Прозрачный QWebView в Mac OS X
Я пытаюсь отобразить QWebView, где содержимое будет иметь круглые углы, поэтому мне нужен прозрачный фон, чтобы скрыть оригинальные белые углы. Я использую «трюк», который я нашел Вот
Это не сработало для меня, поэтому я добавил
this->view.setAttribute(Qt::WA_TranslucentBackground);
и теперь он работает так, как предполагается в Linux (Ubuntu) и Windows, но не в Mac OS X. Mac OS X просто отображает черные углы. Я попытался установить таблицу стилей, как это
this->view.setStyleSheet("background: transparent;");
или же
this->view.setStyleSheet("background-color: none");
или же
this->view.setStyleSheet("QWidget { background: transparent; }");
Но ничего не сработало. Есть ли способ, которым я могу заставить эту работу? Я использую Qt 5.0.2.
Решение
Проверьте этот код:
https://github.com/pcmantinker/Tray-Notification-System/blob/master/traynotificationwidget.cpp
Некоторое время назад я создал проект для отображения виджетов уведомлений в системном трее на всех платформах, совместимых с Qt.
Хитрость заключается в том, чтобы сделать вложенные виджеты так, чтобы родительский виджет не имел границ и фона, а дочерний виджет был вашим отображаемым виджетом, который вы можете настроить с помощью QSS.
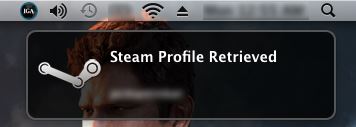
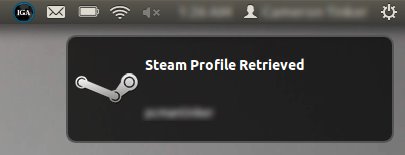
Вот несколько примеров того, как это выглядит:
Windows 7

Mac OS X Lion

Ubuntu

Надеюсь, это поможет. Дайте знать, если у вас появятся вопросы.
Другие решения
Я наконец решил проблему, обновив Qt из 5.0.2 в 5.1.0. Это не оптимальное решение, но кажется, что существует множество регрессий 4.x в 5.0.x.
