QListWidgetItem с переключателем
Я работаю над своим первым приложением QT, и у меня проблема с QListWidgetItems,
У меня будет другой вид списка.
для флажка списка, используя:
listElement[i]->setFlags(Qt::ItemIsEnabled);
listElement[i]->setCheckState(Qt::Unchecked);
работает именно так, как хотел.
Но теперь я хочу список радио кнопок. так что мой вопрос состоит из двух частей
- Можно использовать ту же логику, что я использовал для checkBox для создания кнопок радио?
-
Я использовал:
listElement[i]->setFlags(Qt::ItemIsEnabled); QRadioButton *radio1 = new QRadioButton(0); dlList->setItemWidget(listElement[i],radio1);
это будет отображать элементы в списке с переключателем, проблема в том, что текст поверх переключателя:
попробую продемонстрировать без изображения
Это тест
о
для элементов 1
вместо флажка у меня есть
[]This is a testfor element 1
Как я могу заставить радиоButton корректно совмещаться с текстом?
Новые вопросы:
Большое спасибо за ответы, мой текст сейчас рядом с моим RadioButton.
Единственное, чего нет в WordWrap, мой текст длиннее максимального размера кнопки RadioButton. Как я могу получить это в WordWrap:
rButton = new QRadioButton();
rButton->setFixedSize(LIST_TEXT_WIDTH_WO_ICON, LIST_TEXT_HEIGHT);
rButton->setStyleSheet("border:none");
rButton->setFont(segoe18Font);
rButton->setText("This is just a test for elementsss of type euh!!!");
rButton->setSizePolicy(QSizePolicy::Fixed, QSizePolicy::Preferred);
dropListWidget->setItemWidget(listElement, rButton);
Решение
Как вы, возможно, прочитали, есть два подхода к достижению того, что вы хотите.
- Самый гибкий: используйте
QListViewвнедрить новый делегат и модель, если это необходимо. - Продолжайте использовать классический интерфейс на основе предметов (
QListWidget) и изменить виджеты элемента либо путем подклассификацииQListWidgetItemили звонитQListWidgetItem::setItemWidget,
Поскольку вопрос направлен на второй вопрос, я постараюсь предоставить самое простое решение на основе элементов.
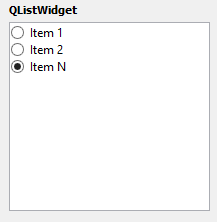
Следующий фрагмент кода генерирует виджет списка на картинке.

QListWidgetItem *it;
it = new QListWidgetItem(ui->listWidget);
ui->listWidget->setItemWidget(it, new QRadioButton(tr("Item 1")));
it = new QListWidgetItem(ui->listWidget);
ui->listWidget->setItemWidget(it, new QRadioButton(tr("Item 2")));
// .
// .
// .
it = new QListWidgetItem(ui->listWidget);
ui->listWidget->setItemWidget(it, new QRadioButton(tr("Item N")));
где ui->listWidget это указатель на QListWidget который содержит предметы.
Надеюсь, это поможет. Насколько я понимаю, это то, что вам нужно.
Другие решения
Других решений пока нет …
