Увеличьте расстояние между текстом и флажком в Qt
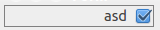
Если вы установите фиксированный размер флажка, текст будет выровнен по самому флажку. При стандартном направлении макета текст будет начинаться сразу после поля и справа налево макет закончится прямо перед рамкой, вот так (граница — это просто граница виджета, чтобы указать реальный размер виджета, не путайте):

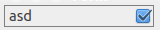
Есть ли способ выровнять текст с другой стороны, чтобы добиться этого:

Решение
Как вы уже сказали, у вас есть фиксированный размер QCheckBox. Так легко без подклассов вы можете получить QCheckBox по вашему желанию, используя таблицы стилей. Но, к сожалению выравнивания текста собственность просто работает для QPushButton а также QProgressBar. Но альтернативная таблица стилей, которую вы можете использовать:
QCheckBox{
spacing:100px;
}
С Справа налево направление для вашего QCheckBox и эта таблица стилей ваш флажок готов! 🙂 + Изменить расстояние согласно вашей заявке.
Надеюсь это поможет.

Другие решения
Вы можете попробовать наследовать от QCheckBox и нарисовать то, что вы хотите. Посмотрите на этот пример пользовательской push_button (добавьте тень к тексту на кнопке).
#include "CustomButton.h"#include <QStylePainter>
#include <QStyleOptionButton>
#include <QMenu>CustomButton::CustomButton(QWidget *parent):
QPushButton(parent)
{
}
void CustomButton::paintEvent(QPaintEvent *event)
{
QStylePainter p(this);
QFontMetrics font = this->fontMetrics();
QRect textRect = font.boundingRect(text());
int x = rect().center().x()-textRect.center().x();
int y = rect().center().y()-textRect.center().y();
++y;
p.drawControl(QStyle::CE_PushButton, getStyleOption()); //draw button with stylesheet
QStyleOptionButton opt = getStyleOption();
opt.text = text();
QPen tempPen = p.pen();
p.setPen(Qt::white);
p.drawText(x, y, text()); //draw text shadow on the button
p.setPen(tempPen);
p.drawControl(QStyle::CE_PushButtonLabel, opt); //draw text with stylesheet
//QPushButton::paintEvent(event);
}
QStyleOptionButton CustomButton::getStyleOption() const
{
QStyleOptionButton opt;
opt.initFrom(this);
opt.features = QStyleOptionButton::None;
if (isFlat())
opt.features |= QStyleOptionButton::Flat;
if (menu())
opt.features |= QStyleOptionButton::HasMenu;
if (autoDefault() || isDefault())
opt.features |= QStyleOptionButton::AutoDefaultButton;
if (isDefault())
opt.features |= QStyleOptionButton::DefaultButton;
if (isDown() || (menu() && menu()->isVisible()))
opt.state |= QStyle::State_Sunken;
if (isChecked())
opt.state |= QStyle::State_On;
if (!isFlat() && !isDown())
opt.state |= QStyle::State_Raised;
//opt.text = text();
opt.icon = icon();
opt.iconSize = iconSize();
return opt;
}
[/ NOEDIT]
