Визуальное поведение QToolButton внутри QFrame / QWidget
Я понял, что QToolButton работает по-разному при добавлении в QToolBar по сравнению с тем, как он ведет себя при добавлении в макет QFrame / QWidget.
Какой вариант стиля мне нужно установить на QToolButton, так он ведет себя внутри QFrame точно так же, как это было бы (визуально) внутри QToolBar?
Моя текущая платформа — OS X, эта разница в поведении одинакова на Qt 4.8 и 5.1 (по моим тестам).
Спасибо
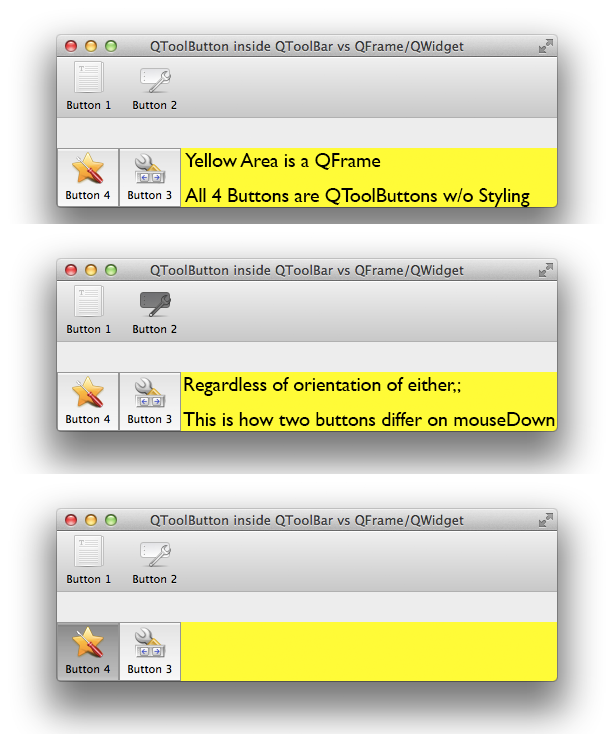
Пример:

Код, использованный для создания сценария ниже:
int main(int argc, char **argv)
{
QApplication app(argc,argv);
QMainWindow* window = new QMainWindow();
QWidget* centralWidget = new QWidget();
QVBoxLayout* layout = new QVBoxLayout();
centralWidget->setLayout(layout);
window->setCentralWidget(centralWidget);
window->setWindowTitle("QToolButton inside QToolBar vs QFrame/QWidget");
layout->setContentsMargins(0, 0, 0, 0);
layout->setSpacing(30);
QToolBar* toolBar = new QToolBar();
toolBar->setOrientation(Qt::Horizontal);
layout->addWidget(toolBar);
QToolButton* button_1 = new QToolButton();
button_1->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);
button_1->setIcon(QPixmap(":/icons/icons/1.png"));
button_1->setIconSize(QSize(32, 32));
button_1->setText("Button 1");
toolBar->addWidget(button_1);
QToolButton* button_2 = new QToolButton();
button_2->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);
button_2->setIcon(QPixmap(":/icons/icons/2.png"));
button_2->setIconSize(QSize(32, 32));
button_2->setText("Button 2");
toolBar->addWidget(button_2);
QToolButton* button_3 = new QToolButton();
button_3->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);
button_3->setIcon(QPixmap(":/icons/icons/3.png"));
button_3->setIconSize(QSize(32, 32));
button_3->setText("Button 3");
// toolBar->addWidget(button_3);
QToolButton* button_4 = new QToolButton();
button_4->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);
button_4->setIcon(QPixmap(":/icons/icons/4.png"));
button_4->setIconSize(QSize(32, 32));
button_4->setText("Button 4");
// toolBar->addWidget(button_4);
QFrame* frame = new QFrame();
frame->setStyleSheet("QFrame { background: #ff0; }");
layout->addWidget(frame);
QHBoxLayout* frame_layout = new QHBoxLayout();
frame_layout->setContentsMargins(0, 0, 0, 0);
frame_layout->setSpacing(0);
frame->setLayout(frame_layout);
frame_layout->addWidget(button_4);
frame_layout->addWidget(button_3);
// button_4->animateClick(10000);
frame_layout->addStretch();
window->show();
return app.exec();
}
Решение
Насколько я могу судить, то, что вы видите, является желаемым поведением и соответствует визуальному поведению других приложений OS X. Вы можете переосмыслить целесообразность того, что вам нужно. Если у вас есть веская причина, я могу рассмотреть ее подробнее.
Другие решения
Других решений пока нет …
