Проблема в переводе C ++ из книги Орейли в Objective-C (3D-программирование для iOS)
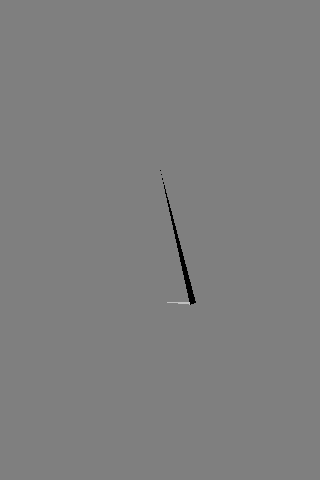
В настоящее время я изучаю книгу «3D-программирование для iOS» компании Oreilly и перевожу все с C ++ на Objective-C для многочисленных целей, включая последующую оптимизацию и глубокое понимание функций и API. Я бы предпочел научиться использовать новый GLKit, а скорее полагаться на язык C ++, специально разработанный для iOS. Ниже приведен переведенный код, который у меня есть для создания трехмерной модели конуса, которую предлагает книга. К сожалению, появляется только одна полоска как нижнего диска, так и самого конуса, и я понятия не имею, почему. Кто-нибудь сможет помочь мне в этом. Пожалуйста, если вы видите какие-либо оптимизации (которые я еще не рассмотрел, потому что я все еще перевожу) или предложения о лучших способах сделать что-нибудь, я хотел бы услышать некоторые отзывы. Я действительно хотел бы помочь в поиске проблемы, хотя. Я искал несколько дней безрезультатно. Ниже приведено изображение того, что я вывожу (это должен быть полный 3D округленный конус).

//
// IRenderingEngine2.m
// HelloArrow
//
// Created by TheGamingArt on 3/4/13.
// Copyright (c) 2013 Brandon Levasseur. All rights reserved.
//
#import "IRenderingEngine2.h"
#define STRINGIFY(A) #A
#import "Simple.frag"#import "Simple.vert"
static const float RevolutionsPerSecond = 1;
static const float AnimationDuration = 0.25f;
static const float coneSlices = 40.f;
static const int numberOfConeVerticies = ((coneSlices/*number of coneSlices*/ +1) *2);
static const int numberOfDiskVerticies = (coneSlices + 2);
typedef struct{
GLKVector3 Position;
GLKVector4 Color;
}Vertex;
typedef struct{
GLKQuaternion Start; //starting orientation
GLKQuaternion End; //ending orientation
GLKQuaternion Current; //current interpolated orientation
float Elapsed; //time span in seconds for a slerp fraction between 0 and 1
float Duration; //time span in seconds for a slerp fraction between 0 and 1
}Animation; //enables smooth 3D transitions@interface IRenderingEngine2(){GLuint framebuffer;
GLuint colorRenderbuffer;
GLuint depthRenderbuffer; //Because of this being 3D, need depthRender. If only 2d, only need colorRender
float currentAngle; //angles in degrees
float desiredAngle; //added for smooth rotation transition
Vertex cone[numberOfConeVerticies];
Vertex disk[numberOfDiskVerticies];
Animation animation;GLuint simpleProgram;
}
-(float) getRotationDirection;
-(void)applyRotation:(float)degrees;
-(GLuint)buildProgramWithVertex:(const char *)vShaderSource andFragment:(const char *)fShaderSource;
-(void)applyOrthoWithMaxX:(float)maxX andMaxY:(float)maxY;
-(GLuint)buildShaderWithSource:(const char *)source shaderType:(GLenum)type;
-(GLKQuaternion) quaternionCreateFromVectors:(GLKVector3)v0 :(GLKVector3)v1;
@end@implementation IRenderingEngine2
-(id)init{
self = [super init];
if (self) {
glGenRenderbuffers(1, &colorRenderbuffer);
glBindRenderbuffer(GL_RENDERBUFFER, colorRenderbuffer);
}
return self;
}
-(void)setRenderWidth:(int)width andHeight:(int)height{const float coneRadius = 0.5f;
const float coneHeight = 1.866f;
// const int coneSlices = 40;
{
//Generate vertices for the disk....
//Uses triangle fan so the total number of vertices is n+2: one exxtra vertex for the center and another for closing the loop
//Allocate space for the disk vertices.
//m_disk.resize(coneSlices + 2)
int vertexIterator = 0;
disk[vertexIterator].Color = GLKVector4Make(0.75f, 0.75f, 0.75f, 1.0f);
disk[vertexIterator].Position.x = 0.0f;
disk[vertexIterator].Position.y = 1.0f - coneHeight;
disk[vertexIterator].Position.z = 0.0f;
vertexIterator++;
//Initialize the rim vertices of the triangle fan
const float dtheta = M_2_PI / coneSlices;
for (float theta = 0.0f; vertexIterator != numberOfDiskVerticies; theta += dtheta) {
disk[vertexIterator].Color = GLKVector4Make(0.75f, 0.75f, 0.75f, 1.0f);
disk[vertexIterator].Position.x = coneRadius * cosf(theta);
disk[vertexIterator].Position.y = 1 - coneHeight;
disk[vertexIterator].Position.z = coneRadius * sinf(theta);
vertexIterator++;
}
}
{
//Generate vertices for body of cone
int vertexIterator = 0;
//Initialize the vertices of the triangle strip.
const float dtheta = M_2_PI /coneSlices;
for (float theta = 0; vertexIterator != numberOfConeVerticies ; theta += dtheta) {
//Grayscale gradient
float brightness = abs(sinf(theta)); // creates a grayscale gradient as a cheap way to simulate lighting.. aka baked lighting hack
GLKVector4 color = GLKVector4Make(brightness, brightness, brightness, 1);
//Apex vertex
cone[vertexIterator].Position = GLKVector3Make(0.0f, 1.0f, 0.0f);
cone[vertexIterator].Color = color;
vertexIterator++;
//Rim vertex
cone[vertexIterator].Position.x = coneRadius * cosf(theta);
cone[vertexIterator].Position.y = 1 - coneHeight;
cone[vertexIterator].Position.z = coneRadius * sinf(theta);
cone[vertexIterator].Color = color;
vertexIterator++;}
}//Create the depth buffer
glGenRenderbuffers(1, &depthRenderbuffer);
glBindRenderbuffer(GL_RENDERBUFFER, depthRenderbuffer);
glRenderbufferStorage(GL_RENDERBUFFER, GL_DEPTH_COMPONENT16, width * [[UIScreen mainScreen] scale], height * [[UIScreen mainScreen] scale]);//Create the framebuffer object and attach the color buffer.
glGenFramebuffers(1, &framebuffer);
glBindFramebuffer(GL_FRAMEBUFFER, framebuffer);
glFramebufferRenderbuffer(GL_FRAMEBUFFER, GL_COLOR_ATTACHMENT0, GL_RENDERBUFFER, colorRenderbuffer);
glFramebufferRenderbuffer(GL_FRAMEBUFFER, GL_DEPTH_ATTACHMENT, GL_RENDERBUFFER, depthRenderbuffer);
//Bind the color buffer for rendering
glBindRenderbuffer(GL_RENDERBUFFER, colorRenderbuffer);glViewport(0, 0, width * [[UIScreen mainScreen] scale], height * [[UIScreen mainScreen] scale]);
glEnable(GL_DEPTH_TEST);
simpleProgram = [self buildProgramWithVertex:SimpleVertexShader andFragment:SimpleFragmentShader];
glUseProgram(simpleProgram);
//Set the Projection Matrix
GLint projectionUniform = glGetUniformLocation(simpleProgram, "Projection");
GLKMatrix4 projectionMatrix = GLKMatrix4MakeFrustum(-1.6f, 1.6f, -2.4f, 2.4f, 5.0f, 10.0f);
glUniformMatrix4fv(projectionUniform, 1.0f, 0.0f, &projectionMatrix.m00);
}
-(void)render{
GLuint positionSlot = glGetAttribLocation(simpleProgram, "Position");
GLuint colorSlot = glGetAttribLocation(simpleProgram, "SourceColor");
glClearColor(0.5f, 0.5f, 0.5f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);glEnableVertexAttribArray(positionSlot);
glEnableVertexAttribArray(colorSlot);
// animation.Current.w = 1.0f;
// animation.End.w = 1.0f;
// animation.Start.w = 1.0f;
GLKMatrix4 rotation = GLKMatrix4MakeWithQuaternion(animation.Current);//Set the model-view matrix
GLint modelviewUniform = glGetUniformLocation(simpleProgram, "Modelview");
GLKMatrix4 modelviewMatrix = GLKMatrix4Translate(rotation, 0.0f, 0.0f, -7.0f);
glUniformMatrix4fv(modelviewUniform, 1.0f, 0.0f, &modelviewMatrix.m00);
//Draw the cone
{
GLsizei stride = sizeof(Vertex);
const GLvoid *pCoords = &cone[0].Position.x;
const GLvoid *pColors = &cone[0].Color.r; //changed here to r from x for Red
glVertexAttribPointer(positionSlot, 3, GL_FLOAT, GL_FALSE, stride, pCoords);
glVertexAttribPointer(colorSlot, 4, GL_FLOAT, GL_FALSE, stride, pColors);
glDrawArrays(GL_TRIANGLE_STRIP, 0, sizeof(cone)/sizeof(Vertex));
}
//Draw the disk that caps off the base of the cone
{
GLsizei stride = sizeof(Vertex);
const GLvoid *pCoords = &disk[0].Position.x;
const GLvoid *pColors = &disk[0].Color.r; //changed from x to r
glVertexAttribPointer(positionSlot, 3, GL_FLOAT, GL_FALSE, stride, pCoords);
glVertexAttribPointer(colorSlot, 4, GL_FLOAT, GL_FALSE, stride, pColors);
glDrawArrays(GL_TRIANGLE_FAN, 0, sizeof(disk)/sizeof(Vertex));
}
glDisableVertexAttribArray(positionSlot);
glDisableVertexAttribArray(colorSlot);}
-(void)updateAnimationForTime:(float)timeStep{
NSString *currentQuaternion = NSStringFromGLKQuaternion(animation.Current);
NSString *endQuaternion = NSStringFromGLKQuaternion(animation.End);
if ([currentQuaternion isEqualToString:endQuaternion]) {
return;
}
animation.Elapsed += timeStep;
if (animation.Elapsed >= AnimationDuration) {
animation.Current = animation.End;
}
else{
float mu = animation.Elapsed / AnimationDuration;
animation.Current = GLKQuaternionSlerp(animation.Start, animation.End, mu);
}
}
-(void)onRotate:(enum DeviceOrientation) orientation{
GLKVector3 direction;
switch (orientation) {
case DeviceOrientationUnknown:
case DeviceOrientationPortrait:
direction = GLKVector3Make(0.0f, 1.0f, 0.0f);
break;
case DeviceOrientationPortraitUpsideDown:
direction = GLKVector3Make(0.0f, -1.0f, 0.0f);
break;
case DeviceOrientationFaceDown:
direction = GLKVector3Make(0.0f, 0.0f, -1.0f);
break;
case DeviceOrientationFaceUp:
direction = GLKVector3Make(0.0f, 0.0f, 1.0f);
break;
case DeviceOrientationLandscapeLeft:
direction = GLKVector3Make(+1.0f, 0.0f, 0.0f);
break;
case DeviceOrientationLandscapeRight:
direction = GLKVector3Make(-1.0f, 0.0f, 0.0f);
break;
}
animation.Elapsed = 0;
animation.Start = animation.Current = animation.End;
// animation.End = GLKQuaternionMakeWi
GLKVector3 vector = GLKVector3Make(0.0f, 1.0f, 0.0f);
animation.End = [self quaternionCreateFromVectors:vector :direction];
// (GLKVector3Make(0.0f, 1.0f, 0.0f), direction);}
-(float)getRotationDirection{
float delta = desiredAngle - currentAngle;
// NSLog(@"delta: %f", delta);
if (delta == 0) {
return 0;
}
bool counterclockwise = ((delta > 0 && delta <= 180) || (delta < -180));
float test = counterclockwise ? +1.0 : -1.0;
NSLog(@"Return Value: %f",test );
return counterclockwise ? +1 : -1; //problem
}-(void)applyRotation:(float)degrees{
}-(void)applyOrthoWithMaxX
:(float)maxX andMaxY:(float)maxY{
}
-(GLuint)buildProgramWithVertex:(const char *)vShaderSource andFragment:(const char *)fShaderSource{
GLuint vertexShader = [self buildShaderWithSource:vShaderSource shaderType:GL_VERTEX_SHADER];
GLuint fragmentShader = [self buildShaderWithSource:fShaderSource shaderType:GL_FRAGMENT_SHADER];
GLuint programHandle = glCreateProgram();
glAttachShader(programHandle, vertexShader);
glAttachShader(programHandle, fragmentShader);
glLinkProgram(programHandle);
GLint linkSuccess;
glGetProgramiv(programHandle, GL_LINK_STATUS, &linkSuccess);
if (linkSuccess == GL_FALSE) {
GLchar messages[256];
glGetProgramInfoLog(programHandle, sizeof(messages), 0, &messages[0]);
NSLog(@"%s", messages);
exit(1);
}
return programHandle;
}
-(GLuint)buildShaderWithSource:(const char *)source shaderType:(GLenum)type{
GLuint shaderHandle = glCreateShader(type);
glShaderSource(shaderHandle, 1, &source, 0);
glCompileShader(shaderHandle);
GLint compileSuccess;
glGetShaderiv(shaderHandle, GL_COMPILE_STATUS, &compileSuccess);
if (compileSuccess == GL_FALSE) {
GLchar messages[256];
glGetShaderInfoLog(shaderHandle, sizeof(messages), 0, &messages[0]);
NSLog(@"%s", messages);
exit(1);
}
return shaderHandle;
}
-(GLKQuaternion) createFromAxis:(GLKVector3)axis withAngle:(float)radians //Minor calculating issues
{
GLKQuaternion q;
q.w = cosf(radians / 2);
q.x = q.y = q.z = sinf(radians / 2);
q.x *= axis.x;
q.y *= axis.y;
q.z *= axis.z;
return q;
}-(GLKQuaternion) quaternionCreateFromVectors:(GLKVector3)v0 :(GLKVector3)v1 // Minor calculating issues
{
GLKVector3 v1Negative = GLKVector3Negate(v1);
NSLog(@"strings: v0: %@ v1:%@", NSStringFromGLKVector3(v0), NSStringFromGLKVector3(v1Negative));
if (/*NSStringFromGLKVector3(v0) == NSStringFromGLKVector3(v1Negative)*/ v0.g == v1Negative.g)
return [self createFromAxis:GLKVector3Make(1.0f, 0.0f, 0.0f) withAngle:M_1_PI];
GLKVector3 c = GLKVector3CrossProduct(v0, v1);// v0.Cross(v1);
int d = GLKVector3DotProduct(v0, v1); // v0.Dot(v1);
int s = sqrt((1 + d) *2);GLKQuaternion q;
q.x = c.x / s;
q.y = c.y / s;
q.z = c.z / s;
q.w = s / 2.0f;
return q;
}@end
По большей части, я хочу, чтобы это работало, а затем нужно узнать, как реализовать GLKQuanternions, чтобы добавить такие методы, как
m_animation.End = Quaternion::CreateFromVectors(vec3(0, 1, 0), direction);
AKA:
inline QuaternionT<T> QuaternionT<T>::CreateFromVectors(const Vector3<T>& v0, const Vector3<T>& v1)
{
if (v0 == -v1)
return QuaternionT<T>::CreateFromAxisAngle(vec3(1, 0, 0), Pi);
Vector3<T> c = v0.Cross(v1);
T d = v0.Dot(v1);
T s = std::sqrt((1 + d) * 2);
QuaternionT<T> q;
q.x = c.x / s;
q.y = c.y / s;
q.z = c.z / s;
q.w = s / 2.0f;
return q;
}
В качестве временного дополнения я создал те же методы для кватернионов в Objective-C
-(GLKQuaternion) createFromAxis:(GLKVector3)axis withAngle:(float)radians //Minor calculating issues
{
GLKQuaternion q;
q.w = cosf(radians / 2);
q.x = q.y = q.z = sinf(radians / 2);
q.x *= axis.x;
q.y *= axis.y;
q.z *= axis.z;
return q;
}-(GLKQuaternion) quaternionCreateFromVectors:(GLKVector3)v0 :(GLKVector3)v1 // Minor calculating issues
{
GLKVector3 v1Negative = GLKVector3Negate(v1);
NSLog(@"strings: v0: %@ v1:%@", NSStringFromGLKVector3(v0), NSStringFromGLKVector3(v1Negative));
if (/*NSStringFromGLKVector3(v0) == NSStringFromGLKVector3(v1Negative)*/ v0.g == v1Negative.g)
return [self createFromAxis:GLKVector3Make(1.0f, 0.0f, 0.0f) withAngle:M_1_PI];
GLKVector3 c = GLKVector3CrossProduct(v0, v1);// v0.Cross(v1);
int d = GLKVector3DotProduct(v0, v1); // v0.Dot(v1);
int s = sqrt((1 + d) *2);GLKQuaternion q;
q.x = c.x / s;
q.y = c.y / s;
q.z = c.z / s;
q.w = s / 2.0f;
return q;
}
Решение
Кажется, я не осознавал, что функция Pi в cmath была const float Pi = 4 * std :: stan (1.0f). Все, что мне нужно было сделать, это пересчитать, чтобы const float dtheta = (M_PI * 2) / coneSlices; и вуаля. Я хотел бы любые предложения по улучшению, хотя.
Другие решения
Кроме того, я также упростил свой код Quaternion следующим образом:
-(GLKQuaternion) createQuaternionFromAnchor:(GLKVector3)anchor direction:(GLKVector3)direction
{
GLKVector3 axis = GLKVector3CrossProduct(anchor, direction);
if (GLKVector3Negate(direction).g == anchor.g) {
axis = GLKVector3Make(1.0f, 0.0f, 0.0f);
}float dot = GLKVector3DotProduct(anchor, direction);
float angle = acosf(dot);
GLKQuaternion Q_rot = GLKQuaternionMakeWithAngleAndVector3Axis(angle, axis);
Q_rot = GLKQuaternionNormalize(Q_rot);
return Q_rot;
}
Я немного изучил исходный код GLKit и, наконец, смог увидеть, как все работает на сервере. Математически, они действительно должны документировать, как данные обрабатываются между векторами и матрицами, учитывая, что все было не так, как казалось.
