Qt: иконка, изменяющая ширину QPushButton — Корректирующая иконка
В настоящее время я использую следующее свойство таблицы стилей для динамически создаваемого QPushButton
string mystyle = "QPushButton { border: 1px solid #8f8f91; border-radius: 1px; min-width: 90px; min-height: 18px;}"QPushButton также имеет значок рядом с ним — QPushButton находится внутри QToolBar
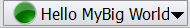
Этот стиль отлично работает, когда приложение запускается на моем компьютере. Однако проблема возникает, когда приложение запускается в другой системе, в которой увеличен дисплей. (В Windows-7 это делается путем отображения на панели управления и выбора параметра «Больше-150%»). Когда приложение запускается в системе с увеличенным дисплеем, это то, что я получаю. (Предполагается, что текст в нем будет «Hello MyBig World !!»)
Обратите внимание, что восклицательные знаки отсутствуют

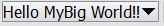
Я считаю, что эта проблема возникает только тогда, когда в кнопке есть значок. Без иконки QpushButton выглядит хорошо. Вот так это выглядит без иконки. Обратите внимание, что текст теперь полностью виден.

Вот как я создаю свой QPushButton
QPushButton *button_test = new QPushButton( "Hello MyBig World!!" ,this);
button_test->setStyleSheet(mystyle.c_str());
button_test->setIcon(QIcon(":/../SomeFile.png"));
Любые предположения о том, почему это происходит и как я могу решить эту проблему — На моем компьютере достаточно ширины кнопки, и весь текст отображается вместе с восклицательными знаками. Однако весь текст не отображается на компьютере, шрифт которого увеличен. Для того, чтобы отобразить весь текст на этом компьютере, мне нужно изменить стиль таблицы стилей, изменяя и увеличивая минимальную ширину. Я не хочу все время менять стилизацию и хотел знать правильное и эффективное решение этой проблемы.
Обновить
Это код, который я использую сейчас
std::string pbstyles = "QPushButton { border: 1px solid #8f8f91; border-radius: 1px; font: 12px;""background-color: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,stop: 0 #f6f7fa, stop: 1 #dadbde); ""padding-right:50px;padding-left:50px;height:25px; }""QPushButton:pressed { background-color: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,stop: 0 #dadbde, stop: 1 #f6f7fa); }""QPushButton:hover{background-color: qlineargradient(spread:pad, x1:0, y1:0.0568182, x2:1, y2:0.0454545, stop:0 rgba(85, 170, 255, 255), stop:1 rgba(255, 255, 255, 255));}";std::string ArrowStyle = "QPushButton::menu-indicator {/*background-color: darkblue ;*/ subcontrol-origin: padding; margin-right: -60px}";
pbstyles+=ArrowStyle;QMenu *menu = new QMenu("This is a button",this);
QPushButton *button = new QPushButton( menu->title(),this);
button->setMenu(menu_contacts);
button->setStyleSheet(pbstyles.c_str());
button->setIcon(QIcon(":/someicon.ico"));
button->setIconSize(QSize(16, 16));
ui.toolBar->addWidget(button_contacts);
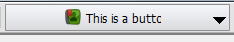
и это то, что я получаю (обратите внимание, что текст все еще нарезан 🙁 !!!!)

Решение
На моих тестах это происходит потому, что значок и текст кнопки увеличены, но кнопка нет, чтобы решить эту проблему, вы можете использовать это:
QString stylesheet = ...font: 12px;... //Or another size that you expect the button text must have.
А также:
pushButton->setIconSize(QSize(16, 16)); //Or another size that you expect the button icon must have.
Эти настройки должны гарантировать, что и значок, и текст кнопки будут иметь одинаковый размер на увеличенных и не увеличенных рабочих столах.
Другие решения
Других решений пока нет …
