Адаптивные изображения, влияющие на сайты подпапок
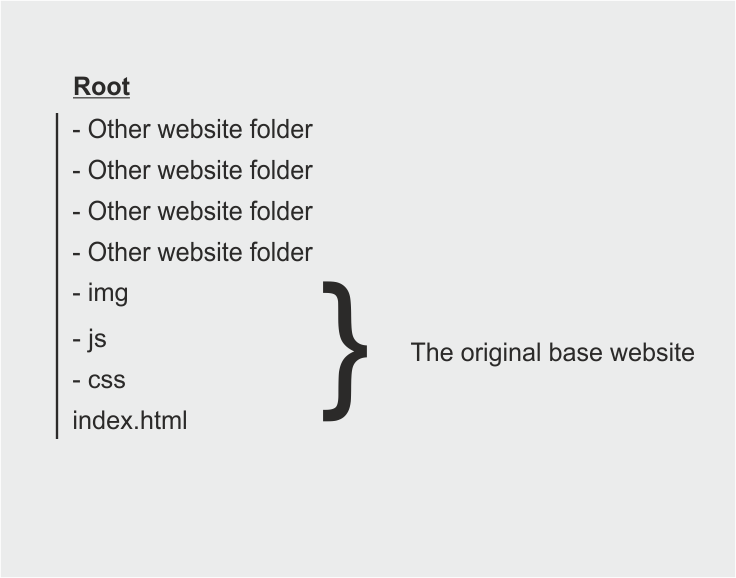
Так что это моя структура папок — 
В корневой папке у меня также есть файл .htaccess и adaptive-images.php. Htaccess сообщает веб-сайту базового уровня об использовании адаптивных изображений для предоставления своих изображений с более низким разрешением для экранов с более низким разрешением.
Однако сайт в папке «другой веб-сайт» теперь не показывает изображения. Это сайт под вопросом http://rrrepo.co/ — и если вы попытаетесь открыть одно из изображений в новой вкладке, вы увидите это — http://rrrepo.co/img/A.png
Он говорит, что не может найти файл адаптивных изображений в родительской папке.
Я не хочу адаптивные изображения на этом сайте. Я не знаю, почему он говорит, что не может найти файл адаптивных изображений, когда сайт базового уровня использует его просто отлично.
Влияет ли базовый уровень htaccess на все остальные сайты в папках?
Кто-нибудь знает, как это исправить?
Спасибо
РЕДАКТИРОВАТЬ:
.htacess в корне
# Use PHP5.4 as default
AddHandler application/x-httpd-php54 .php
# enable expirations
ExpiresActive On
ExpiresDefault "modification plus 3 weeks"ExpiresByType image/gif "modification plus 3 week"ExpiresByType image/png "modification plus 3 week"ExpiresByType image/jpeg "modification plus 3 week"ExpiresByType image/pjpeg "modification plus 3 week"ExpiresByType text/javascript "modification plus 3 week"ExpiresByType text/html "modification"ExpiresByType text/css "modification"ExpiresByType application/javascript "modification plus 3 week"# compress text, HTML, JavaScript, CSS, and XML
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
# remove browser bugs
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
<IfModule mod_rewrite.c>
# For security reasons, Option followsymlinks cannot be overridden.
# Options +FollowSymlinks
Options +SymLinksIfOwnerMatch
RewriteEngine On
# Adaptive-Images -----------------------------------------------------------------------------------
# Add any directories you wish to omit from the Adaptive-Images process on a new line, as follows:
# RewriteCond %{REQUEST_URI} !ignore-this-directory
# RewriteCond %{REQUEST_URI} !and-ignore-this-directory-too
RewriteCond %{REQUEST_URI} !assets
# don't apply the AI behaviour to images inside AI's cache folder:
RewriteCond %{REQUEST_URI} !ai-cache
# Send any GIF, JPG, or PNG request that IS NOT stored inside one of the above directories
# to adaptive-images.php so we can select appropriately sized versions
RewriteRule \.(?:jpe?g|gif|png)$ adaptive-images.php
# END Adaptive-Images -------------------------------------------------------------------------------
</IfModule>
Решение
Если вам совсем не нужны адаптивные изображения, вы можете просто удалить (или добавить # перед правилами).
RewriteCond %{REQUEST_URI} !assets
RewriteCond %{REQUEST_URI} !ai-cache
RewriteRule \.(?:jpe?g|gif|png)$ adaptive-images.php
Если это только для одного домена, вы можете добавить строку перед RewriteRule:
RewriteCond %{HTTP_HOST} !^www\.exemple\.com$ [NC]
# your actual RewriteRule:
RewriteRule \.(?:jpe?g|gif|png)$ adaptive-images.php
Другие решения
Других решений пока нет …
