Почему граница выделения QGraphicsWidget не отображается в QGraphicsScene?
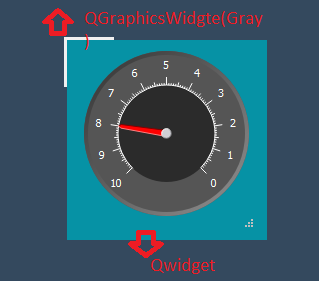
Я добавил виджет в графическую сцену (QGraphicScene) через QGraphicsProxyWidget. Проблема в том, что когда я выбираю элемент, он выбран, но граница выбора не видна.
Вот код:
QDial *dial= new QDial(); // Widget
dial->setGeometry(3,3,100,100);// setting offset for graphicswidget and widget
QGraphicsWidget *ParentWidget = new QGraphicsWidget();// created to move and select on scene
ParentWidget->setFlags(QGraphicsItem::ItemIsMovable | QGraphicsItem::ItemIsSelectable);
Scene->addItem(ParentWidget); // adding to scene
QGraphicsProxyWidget *proxy = new QGraphicsProxyWidget();// adding normal widget through this one
proxy->setWidget( DialBox );
proxy->setParentItem(ParentWidget);
Вот вывод:
Как я мог это исправить?
2
Решение
QGraphicsWidget ничего не рисует (включая прямоугольник выбора), как видно из исходный код:
void QGraphicsWidget::paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget)
{
Q_UNUSED(painter);
Q_UNUSED(option);
Q_UNUSED(widget);
}
QGraphicsRectItem, однако (см. исходный код):
void QGraphicsRectItem::paint(QPainter *painter, const QStyleOptionGraphicsItem *option,
QWidget *widget)
{
...
if (option->state & QStyle::State_Selected)
qt_graphicsItem_highlightSelected(this, painter, option);
}
Мое решение будет использовать QGraphicsRectItem вместо QGraphicsWidget в качестве ручки, чтобы выбрать / переместить циферблат следующим образом:
auto *dial= new QDial(); // The widget
auto *handle = new QGraphicsRectItem(QRect(0, 0, 120, 120)); // Created to move and select on scene
auto *proxy = new QGraphicsProxyWidget(handle); // Adding the widget through the proxy
dial->setGeometry(0, 0, 100, 100);
dial->move(10, 10);
proxy->setWidget(dial);
handle->setPen(QPen(Qt::transparent));
handle->setBrush(Qt::gray);
handle->setFlags(QGraphicsItem::ItemIsMovable | QGraphicsItem::ItemIsSelectable);
Scene->addItem(handle); // adding to scene
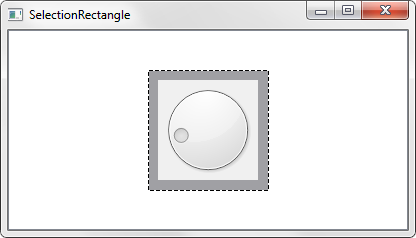
Этот код дает следующий результат:
Щелкните темно-серую область вокруг виджета набора, чтобы выбрать / переместить его или сам виджет, чтобы взаимодействовать с ним.
1
Другие решения
Других решений пока нет …
Web-Answers © 2024
Наверх