QSlider увеличить размер ручки
Мне очень нужно увеличить размер дескриптора для моего слайдера, но никакие опции CSS не могут этого сделать (styleSheet ()).
Пример по умолчанию из Qt docs мне тоже не помог.
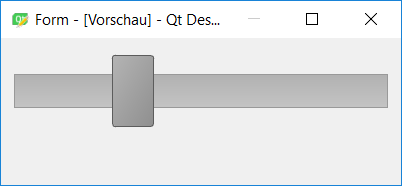
У меня есть такой слайдер:

Я хочу увеличить высоту его ручки, как показано на пояснительном изображении ниже, но я не могу догадаться, как это сделать. Вероятно, единственный способ — это создать подкласс QAbstractSlider?

Вот таблица стилей из моего кода:
"QSlider::groove:horizontal {""border: 1px solid #999999;""height: 32px;" /* the groove expands to the size of the slider by default. by giving it a height, it has a fixed size */
"background: qlineargradient(x1:0, y1:0, x2:0, y2:1, stop:0 #B1B1B1, stop:1 #c4c4c4);""margin: 2px 0; }""QSlider::handle:horizontal {""background: qlineargradient(x1:0, y1:0, x2:1, y2:1, stop:0 #b4b4b4, stop:1 #8f8f8f);""border: 1px solid #5c5c5c;""width: 40px;""margin: -20px 0;" /* handle is placed by default on the contents rect of the groove. Expand outside the groove */
"border-radius: 3px;}");
Решение
Используйте эту таблицу стилей:
.QSlider {
min-height: 68px;
max-height: 68px;
background: #5F4141;
}
.QSlider::groove:horizontal {
border: 1px solid #262626;
height: 5px;
background: #393939;
margin: 0 12px;
}
.QSlider::handle:horizontal {
background: #22B14C;
border: 5px solid #B5E61D;
width: 23px;
height: 100px;
margin: -24px -12px;
}
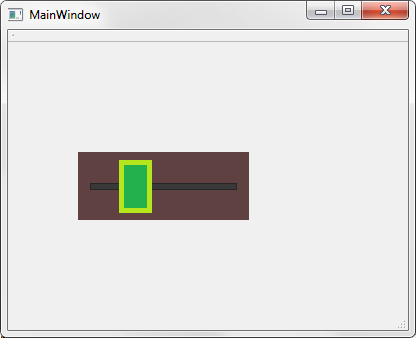
Это произведет следующее:

Пожалуйста, обратите внимание, что высота ползунка сделана постоянной, установив оба min-height а также max-height к тому же значению.
Другие решения
Я скопировал ваш точный код в форму в Qt Designer. Ручка слайдера выглядит достаточно большой.
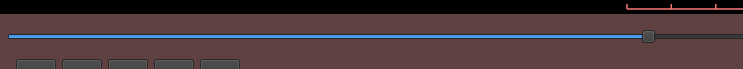
Однако при добавлении макета размер ползунка недостаточно велик, чтобы показать полный дескриптор. Я просто добавил это:
QSlider {
height: 80px;
}
И получить этот результат: