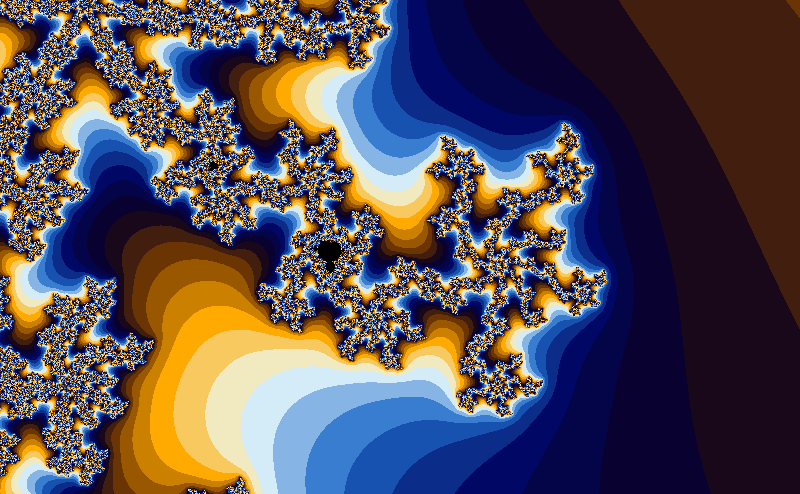
Какой градиент цвета используется для окраски Мандельброта в Википедии?
В Википедии Мандельброт На странице есть действительно красивые сгенерированные изображения множества Мандельброта.

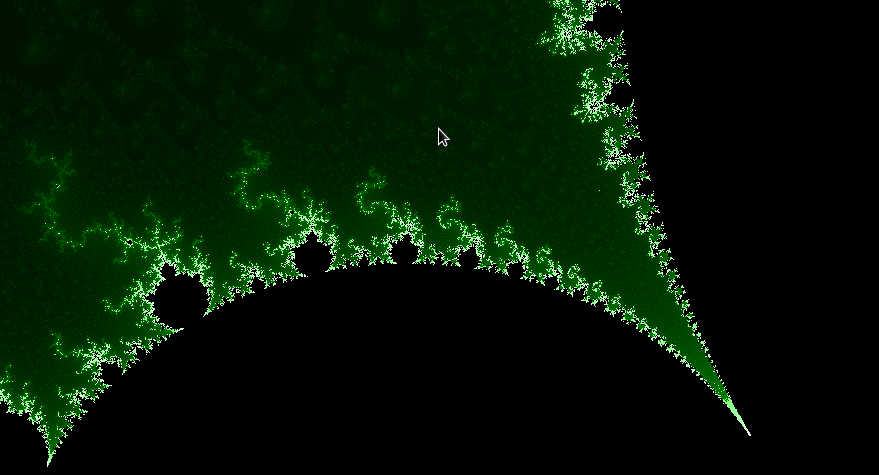
Я также только что реализовал свой собственный алгоритм Мандельброта. Дано n это число итераций, используемых для вычисления каждого пикселя, я раскрасил их довольно просто: от черного до зеленого и белого (как в C ++ и Qt 5.0):
QColor mapping(Qt::white);
if (n <= MAX_ITERATIONS){
double quotient = (double) n / (double) MAX_ITERATIONS;
double color = _clamp(0.f, 1.f, quotient);
if (quotient > 0.5) {
// Close to the mandelbrot set the color changes from green to white
mapping.setRgbF(color, 1.f, color);
}
else {
// Far away it changes from black to green
mapping.setRgbF(0.f, color, 0.f);
}
}
return mapping;
Мой результат выглядит так:

Мне это уже нравится, но какой градиент цвета используется для изображений в Википедии? Как рассчитать этот градиент с учетом n итераций?
(Этот вопрос не около сглаживающий.)
Решение
Градиент, вероятно, от Ultra Fractal. Он определяется 5 контрольными точками:
Position = 0.0 Color = (0, 7, 100)
Position = 0.16 Color = (32, 107, 203)
Position = 0.42 Color = (237, 255, 255)
Position = 0.6425 Color = (255, 170, 0)
Position = 0.8575 Color = (0, 2, 0)
где положение находится в диапазоне [0, 1], а цвет — RGB от 0 до 255.
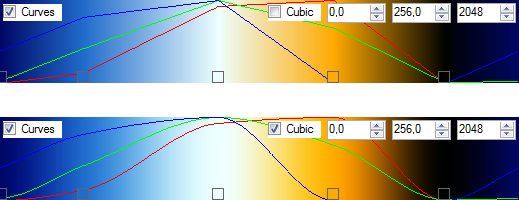
Подвох в том, что это не линейный градиент Интерполяция между точками является кубической (или что-то подобное). Следующее изображение показывает разницу между линейным и Монотонный куб интерполяции:

Как видите, кубик намного плавнее и «красивее». Я использовал монотонную кубическую интерполяцию, чтобы избежать «перерегулирования» цветового диапазона, которое может быть вызвано основной кубической. Монотонный кубический ответ гарантирует, что интерполированные значения всегда находятся в диапазоне входных точек (0-255).
Я использую следующий код для вычисления цвета на основе итерации i:
double size = Math.Sqrt(re * re + im * im);
double smoothed = Math.Log(Math.Log(size) * ONE_OVER_LOG2) * ONE_OVER_LOG2;
int colorI = (int)(Math.Sqrt(i + 1 - smoothed) * gradient.Scale + gradient.Shift) % colors.Length;
Color color = colors[colorI];
куда i это расходящийся номер итерации, re а также im разошлись координаты, gradient.Scale 256, gradient.Shift 0 и colors является массивом с предварительно дискретизированным градиентом, показанным выше. Его длина обычно 2048.
Другие решения
Ну, я сделал некоторые обратный инжиниринг на цвета, используемые в Википедии с помощью пипетки Photoshop. В этом градиенте 16 цветов:
R G B
66 30 15 # brown 3
25 7 26 # dark violett
9 1 47 # darkest blue
4 4 73 # blue 5
0 7 100 # blue 4
12 44 138 # blue 3
24 82 177 # blue 2
57 125 209 # blue 1
134 181 229 # blue 0
211 236 248 # lightest blue
241 233 191 # lightest yellow
248 201 95 # light yellow
255 170 0 # dirty yellow
204 128 0 # brown 0
153 87 0 # brown 1
106 52 3 # brown 2
Простое использование модуля и массива QColor позволяет мне перебирать все цвета в градиенте:
if (n < MAX_ITERATIONS && n > 0) {
int i = n % 16;
QColor mapping[16];
mapping[0].setRgb(66, 30, 15);
mapping[1].setRgb(25, 7, 26);
mapping[2].setRgb(9, 1, 47);
mapping[3].setRgb(4, 4, 73);
mapping[4].setRgb(0, 7, 100);
mapping[5].setRgb(12, 44, 138);
mapping[6].setRgb(24, 82, 177);
mapping[7].setRgb(57, 125, 209);
mapping[8].setRgb(134, 181, 229);
mapping[9].setRgb(211, 236, 248);
mapping[10].setRgb(241, 233, 191);
mapping[11].setRgb(248, 201, 95);
mapping[12].setRgb(255, 170, 0);
mapping[13].setRgb(204, 128, 0);
mapping[14].setRgb(153, 87, 0);
mapping[15].setRgb(106, 52, 3);
return mapping[i];
}
else return Qt::black;
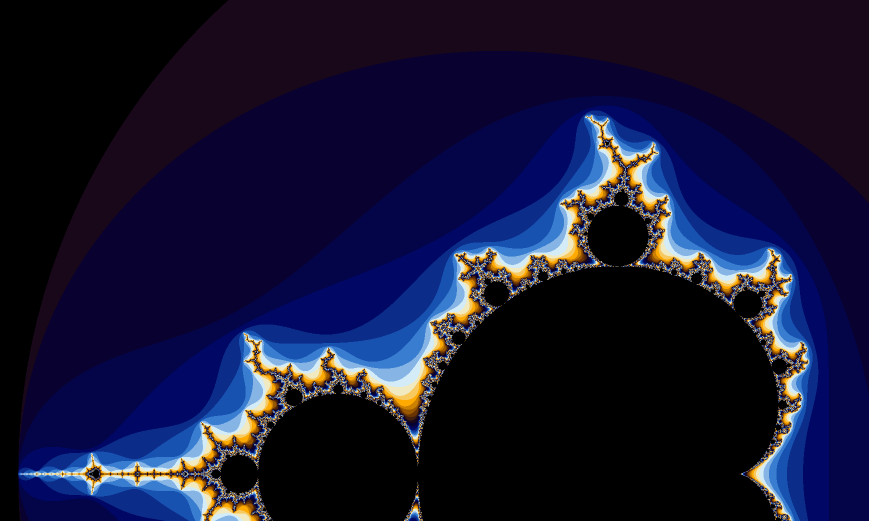
Результат выглядит очень похоже на то, что я искал:

🙂
Я считаю, что они по умолчанию цвета в Ультра фрактал. Пробная версия поставляется с источником для многих параметров, и я считать это включает в себя эту цветовую карту (если вы не можете вывести ее из скриншота на первой странице) и, возможно, также логику динамического масштабирования этой цветной карты соответственно для каждой сцены.
