ajax — XMLHttpRequest — PHP http 406 ошибка
Я пытаюсь использовать службу PHP, используя XMLHttpRequest в Javascript.
Получение следующей ошибки:
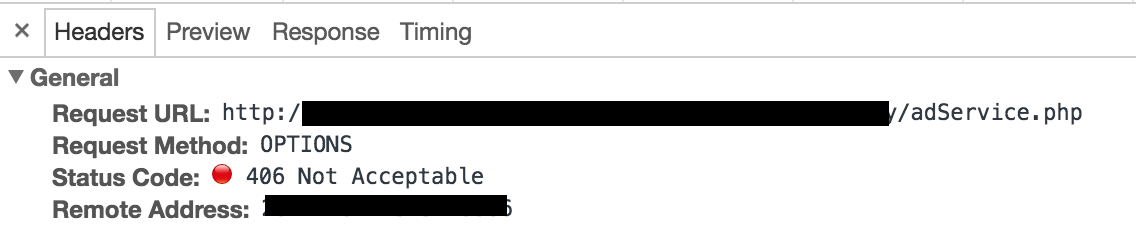
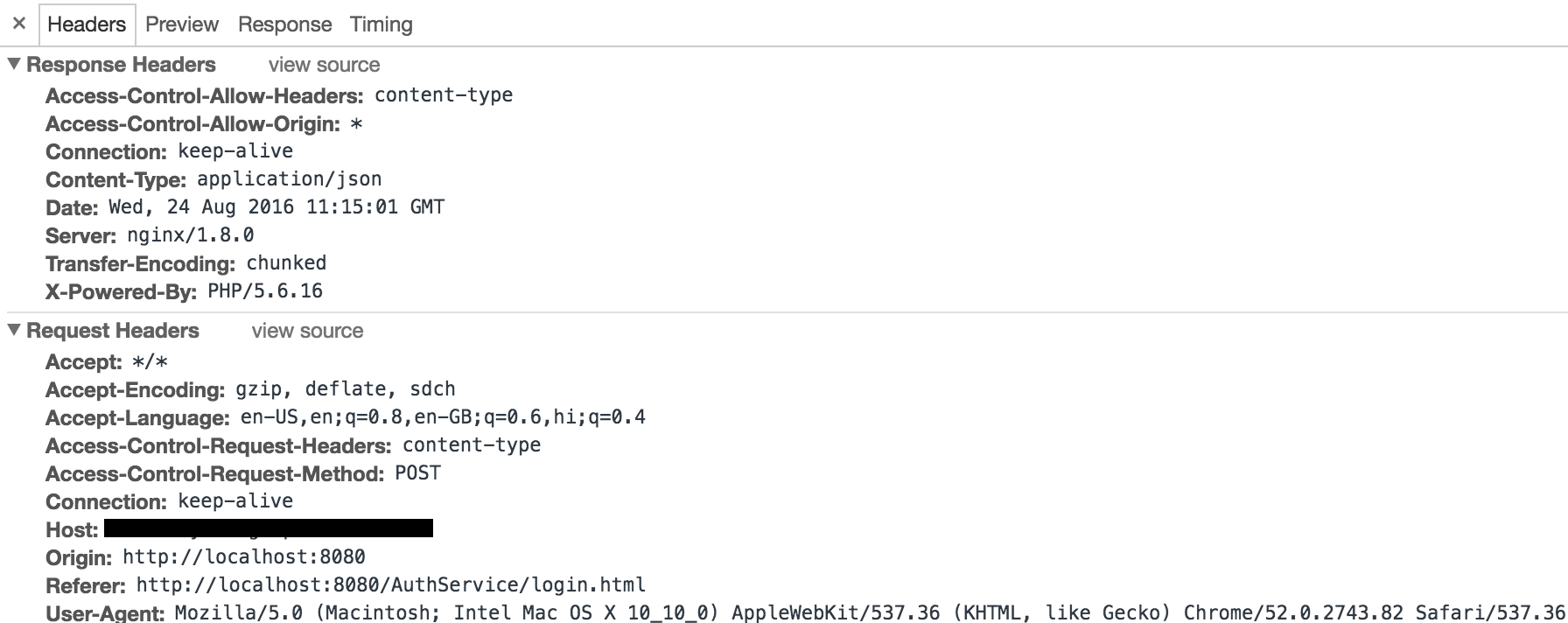
XMLHttpRequest не может загрузить http: //***/adService.php. Ответ на предпечатную проверку имеет недопустимый код состояния HTTP 406
Ранее у меня была ошибка CORS, которая была исправлена путем добавления Access-Control-Allow-Origin: * в сервисе PHP.
В чем может быть проблема сейчас и как я могу ее исправить?
Я проверил различные статьи на предпечатной проверке, но не смог понять их, так как я не бэкэнд-парень.
Код JS:
function authenticate(){
var user = document.getElementById("user").value;
console.log("User : "+user);
var pass = document.getElementById("pass").value;
var xmlhttp = new XMLHttpRequest(); // new HttpRequest instance
xmlhttp.open("POST", "http://****/adService.php");
xmlhttp.setRequestHeader("Content-Type", "application/json");
xmlhttp.setRequestHeader("Accept", "application/json");
xmlhttp.onreadystatechange = function(){
if (xmlhttp.readyState != 4) return;
if (xmlhttp.status != 200) {
alert('HTTP error ' + xmlhttp.status);
return;
}
var response = xmlhttp.responseText;
console.log("response->"+response);
data.resp = JSON.parse(response);
if(data.resp.message=='Authentication success'){
alert('That worked!');
}else{
alert('That didn\'t work!');
}
}
var str = '{"id":"'+user+'","password":"'+pass+'","groupName":"","groupAuthorization":false}';
/* console.log("request->"+str); */
xmlhttp.send(JSON.stringify(str));
}
Решение
Задача ещё не решена.
Другие решения
Других решений пока нет …