Render to Texture Inversed
Я пытаюсь сделать рендеринг в текстуру, но текстура делает трафарет противоположным тому, что я хочу сделать. Т.е. чистый цвет сохраняется и обрабатывается, в то время как фактический объект, который я хочу визуализировать, является альфа-удаленным.
//Set the render target
RenderToTexture(RENDERTEXTURE_PARTICLESTAGE);
//Draw the scene (using the new render target)
m_Renderer.Draw();
//Save the file out so we can see the result
m_pRenderTextures[RENDERTEXTURE_PARTICLESTAGE]->SaveToFile(L"data/particle.tga");
This is the code I use to render to texture
В функции рендеринга в текстуру, я делаю это
m_pDeviceContext->OMSetRenderTargets(1, &m_pRenderTargetView, _pDepthStencilView);
m_pRenderTargetView быть независимым от объекта m_pRenderTexture, _pDepthStencilView передается из моего основного приложения.
Я также очищаю цель рендеринга и очищаю трафарет глубины заранее, я просто оставил код, чтобы свести вопрос к минимуму.
Я уверен, что это не просто проблема сохранения текстуры — я попытался отобразить ресурс обратно в приложение и получил тот же результат.
Я вполне уверен, что это из-за моего описания глубины трафарета, но я не уверен, что именно может быть не так.
//Depth Stencil
D3D11_TEXTURE2D_DESC DepthStencilDescription;
{
DepthStencilDescription.Width = m_uiClientWidth;
DepthStencilDescription.Height = m_uiClientHeight;
DepthStencilDescription.MipLevels = 1;
DepthStencilDescription.ArraySize = 1;
DepthStencilDescription.Format = DXGI_FORMAT_D24_UNORM_S8_UINT;
DepthStencilDescription.SampleDesc.Count = 1;
DepthStencilDescription.SampleDesc.Quality = 0;
DepthStencilDescription.Usage = D3D11_USAGE_DEFAULT;
DepthStencilDescription.BindFlags = D3D11_BIND_DEPTH_STENCIL;
DepthStencilDescription.CPUAccessFlags = 0;
DepthStencilDescription.MiscFlags = 0;
}
Utility::Assert(m_pDevice->CreateTexture2D(&DepthStencilDescription, 0, &m_pDepthStencilBuffer));
Utility::Assert(m_pDevice->CreateDepthStencilView(m_pDepthStencilBuffer, 0, &m_pDepthStencilView));
В отличие от моего описания текстуры в моем RenderTextureClass, который
TextureDescription.Format = DXGI_FORMAT_R8G8B8A8_UNORM;
Однако попытка сопоставить их друг с другом вызвала ошибку.
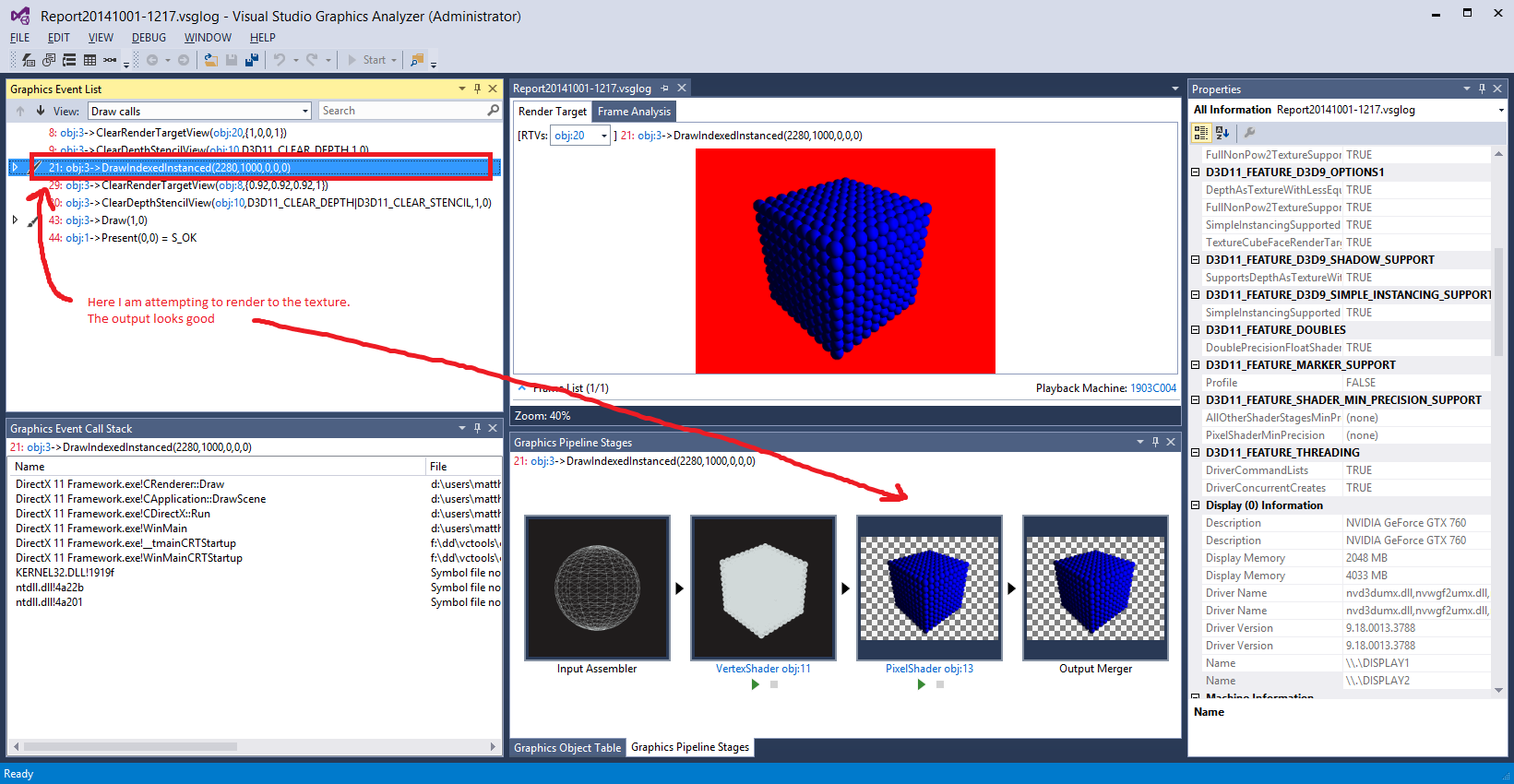
Вот результаты PIX того, что происходит:

Это когда я рендеринг на текстуру. Пока все выглядит хорошо …

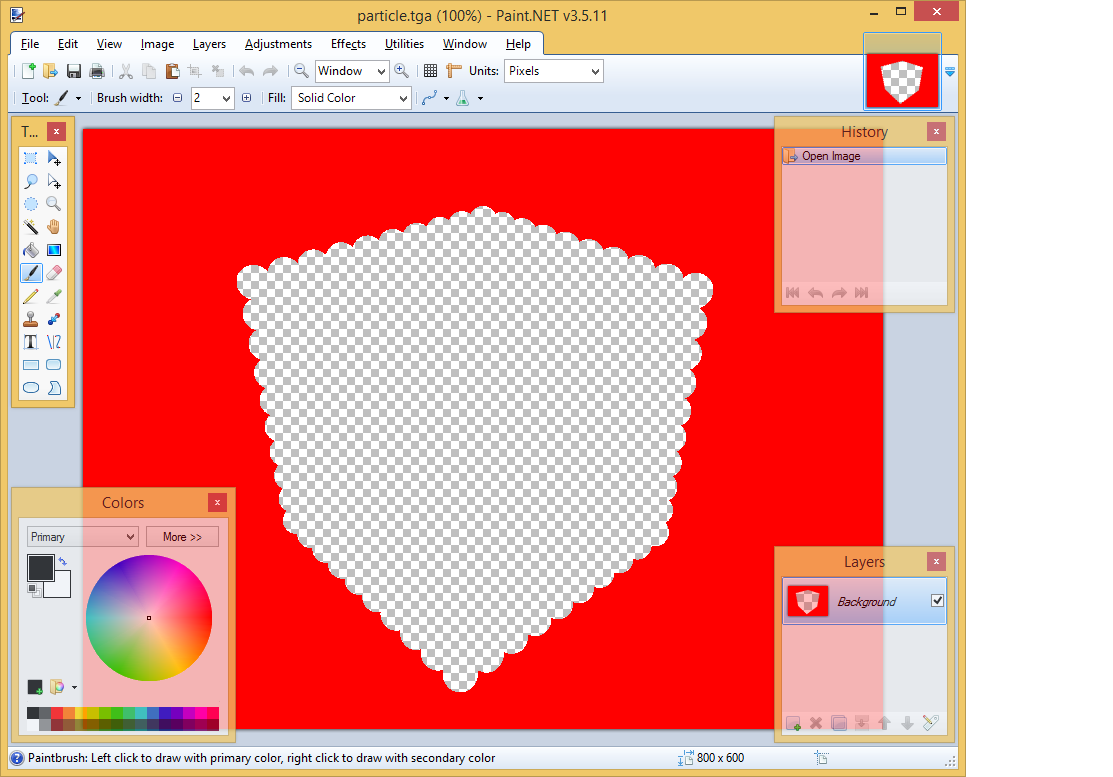
Но я сохраняю текстуру, и это выглядит так

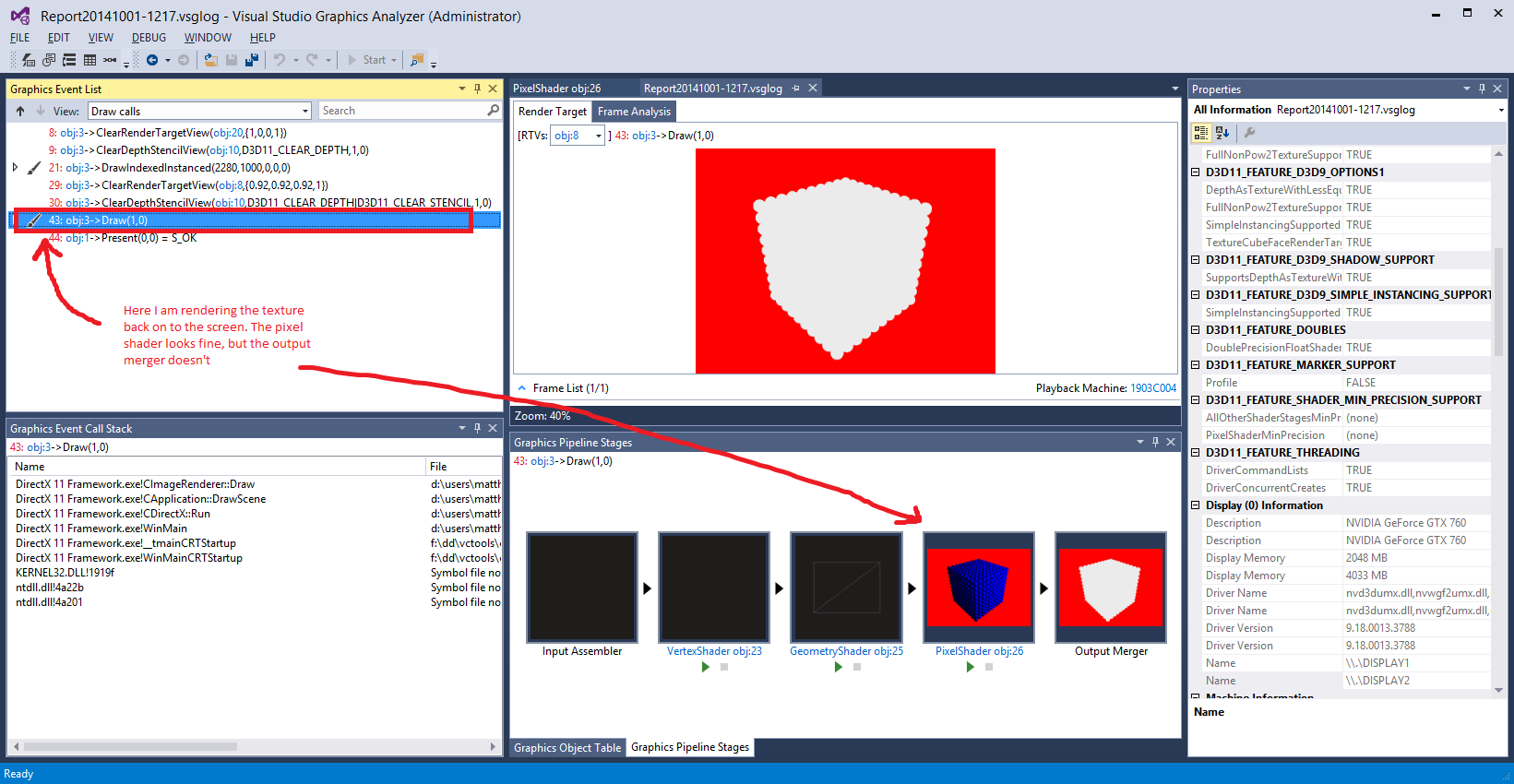
Рендеринг текстуры обратно на экран непосредственно через представление ресурса шейдера … (не проблема с функцией сохранения текстуры)
Белый цвет на самом деле является чистым цветом BackBuffer, красный цвет — чистым цветом RenderTexture. Так что это спасло противоположное от того, что я хочу.
Я ожидаю синие шары на белом фоне
Если бы кто-нибудь мог указать мне правильное направление, это было бы здорово. Ура 🙂
Решение
Задача ещё не решена.
Другие решения
