Рисование элементов QTreeView с помощью QStyledItemDelegate
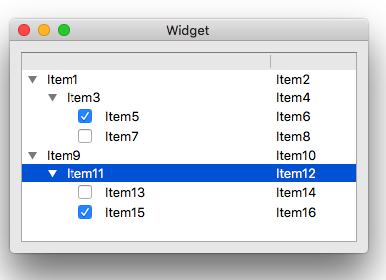
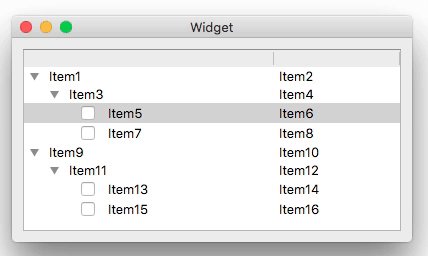
Я создал проект на основе Simple Tree Model Example из списка примеров Qt и отредактировал его модель, чтобы некоторые элементы также можно было проверить; Вот как это выглядит:
Я бы хотел, чтобы некоторые элементы были слегка сдвинуты влево. Итак, я создал делегата, выведя QStyledItemDelegate и переопределено QStyledItemDelegate::paint как это:
void TreeItemDelegate::paint(QPainter *painter, const QStyleOptionViewItem &option, const QModelIndex &index) const
{
if (index.column() == 0) {
TreeItem *childItem = static_cast<TreeItem*>(index.internalPointer());
if (childItem->type() == TreeItem::Type::Checkable) {
QStyleOptionViewItem opt = option;
QStyledItemDelegate::initStyleOption(&opt, index);
const int desiredThreshold = 10;
opt.rect.setX(opt.rect.x() - desiredThreshold);
option.widget->style()->drawControl(QStyle::CE_ItemViewItem, &opt, painter, option.widget);
return;
}
}
return QStyledItemDelegate::paint(painter, option, index);
}
Таким образом, предметы типа TreeItem::Type::Checkable будет нарисован влево значением desiredThreshold постоянная (в данном случае 10 пикселей).
Все идет нормально; все работает хорошо, и рисунок сделан правильно. Тем не мение…
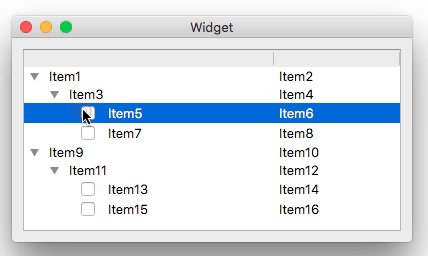
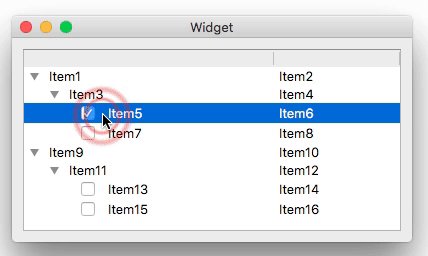
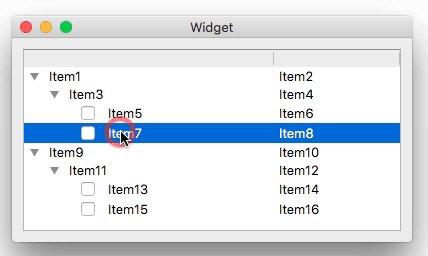
Проблема в том, что, хотя элемент нарисован немного влево (что нормально), события мыши все еще работают так, как будто элемент вообще не двигался; вот как это работает:
Можно ли сказать делегату, что весь элемент нарисован немного влево, чтобы при нажатии на флажок (который также был перемещен вместе со всем элементом) модель корректно обновлялась?
Решение
Вы меняете, как ItemViewItem отображается на экране, но не как он реагирует на действия пользователя.
Я бы предложил вам переопределить QStyledItemDelegate :: editorEvent; для того, чтобы отрегулировать положение QRect вернулся QStyle :: subElementRect когда вызывается с QStyle :: SE_ItemViewItemCheckIndicator в качестве аргумента.
Рассмотрим следующие шаги:
- Добавить общедоступный
editorEventметод в вашемTreeItemDelegateучебный класс - Скопируйте реализация по умолчанию из
QStyledItemDelegate::editorEventв ваш код -
Избегайте вызова частного метода
QStyledItemDelegateпутем измененияconst QWidget *widget = QStyledItemDelegatePrivate::widget(option); QStyle *style = widget ? widget->style() : QApplication::style();в
QStyle *style = option.widget->style(); -
Отрегулируйте положение
checkRectпутем измененияQRect checkRect = style->subElementRect(QStyle::SE_ItemViewItemCheckIndicator, &viewOpt, widget);в
QRect checkRect = style->subElementRect(QStyle::SE_ItemViewItemCheckIndicator, &viewOpt, option.widget).adjusted(-10, 0, -10, 0);
Другие решения
Других решений пока нет …