QPrinter не может правильно оформить HTML-страницу, чтобы отобразить изображение в PDF-документе
Я хочу создать PDF документ с правильно оформленным HTML. Вот что я пытаюсь:
QTextDocument *doc = new QTextDocument();
const char* s1 = "<html><head><style>body { font-family: sans-serif;}.note-atomic { background: rgb(242,242,242); width: 1000px; margin: 5px auto; border: 1px solid grey; border-radius: 8px;padding: 5px;}</style></head><body><div class = 'note-atomic'>Hi</div><img src = '/Users/attitude/Desktop/RnSghvV.png' width='400' height='300' /></body></html>";
doc->setHtml(QString::fromStdString(s1));
QPrinter *printer = new QPrinter();
printer->setOutputFileName("/Users/attitude/Desktop/fool.pdf");
printer->setOutputFormat(QPrinter::PdfFormat);
QPainter *painter = new QPainter();
painter->begin( printer );
doc->drawContents(painter, printer->pageRect().translated( -printer->pageRect().x(), - printer->pageRect().y() ));
doc->print(printer);
const char* s2 = "<html><body><div>Bye</div></body></html>";
doc->setHtml(QString::fromStdString(s2));
printer->newPage();
doc->drawContents(painter, printer->pageRect().translated( -printer->pageRect().x(), - printer->pageRect().y() ));
doc->print(printer);
painter->end();
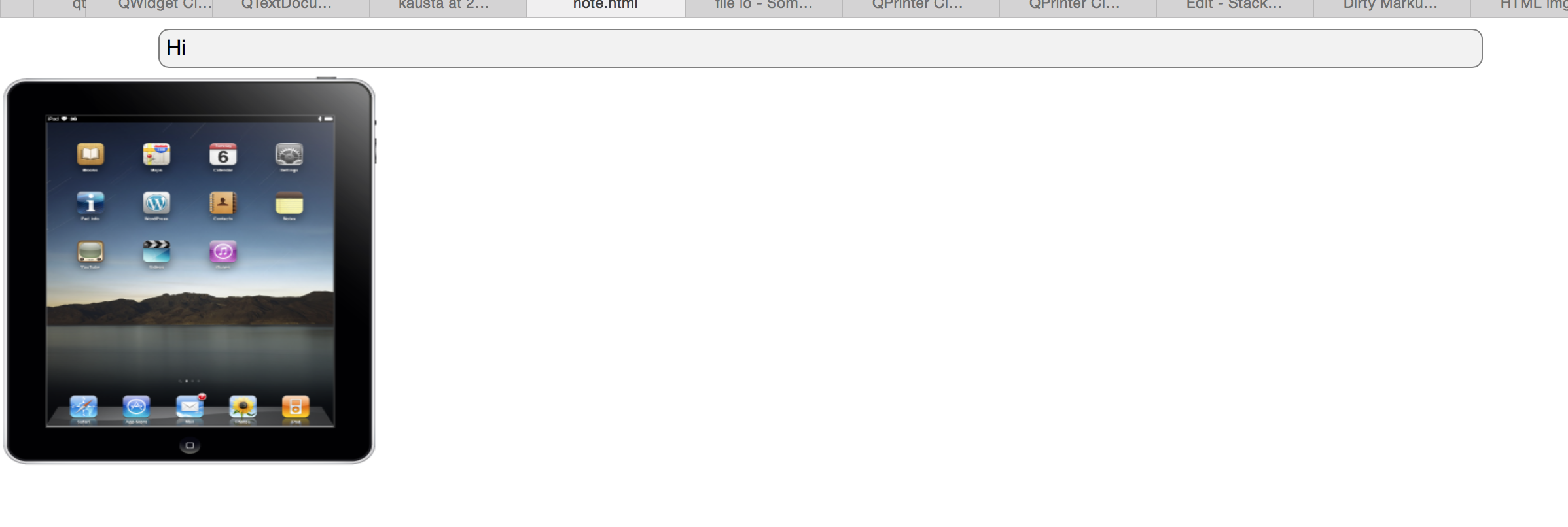
Я ожидаю, что PDF будет иметь 2 страницы — первая с текстом Привет, и следующий и последний с текстом до свидания. И первая страница в стиле, как она выглядит на HTML-странице с той же разметкой:
Тем не менее, первая страница PDF содержит полностью перепутанный контент:
Как мне сделать, чтобы это выглядело, как ожидалось?
Изображение, которое я пробую в HTML-документе: http://imgur.com/RnSghvV
Платформа — Qt 5.3.1, 32 бит. OS X Йосемити.
Решение
Это QTextDocument, Рендеринг форматированного текста (это не HTML + CSS).
Доступные свойства и элементы, которые вы можете проверить http://doc.qt.io/qt-5/richtext-html-subset.html (например, нет свойства CSS border за p или же div).
Также вы можете посмотреть, как это выглядит в Qt Designer, если вы поместите свой HTML-код в QTextEdit,
Для рендеринга HTML вы можете использовать QWebView (http://doc.qt.io/qt-5/qwebframe.html#print)
webview->mainFrame()->print(printer);
Другие решения
QTextDocument это не веб-браузер Это не приведет к загрузке сетевых URL для вас. Вам нужно добавить QVariant QTextDocument::loadResource(int type, const QUrl & name) метод к вашему QObject (QWidget это QObject!) и сделать QTextDocument дитя этого объекта. Экземпляр документа будет вызывать вашу реализацию loadResourceгде вы можете использовать QNetworkAccessManager сделать выборку.
Чтобы это было удобнее для пользователя, нельзя блокировать сетевые запросы. Это достигается обработкой дважды. Сначала просто обратите внимание на то, какие URL должны быть загружены, и инициируйте их выборку, возвращая пустой QVariant, Как только все сетевые запросы будут выполнены успешно и вы сохраните их в кеше, вы можете повторно запустить тот же код, и он будет корректно отображать страницу и не будет блокировать доступ к сети.
Все это должно быть сделано асинхронно.