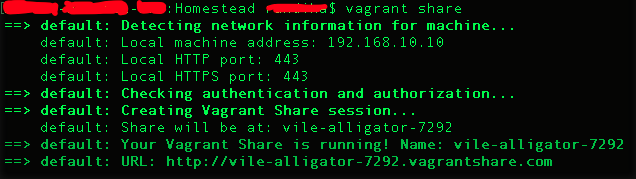
vagrant shareИ это должно дать вам результат, подобный следующему, с глобально доступным временным URL, который длится до тех пор, пока вы не прекратите делиться с Ctrl + C, команда.
Надеюсь, что этот ответ будет полезен кому-то еще и сэкономит несколько часов их жизни.
Приветствую всех инженеров на этой планете!
Другие решения
Вам нужно использовать общедоступная сеть чтобы ваш бродячий ящик был доступен с других устройств. Например.
Vagrant.configure("2") do |config|
config.vm.network "public_network"end
Частная сеть делает его доступным только из хост-системы.
Пожалуйста, имейте в виду последствия для безопасности.