Текст не центрирован внутри последней панели вкладок (Qt)
У меня есть эта ошибка gfx: текст «AUDIO» на вкладке 2 не по центру
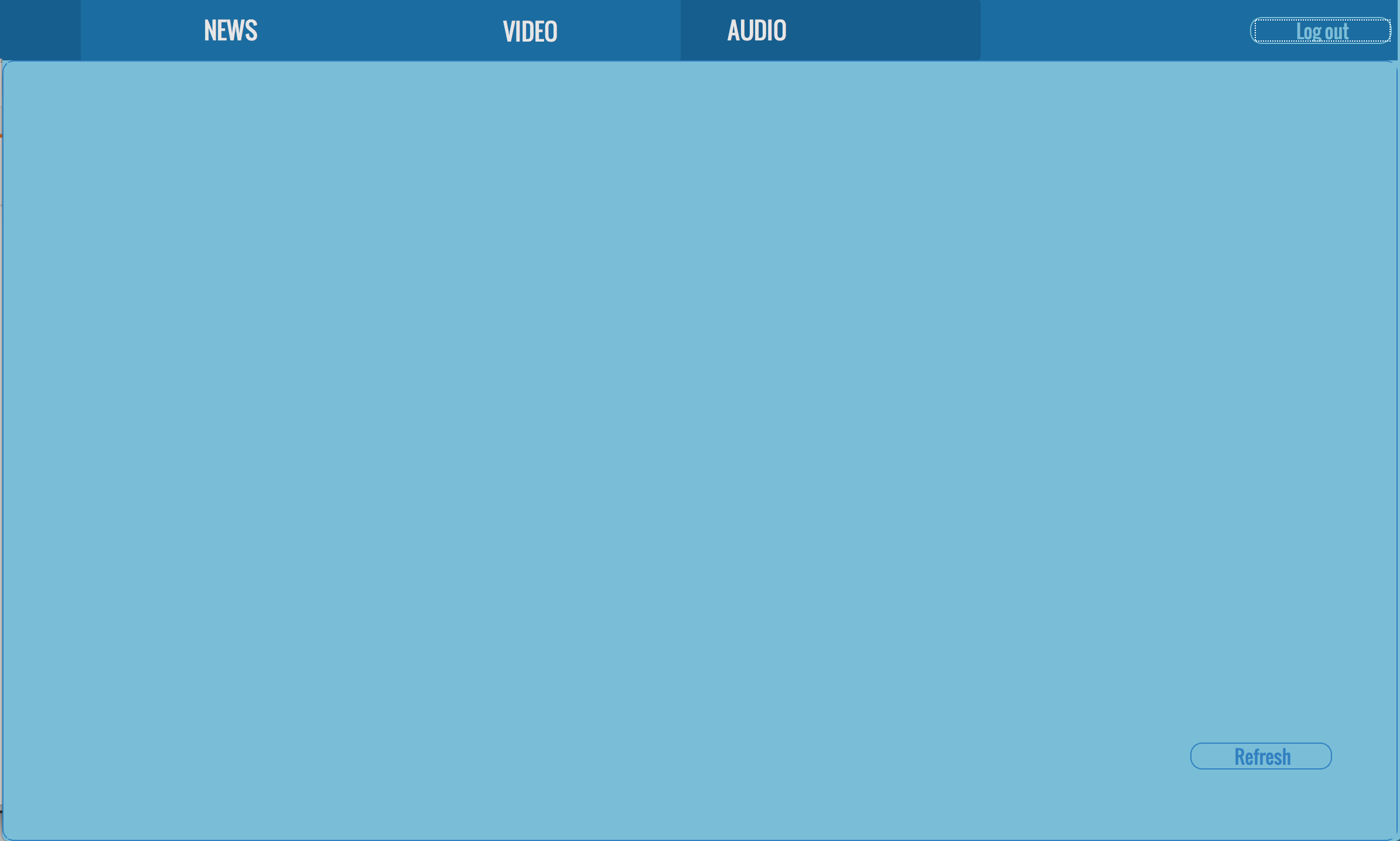
текст вкладки 2 не центрирован (скриншот)

У меня есть эта ошибка только на Mac, когда я добавляю кнопку выхода, как это внутри конструктора MainWindow:
m_logoutPushButton->setStyleSheet(
"QPushButton""{""border-color:#77bdd8;""color:#77bdd8;""}""""QPushButton:hover""{""border-color:white;""color:white;""}");
m_logoutPushButton->setFixedSize(121, 23); // size used for all buttons
ui->tabWidget->tabBar()->setTabButton(2, QTabBar::RightSide, m_logoutPushButton);
Ошибка появляется, только когда я «добавляю» кнопку выхода из системы следующим образом:
ui->tabWidget->tabBar()->setTabButton(2, QTabBar::RightSide, m_logoutPushButton);
Это код таблицы стилей моего главного окна:
QMainWindow
{
background-color:#77bdd8
}
QFrame
{
background-color:#77bdd8;
border-color:#2b80c3;
color:#2b80c3;
border-width: 1px;
border-style: solid;
padding: 1px 0px 1px 3px;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
}
QWidget
{
background-color:#77bdd8
}
QLabel
{
color:white;
border-color:transparent;
}QPushButton
{
background-color:transparent;
border-color:#2b80c3;
color:#2b80c3;
border-width: 1px;
border-style: solid;
padding: 1px 0px 1px 3px;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
}
QPushButton:hover
{
background-color:transparent;
border-color:white;
color:#5bb0f3;
}
QTabWidget::pane {
border: 0;
}
QTabWidget QTabBar {
background: url(:/assets/image/logosmall_colored.png);
background-repeat: norepeat;
margin-top: 0px; /* whatever needed to center the image vertically */
}
QTabWidget QTabBar::tab:first {
margin-left: 67px; /* at least the width of your image */
}QTabWidget QTabBar{
background-color: #136ba2;
width: 256px;
font: 20pt "Oswald";
font-size: 20px;
}
QTabWidget QTabBar::tab{
background-color: #136ba2;
height: 52px;
width: 256px;
color: #e6e6e6;
border-color:transparent;
}
QTabWidget QTabBar::tab:selected{
background-color: #0f5d90;
width: 256px;
}QTabBar::tab:last {
border-top-right-radius: 3px;
border-bottom-right-radius: 3px;
margin-right: 356px;
}QListWidget
{
color:white;
font: 20pt "Oswald";
font-size: 20px;
}
QListWidget:hover
{
border-color:white;
}
QLineEdit
{
color:white;
border-color:#2b80c3;
border-width: 1px;
border-style: solid;
padding: 1px 0px 1px 3px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
font: 18pt "Oswald";
font-size: 18px;
}
QLineEdit:hover
{
color:white;
border-color:white;
}
QPushButton
{
background-color:transparent;
border-color:#2b80c3;
color:#2b80c3;
border-width: 1px;
border-style: solid;
padding: 1px 0px 1px 3px;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
font: 16pt "Oswald";
font-size: 16px;
}
QPushButton:hover
{
background-color:transparent;
border-color:white;
color:white;
}
QPlainTextEdit
{
border-color:transparent;
border: 0px;
color: white;
font: 16pt "Oswald";
font-size: 16px;
}
QPlainTextEdit0
{
border-color:transparent;
font: 10pt "Oswald";
font.pointSize:20;
border: 0px;
color: white;
font.family: "Helvetica";
font.pointSize: 24;
}
1
Решение
Задача ещё не решена.
Другие решения
Других решений пока нет …
Web-Answers © 2025
Наверх
