Как получить непрозрачность в главном окне & amp; виджеты по нажатию кнопки в Windows с использованием Qt 4.8?
Я немного новичок в фреймворке Qt, поэтому немного борюсь с одним из требований.
Мы должны закрыть главное окно при нажатии кнопки, которая, в свою очередь, выскакивает сообщение с подтверждением. При этом должно быть видно только всплывающее сообщение, а фон должен стать непрозрачным.
В настоящее время при нажатии на кнопку отображается сообщение, фон становится непрозрачным. Но другие виджеты в окнах все еще видны.
Ниже приведен фрагмент кода события Click кнопки Ok.
void MainWindow::OkClicked()
{
QGraphicsOpacityEffect* effect01 = new QGraphicsOpacityEffect();
effect01->setOpacity(0.2);
this->setGraphicsEffect(effect01);
MessageDialog->updateStyles(); //Pop-up message Box
MessageDialog->show();
}
Один из подходов может быть, если мы установим непрозрачность для всех виджетов индивидуально. Но это не будет хорошим дизайном
Любое руководство высоко ценится.
Решение
Можно создать содержащий виджет и добавить стиль QSS со свойством background-color со свойством alpha. Затем добавьте макеты в ваш содержащий виджет для организации макета вложенных виджетов. Я использую эту технику для достижения эффекта прозрачности при сохранении непрозрачности для вложенных элементов управления. Вот пример кода:
setAttribute(Qt::WA_NoSystemBackground, true);
// set the parent widget's background to translucent
setAttribute(Qt::WA_TranslucentBackground, true);
setSizePolicy(QSizePolicy::Fixed, QSizePolicy::Fixed);
// create a display widget for displaying child widgets
QWidget* displayWidget = new QWidget;
displayWidget->setGeometry(0, 0, this->width(), this->height());
displayWidget->setStyleSheet(".QWidget { background-color: rgba(0, 0, 0, 75%); border-width: 1px; border-style: solid; border-radius: 5px; border-color: #555555; } .QWidget:hover { background-color: rgba(68, 68, 68, 75%); border-width: 2px; border-style: solid; border-radius: 10px; border-color: #ffffff; }");
QLabel* icon = new QLabel;
icon->setPixmap(pixmapIcon);
icon->setMaximumSize(32, 32);
QLabel* header = new QLabel;
header->setMaximumSize(225, 50);
header->setWordWrap(true);
header->setText(headerText);
header->setStyleSheet("QLabel { color: #ffffff; font-weight: bold; font-size: 12px; }");
QLabel* message = new QLabel;
message->setMaximumSize(225, 100);
message->setWordWrap(true);
message->setText(messageText);
message->setStyleSheet("QLabel { color: #ffffff; font-size: 10px; }");
QHBoxLayout* displayMainLayout = new QHBoxLayout;
displayMainLayout->addWidget(icon);
QVBoxLayout* vl = new QVBoxLayout;
vl->addWidget(header);
vl->addWidget(message);
displayMainLayout->addLayout(vl);
displayWidget->setLayout(displayMainLayout);
QHBoxLayout* containerLayout = new QHBoxLayout;
containerLayout->addWidget(displayWidget);
setLayout(containerLayout);
show();
Этот код взят непосредственно из моего проекта Qt Tray Notification Manager. Вы можете просмотреть полный код здесь, чтобы получить некоторый контекст: https://github.com/pcmantinker/Tray-Notification-System
Обратите внимание, если вы знакомы с CSS, QSS очень похож. Если вы хотите стилизовать все QWidget определенным образом, вы должны использовать селектор QWidget. Однако, если вы просто хотите стилизовать определенный QWidget, используйте селектор .QWidget. Стилизация всех QWidget сделает все видимые QWidgets наследующими те же свойства, что и каждый элемент пользовательского интерфейса, полученный из QWidget. Имейте это в виду при построении стилей. Вот ссылка на QSS: http://qt-project.org/doc/qt-4.8/stylesheet.html
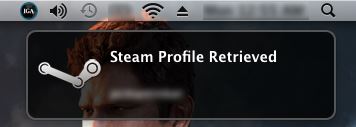
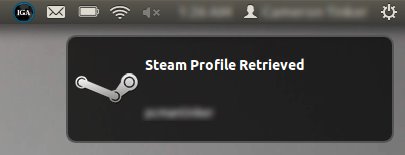
Вот несколько примеров того, как это выглядит:
Windows 7

Mac OS X Lion

Ubuntu

Надеюсь, это поможет. Дайте знать, если у вас появятся вопросы.
Другие решения
Других решений пока нет …
