ajax — jqxhr на локальный сервер не может найти php файл
Я обновил этот вопрос в соответствии с предложением Цимбали. Теперь это код js, который определяет запрос:
......
function editFiltName($thisFiltCell) {
var cellText=$thisFiltCell.text();
var idx=$thisFiltCell.index(); //alert("idx: idx");
var newFN=prompt("Enter new filter name below - up to 12 characters.", cellText);
switch (newFN) {
case null : return; // cancel key hit
case cellText : return; // no change
case "" : ; //$thisFCell.text('Filter' + (idx+1));
default : $thisFiltCell.text(newFN);
}
var action='updateFiltName';
var request = MrAjax(action,newFN,idx);
} // end main function
//*******************************************
function MrAjax(action,P1,P2) {
console.log("Ajax-> action: "+action+" P1: "+P1+" P2: "+P2);
var jqxhr=$.ajax({
type: "POST",
url: "../phpMain/editTblField.php",
data: {action:action, P1:P1, P2:P2}
});
jqxhr.always(function() { console.log("jqxhr.status: " + jqxhr.status ); });
} // end MrAjax
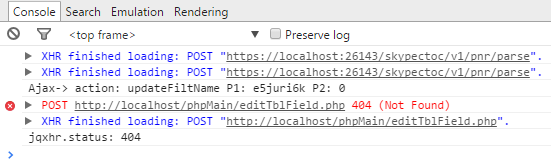
Теперь это вывод консоли, когда я вводю некоторые данные:

Какие-либо предложения? Обратите внимание, что за консольной ошибкой немедленно следует ответ «успех» для того же файла. Но файл php все равно не запускается. Я не получаю ответ об ошибке php от сервера — и при этом я не вижу своего встроенного эха, который я поместил в 1-ой строке файла php echo("Got here!);, Это правда, даже когда я закомментирую все, кроме этой строки.
Я не думаю, что это в коде PHP, но на всякий случай, вот оно:
<?php
echo "Got here!";
?>
Еще раз спасибо за взгляд.
Решение
Ваша ошибка происходит из-за опечатки в журнале консоли, вы перепутали конкатенации с разных языков.
Вместо console.log("jqxhr.status: " . jqxhr.status ); ты хочешь console.log("jqxhr.status: " + jqxhr.status );
Вторая ошибка, кажется, что status поле не существует (из вашего комментария). Тем не менее, из документа JQuery, http://api.jquery.com/jQuery.ajax/#jqXHR :
Объект jQuery XMLHttpRequest (jqXHR), возвращаемый $ .ajax () начиная с jQuery 1.5, является расширенным набором встроенного в браузер объекта XMLHttpRequest. Например, он содержит свойства responseText и responseXML, а также метод getResponseHeader (). Когда механизм транспорта отличается от XMLHttpRequest (например, тег сценария для запроса JSONP), объект jqXHR, где это возможно, имитирует встроенную функциональность XHR.
[…]Для обратной совместимости с XMLHttpRequest объект jqXHR будет предоставлять следующие свойства и методы:
readyState status statusText responseXML and/or responseText when the underlying request responded with xml and/or text, respectively setRequestHeader(name, value) which departs from the standard by replacing the old value with the new one rather than concatenating the new value to the old one getAllResponseHeaders() getResponseHeader() statusCode() abort()
Я также готов, что это отложенный объект, так что, возможно, это странное поведение возникает из-за попытки получить доступ к полю состояния до того, как оно существует. Попробуйте дождаться завершения запроса.
Так что вместо console.log("jqxhr.status: " + jqxhr.status );, используйте следующее :
jqxhr.always(function() { console.log("jqxhr.status: " + jqxhr.status ); });
или же
jqxhr.always(function(data, textStatus, errorThrown) { console.log("jqxhr.status=" + jqxhr.status + " : " + textStatus ); });
Другие решения
Других решений пока нет …
