QDial изменить текст индикатора положения
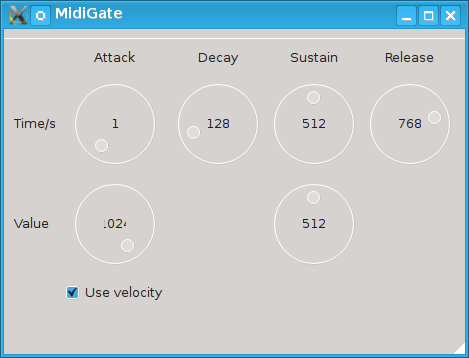
Я использую контроль QDial для ввода значений времени в сек. Как изменить автоматически добавленный текст, который отображается в середине этих циферблатов?

РЕДАКТИРОВАТЬ: они приходят из стиля QtCurve.
Решение
Если в вашей программе нет кода для явного отображения этого интегрального значения (в сигнале / слоте), то вполне может быть ваш текущий стиль Qt, который это делает. Смотрите следующие примеры стилей Qt, чтобы увидеть, что отображение этого целого числа обычно НЕ является частью отображения QDial:
http://qt-project.org/doc/qt-4.8/gallery-plastique.html
http://qt-project.org/doc/qt-4.8/gallery-cde.html
http://qt-project.org/doc/qt-4.8/gallery-gtk.html
http://qt-project.org/doc/qt-4.8/gallery-cleanlooks.html
http://qt-project.org/doc/qt-4.8/gallery-windowsvista.html
http://qt-project.org/doc/qt-4.8/gallery-macintosh.html
Увидеть: http://qt-project.org/doc/qt-4.8/qstyle.html для получения дополнительной информации о стилях.
Вы также можете посмотреть в своем программном коде следующий код:
QApplication::setStyle(...);
Вы также можете проверить следующее:
- Переменная среды QT_STYLE_OVERRIDE
- -стиль = аргумент передан вашей программе
Если вы все еще не можете определить, как настроен ваш стиль, тогда он может быть стилем по умолчанию для вашей платформы.
Что говорит следующее?
QStyle *currentStyle = QApplication::style();
qDebug() << currentStyle;
qDebug() << currentStyle->objectName();
qDebug() << currentStyle->metaObject()->className();
РЕДАКТИРОВАТЬ: Я вижу, вы определили стиль для QtCurve.
Источник есть: http://kde-look.org/content/download.php?content=40492&ID = 1&загар = 23640920
И мы видим, что стиль отвечает за отображение значения:
файл: style / qtcurve.cpp, строка: 7980
// Draw value...
#ifdef DIAL_DOT_ON_RING
drawItemTextWithRole(painter, outer.adjusted(sliderWidth, sliderWidth, -sliderWidth, -sliderWidth),
Qt::AlignCenter, palette, state&State_Enabled,
QString::number(slider->sliderValue), QPalette::ButtonText);
#else
int adjust=2*sliderWidth;
drawItemTextWithRole(painter, outer.adjusted(adjust, adjust, -adjust, -adjust),
Qt::AlignCenter, palette, state&State_Enabled,
QString::number(slider->sliderValue), QPalette::ButtonText);
#endif
Отныне вы можете:
- Перекомпилируйте стиль после отключения неисправного кода (комментирование или использование логического параметра).
- Попросите сопровождающего предоставить возможность отключить отображение значения циферблата.
Другие решения
Предполагая, что вы имеете в виду сек, как в секундах? Вы можете определить процент от положения циферблата относительно его полного поворота, а затем применить его к проценту максимальных секунд.
Например, если циферблат переключается с 0 на 360, а текущая позиция на 90, его процент
90/360 * 100 = 25%.
Если ваше максимальное значение в секундах составляет 60, то 25 процентов от 60.
25/100 * 60 = 15 секунд.
Таким образом, дисплей теперь показывает 15 секунд.
