Особый стиль QPushButton
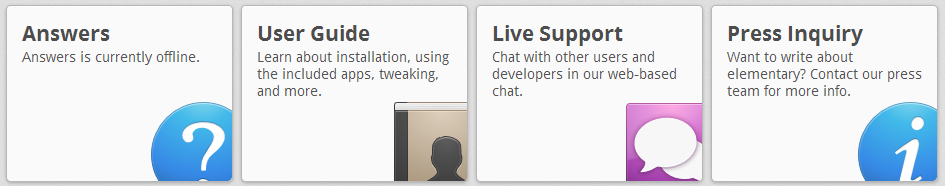
Как я могу настроить внешний вид QPushButton или QToolButton, чтобы он выглядел как «кнопки» веб-страницы elementaryos?

Все, что я действительно хочу, это характерное положение изображения и текст на его стороне, может быть, если мне повезет, я также могу получить такую рамку, но мне не нужно маленькое описание под заголовком 🙂
Могу ли я сделать это только с помощью StyleSheets или мне нужно создать подкласс QPushButton / QAbstractButton / Нечто подобное? Я уже искал везде, но не нашел этот уровень настройки без таких вещей, как рисование чего-либо в фиксированный место, которое именно то, что я не хочу.
РЕДАКТИРОВАТЬ:
Я действительно хотел бы получить решение, которое бы дало мне настраиваемую кнопку, а не кнопку с фиксированным изображением, что-то в треках
MainWindowButton(QString(title), /*opt*/QString(description), QImage(icon));
Решение
Есть ряд подходов, которые могут работать.
Вы могли бы сначала рассмотреть возможность составить решение с нормальным QPushButton с QVBoxLayout в теме. Вы могли бы добавить три QLabels; один для текста заголовка, один для текста заголовка и один для изображения. Некоторый CSS, вероятно, можно использовать для рендеринга фонового изображения кнопки вверх и вниз, а еще больше CSS для стилизации текста в двух метках и позиционирования изображения на третьей, но тогда вы обнаружите, что метки не смещаются вниз, когда кнопка нажата.
Я думаю, что лучшее решение включает в себя прямую покраску. Вы можете сделать это путем подкласса QWidget и переопределяя paintEvent(), Визуализируйте все для состояния «вверх» и немного сдвиньте все вверх и вниз для состояния «вниз».
Вы можете достичь этого без подкласса, переводя состояния вверх и вниз в QImage и стиль QPushbutton с ними с помощью CSS.
Существует также ряд комбинаций этих подходов.
Другие решения
Вы можете установить фон белым цветом со значком в правом углу при некотором творческом использовании свойства таблицы стилей border-image, где нижняя граница равна высоте значка, а верхняя, левая и правая границы имеют ширину 0 пикселей. Вам нужно будет сделать собственное изображение, которое в основном будет выглядеть как иконка с шириной в пару пикселей слева и сверху белым цветом.
http://doc.qt.digia.com/qq/qq20-qss.html#theboxmodel
Текст, который вам, возможно, придется сделать переопределением paintEvent.
