3d — PHP Изометрический куб с GD
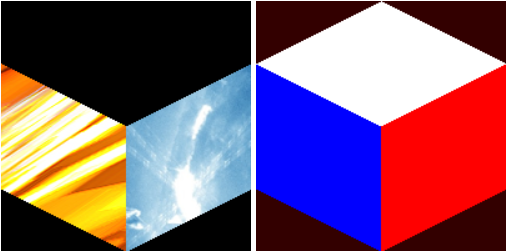
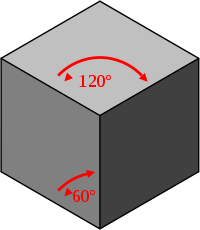
Мне нужно создать что-то вроде этого с PHP и GD:

Три видимых лица будут тремя частями одного изображения, координаты которого мне известны.
Я полагаю, что это можно сделать с помощью преобразования изображений и некоторых математических операций.
Вращение куба будет всегда одинаковым.
Мне не нужны «штрихи» по краям и освещению лица, как на этой картинке, мне просто нужен куб без тени.
Наконец, результатом должен быть альфа-прозрачный PNG.
Постскриптум У меня есть только GD на моем хосте, у меня нет доступа к ImageMagick.
Решение
вы ищете что-то подобное?
<?php
$size=100;
$first_poligon = array(
0, $size/4, // Point 1 (x, y) ----> 0,20
$size/2, $size/2, // Point 2 (x, y) ----> 50,50
$size/2, $size, // Point 3 (x, y) ----> 50,100
0, ($size/4)*3, // Point 4 (x, y) ----> 0,60
);
$second_poligon = array(
0, $size/4, // Point 1 (x, y) ----> 0,33
$size/2, 0, // Point 2 (x, y) ----> 50,0
$size, $size/4, // Point 3 (x, y) ----> 100,20
$size/2, $size/2, // Point 4 (x, y) ----> 50,50
);
$third_poligon = array(
$size, $size/4, // Point 1 (x, y) ----> 100,20
$size/2, $size/2, // Point 2 (x, y) ----> 50,50
$size/2, $size, // Point 3 (x, y) ----> 50,100
$size, ($size/4)*3, // Point 4 (x, y) ----> 100,60
);
$im = imagecreatetruecolor($size, $size);
$fondo = imagecolorallocate($im, 51, 0, 0);
imagefilledrectangle($im, 0, 0, $size, $size, $fondo);
$blue = imagecolorallocate($im, 0, 0, 255);
$white = imagecolorallocate($im, 255, 255, 255);
$red = imagecolorallocate($im, 255, 0, 0);
imagefilledpolygon($im, $first_poligon, 4, $blue);
imagefilledpolygon($im, $second_poligon, 4, $white);
imagefilledpolygon($im, $third_poligon, 4, $red);
imagepng($im, './image.png');
imagedestroy($im);
?>
<img src="image.png" >
результат изображения:

Другие решения
Начиная с kraysakответ, сделайте следующее:
Чтобы использовать изображения вместо цветов, замените эти строки:
$blue = imagecolorallocate($im, 0, 0, 255);
$white = imagecolorallocate($im, 255, 255, 255);
$red = imagecolorallocate($im, 255, 0, 0);
а также
imagefilledpolygon($im, $first_poligon, 4, $blue);
imagefilledpolygon($im, $second_poligon, 4, $white);
imagefilledpolygon($im, $third_poligon, 4, $red);
Что-то вроде этого (этот пример только для одного из трех лиц):
-
Для PNG:
function LoadPNG($imgname) { /* Attempt to open */ $im = @imagecreatefrompng($imgname); /* See if it failed */ if(!$im) { /* Create a blank image */ $im = imagecreatetruecolor(150, 30); $bgc = imagecolorallocate($im, 255, 255, 255); $tc = imagecolorallocate($im, 0, 0, 0); imagefilledrectangle($im, 0, 0, 150, 30, $bgc); /* Output an error message */ imagestring($im, 1, 5, 5, 'Error loading ' . $imgname, $tc); } return $im; } header('Content-Type: image/png'); $img = LoadPNG('bogus.image'); -
Вместо:
$blue = imagecolorallocate($im, 0, 0, 255)Вы будете использовать:
$cube_face_1 = imagepng($img); -
И вместо:
imagefilledpolygon($im, $first_poligon, 4, $blue);Вы будете использовать:
imagefilledpolygon($im, $first_poligon, 4, $cube_face_1);
Источник: http://php.net/manual/en/book.image.php
По приведенной выше ссылке вы можете найти подробную информацию об изображениях в формате gif / jpeg. Моя демонстрация для изображений PNG.
я не могу позволить этой проблеме победить меня … (также я хочу помочь тебе, но не так сильно: P)
Итак, я сделал этот небольшой код, который решает почти 70% вашей проблемы:
<?php
$size=200;
$im= imagecreatetruecolor($size,$size);
$orige = imagecreatefrompng("test2.png");
$orige2 = imagecreatefrompng("tesst3.png");
$limit=0;
$newlimit=0;
for($y=$size/4;$y<=$size;$y++){
for($x=0;$x<=$size/2;$x++){
if($y>($size/4)*3){
if( $x>=$newlimit){
copy_pixel($im,$orige,$x,$y,NULL); //copy left image
copy_pixel($im,$orige2,$x,$y,$size-$x); //copy rightimage
}
}
else{
copy_pixel($im,$orige,$x,$y,NULL); //copy left image
copy_pixel($im,$orige2,$x,$y,$size-$x); //copy rightimage
}
if($x==$limit and $limit<= $size/2){ $limit=$limit+2; break;}
}
if($y>=($size/4)*3)$newlimit=$newlimit+2;
}
imagepng($im, "n.png");
function copy_pixel($im,&$orige,$x,$y,$newx){
if($newx==NULL) $newx=$x;
$rgb = imagecolorat($orige, $x, $y);
$color = imagecolorsforindex($orige, $rgb);
$red=preg_replace("/[^0-9]/","",$color["red"]);
$green=preg_replace("/[^0-9]/","",$color["green"]);
$blue=preg_replace("/[^0-9]/","",$color["blue"]);
$color_to_paste = imagecolorallocate($im, $red, $green, $blue);
imagesetpixel($im,$newx, $y, $color_to_paste);
}
?>
<img src="n.png" >
и, результат:
справа изображение, созданное предыдущим кодом.