Qt Quick очень медленная покраска
Я только начал изучать Qt Quick, и у меня есть очень простая программа, практически такая же, как при запуске проекта приложения Qt Quick Controls.
Проблема в том, что когда я пытаюсь изменить размер окна, это занимает очень много времени. Это можно увидеть в .gif ниже.
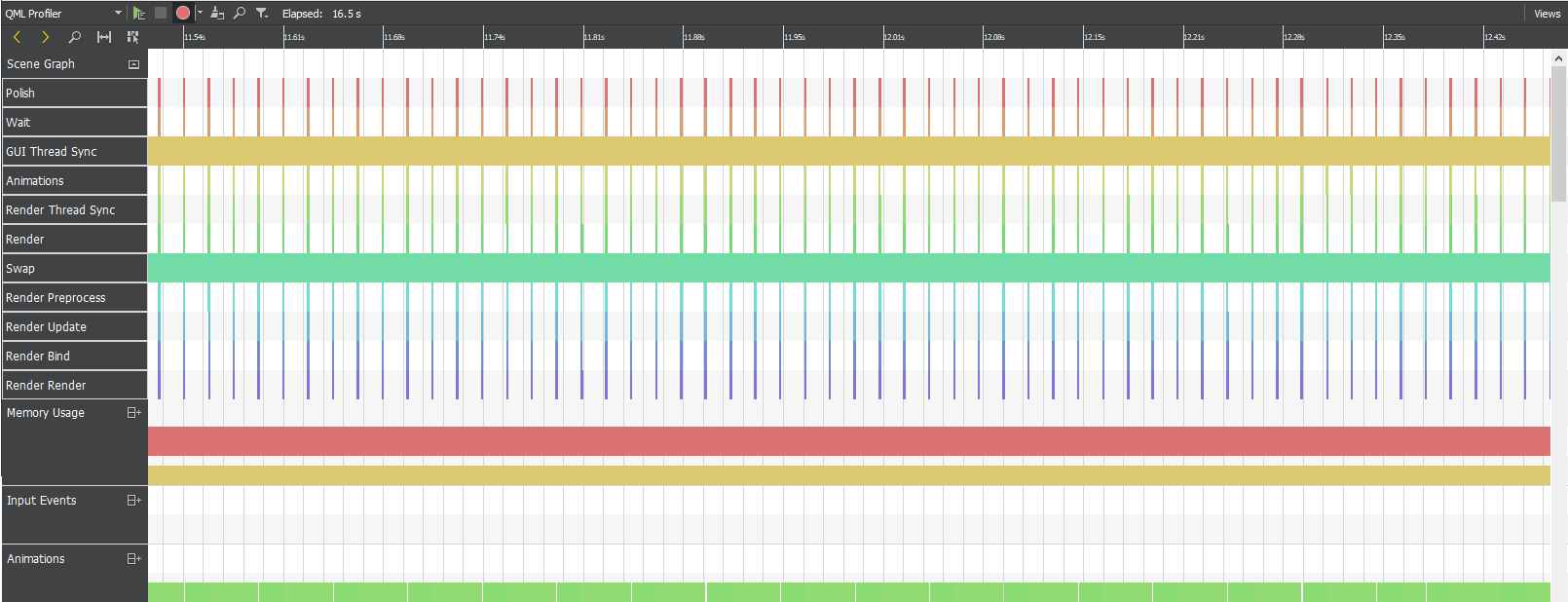
Единственная информация, которую я смог найти в Интернете о людях, имеющих похожую проблему, заключалась в том, что вы можете использовать QML Profiler, чтобы найти, где генерируется задержка, а иногда это происходит из-за отладчика. Ниже вы можете увидеть профилировщик QML и gif-файл, записанный в режиме релиза.
Насколько я могу судить, анимация блокирует поток графического интерфейса, который вызывает медленное рендеринг или перерисовку, но я не уверен, что его вызывает.
Буду признателен за любую помощь в решении проблемы.
И там не так много кода.
Test.pro
QT += qml quick
CONFIG += c++11
SOURCES += main.cpp
RESOURCES += qml.qrc
QML_IMPORT_PATH =
QML_DESIGNER_IMPORT_PATH =
DEFINES += QT_DEPRECATED_WARNINGS
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
main.cpp
#include <QGuiApplication>
#include <QQmlApplicationEngine>
int main(int argc, char *argv[])
{
QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
QGuiApplication app(argc, argv);
QQmlApplicationEngine engine;
engine.load(QUrl(QLatin1String("qrc:/main.qml")));
if (engine.rootObjects().isEmpty())
return -1;
return app.exec();
}
main.qml
import QtQuick 2.7
import QtQuick.Controls 2.0
import QtQuick.Layouts 1.3
ApplicationWindow {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
SwipeView {
id: swipeView
anchors.fill: parent
currentIndex: tabBar.currentIndex
Page1 {
Label {
text: qsTr("First page")
anchors.centerIn: parent
}
}
Page {
Label {
text: qsTr("Second page")
anchors.centerIn: parent
}
}
Page {
Label {
text: qsTr("Third page")
anchors.centerIn: parent
}
}
}
footer: TabBar {
id: tabBar
currentIndex: swipeView.currentIndex
TabButton {
text: qsTr("First")
}
TabButton {
text: qsTr("Second")
}
TabButton {
text: qsTr("Third")
}
}
}
Page1.qml
import QtQuick 2.7
Page1Form {
button1.onClicked: {
console.log("Button Pressed. Entered text: " + textField1.text);
}
}
Page1Form.ui.qml
import QtQuick 2.7
import QtQuick.Controls 2.0
import QtQuick.Layouts 1.3
Item {
property alias textField1: textField1
property alias button1: button1
RowLayout {
anchors.horizontalCenter: parent.horizontalCenter
anchors.topMargin: 20
anchors.top: parent.top
TextField {
id: textField1
placeholderText: qsTr("Text")
}
Button {
id: button1
text: qsTr("Press Me")
}
}
}
Технические характеристики: Windows 10, Qt 5.9, MSVC 2017
Решение
Недавно эта ошибка Qt была исправлена, начиная с 5.9.2: https://bugreports.qt.io/browse/QTBUG-59893
Это исправление решает эту проблему?
Другие решения
Я думаю, что у вас есть эта проблема, потому что рендеринг программного обеспечения используется под капотом. Так что это занимает довольно много времени. Таким образом, чтобы включить аппаратный рендеринг, вам необходимо установить драйверы ANGLE. В вашем профилирующем изображении указано, что операция подкачки занимает все время, поэтому на самом деле происходит копирование всех пикселей с процессора на графический процессор, поэтому вы видите эту задержку. Я не согласен с @dtech, что это не поможет вам. Я использовал драйверы ANGLE для рендеринга довольно сложных 3D-сцен GL в Windows, поэтому я уверен, что QT на это способен
При изменении размера окна qml должен пересмотреть привязки по размеру. Поэтому все, что изменило размер или имеет свойства привязки, необходимо пересчитать.
Насколько я знаю, QT использует openGL в качестве средства визуализации по умолчанию. При изменении размера окна, буфер рендеринга openGL должен быть изменен, а полный граф сцены должен быть перекрашен. Но прежде чем это произойдет, отдельные элементы должны быть перерисованы в первую очередь, если их размер изменился. Qml хранит видимые элементы в текстурах, поэтому необходимо изменять текстуры текстур …
Вероятно, что-то еще происходит в зависимости от того, какие элементы вы используете, как строится ваш граф сцены или как составляются ваши партии.
Если вы хотите отладить сценограмму, вы можете сделать это, установив переменные окружения.
Например, вы можете сделать изменения мигать в случайных цветах, установив
QSG_VISUALIZE=changes
Подробнее о Qt Quick Scene Graph Renderer Вот.