QPainter черный след при перемещении QWidget
Я создал небольшое тестовое приложение с 2 виджетами, один внутри другого.
Я переопределил события перемещения, нажатия и отпускания мыши для внутреннего виджета, чтобы иметь возможность перемещать его в более крупном родительском элементе с помощью перетаскивания.&понижаться.
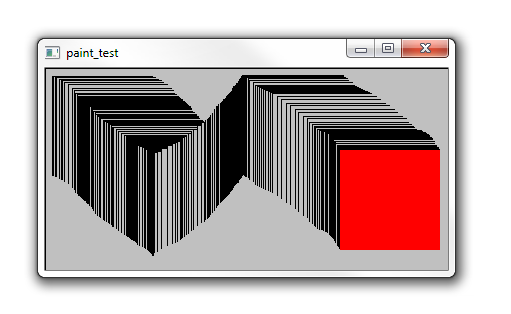
Тем не менее, когда я перемещаю его, черный след появляется сверху и слева. Вот как это выглядит:

Вот мой код:
main.cpp:
#include <QApplication>
#include "widget.h"
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
widget.h:
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QPaintEvent>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
protected:
void paintEvent(QPaintEvent *e);
};
#endif // WIDGET_H
widget.cpp:
#include "widget.h"#include "innerwidget.h"
#include <QPainter>
Widget::Widget(QWidget *parent) :
QWidget(parent)
{
new InnerWidget(this);
resize(400, 200);
}
Widget::~Widget()
{
}
void Widget::paintEvent(QPaintEvent* e)
{
QPainter p(this);
p.setBrush(Qt::lightGray);
p.drawRect(e->rect());
}
innerwidget.h:
#ifndef INNERWIDGET_H
#define INNERWIDGET_H
#include <QWidget>
#include <QPaintEvent>
class InnerWidget : public QWidget
{
Q_OBJECT
public:
explicit InnerWidget(QWidget *parent = 0);
~InnerWidget();
protected:
void mousePressEvent(QMouseEvent *e);
void mouseReleaseEvent(QMouseEvent *e);
void mouseMoveEvent(QMouseEvent *e);
void paintEvent(QPaintEvent *e);
private:
bool m_leftButtonPressed;
QPoint m_mousePosOnBar;
};
#endif // INNERWIDGET_H
innerwidget.cpp:
#include "innerwidget.h"
#include <QPainter>
#include <QPaintEvent>
#include <QStyleOption>
InnerWidget::InnerWidget(QWidget *parent) : QWidget(parent)
{
setGeometry(10, 10, 100, 100);
setStyleSheet("background-color: red");
}
InnerWidget::~InnerWidget()
{
}
void InnerWidget::mousePressEvent(QMouseEvent* e)
{
if(e->button() == Qt::LeftButton)
{
m_mousePosOnBar = e->pos();
m_leftButtonPressed = true;
}
e->accept();
}
void InnerWidget::mouseReleaseEvent(QMouseEvent* e)
{
if(e->button() == Qt::LeftButton)
{
m_leftButtonPressed = false;
}
e->accept();
}
void InnerWidget::mouseMoveEvent(QMouseEvent* e)
{
if(m_leftButtonPressed)
{
move(e->pos().x() - m_mousePosOnBar.x() + geometry().x(),
e->pos().y() - m_mousePosOnBar.y() + geometry().y());
}e->accept();
}
void InnerWidget::paintEvent(QPaintEvent* e)
{
Q_UNUSED(e)
QPainter p(this);
QStyleOption opt;
opt.init(this);
style()->drawPrimitive(QStyle::PE_Widget, &opt, &p, this);
}
РЕДАКТИРОВАТЬ:
След исчезает, когда я звоню Widget::repaint но тогда я должен был бы установить фильтр событий на InnerWidget и перекрашивать каждый раз, когда он движется. Я хотел бы более чистого решения без использования фильтров событий …
Может кто-нибудь сказать мне, что на самом деле происходит?
Решение
призвание QWidget::update() в Widget::paintEvent решил проблему:
void Widget::paintEvent(QPaintEvent* e)
{
QPainter p(this);
p.setBrush(Qt::lightGray);
p.drawRect(e->rect());
update();
}
Другие решения
